您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android中如何使WebView支持HTML5 Video全屏播放,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1)需要在AndroidManifest.xml文件中聲明需要使用HardwareAccelerate, 可以細化到Activity級別,如果不需要的View可以聲明不要用加速,但是需要在代碼中做,具體如下:
a. 如果要聲明整個應用都要加速:
< application ... android:hardwareAccelerated ="true">
b. 如果要在Activity中聲明,則:
<activity ... android:hardwareAccelerated="true" >, 還可以更細化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED); WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
c. 如果application或者activity都申明了要硬件加速,但是為了某些原因(比如省電?),一些View不需要硬件加速的話,
view.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
2)可以說挺奇怪的是,需要在AndroidManifest.xml文件中用上<use-sdk></use-sdk>標簽,而且如果是空的還不行,必須寫上targetSDK或者minSDK,但是我試驗過,不管寫版本是多少都沒有關系。。。理論上說,Android應該是從3.0( API Level 11)開始可以對2D渲染加速,但是我把targetSDK設置為5都可以使用的,但是這個標簽不寫還不行。
一般來說,上面的操作做了,就可以使用video標簽播放視屏了,如果要支持全屏,還需要做一點操作:
1)給webview一個WebChromeClient對象,這個WebChromeClient對象需要實現onShowCustomView和onHideCustomView方法,下面是一個實現例子:
@Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}好吧,這個寫法和網上很多寫法不一樣,網上大部分的例子都是onShowCustomView方法接收到的view是一個VideoView對象,而這里是一個找不到的HTML5VideoFullScreen的VideoSurfaceView子類,而且這個子類還是一個private的子類,在外面根本沒有辦法訪問到,android.jar中也沒有HTML5VideoFullScreen這個類。如果想要在application中訪問到這個類,那么需要把<android-SDK-path>/platforms/<android-version>/data/layoutlib.jar這個包加到buildpath中,而且從android-14,也就是android4.0以后才這樣,也就是說,網上說的那個方法在android3.0時代是可以用的,android4.0以后就不行了,我用的是android4.0.3。
其實不管是什么版本,這個段代碼的大概意思就是,在onShowCustomView方法中,將獲取到的view放到當前Activity的最上方,在onHideCustomView中,將之前的view隱藏或者刪除,將原來被覆蓋的webview放回來,并結束播放,否在會報MediaPlayer IllegalStatusException, 而且還是Native method,根本沒法調試了。
可以下載下來,用eclipse導入工程,把樣例視頻放到sdcard根部目錄下,從系統角度看就是/mnt/sdcard即可。
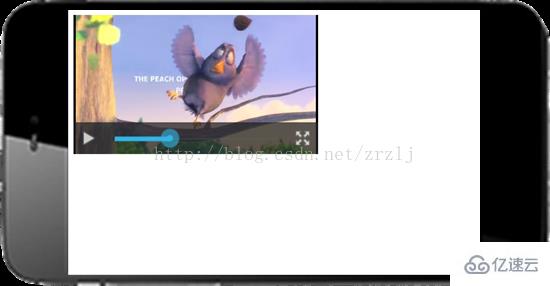
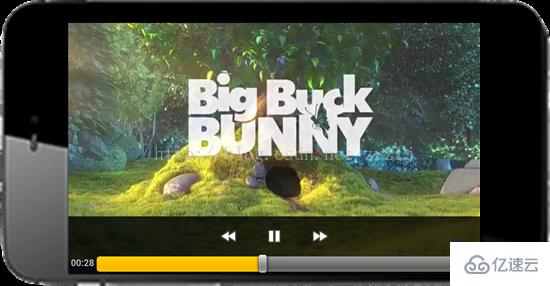
效果如圖:
全屏前:

全屏后:

以上是“Android中如何使WebView支持HTML5 Video全屏播放”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。