您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用H5制作網頁的案例分析?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
根據你們詢問的人,HTML 5不是邁向創造更語義化的網絡的下一 個重要步伐,就是用一系列不完整的標簽和標記大雜燴讓網絡陷入困境的災難。
爭論雙方的問題在于,很少的站點在自然環境下使用HTML 5,所以現在所認識到的問題的理論解決方案仍然在很大程度上未經考驗。
即便如此,我們不難發現下一代網絡標記工具的好處和潛在的問題。
1. HTML 5有什么不同?
2. 最終,一個任何人都可以記住的文檔類型
3. 最基本的語義結構
1. <header>
2. <nav>
3. <section>
1. <article>
2. <aside>
3. <footer>
4. 把他們放在一起
5. 為新元素編寫樣式
6. 兼容老的瀏覽器
7. 現在你可以使用HTML 5了,但你會用么?
首先,我們通過HTML 5表達什么?First off, what do we mean by HTML 5?理論上,我們表達所有的事——新的語義結構標簽,例如canvas或者離線儲存等API規范,以及新的內聯語義標簽。盡管如此,我們把實際的原因 (PS:瀏覽器支持問題)僅僅局限于結構標簽。canvas,離線儲存,本地視頻或者地理定位API都很絕妙,然而他們還不能被所有瀏覽器一致的支持。
“但是等等”你說,“大多數瀏覽器也都不支持新的結構元素!”這是真的,但他們中的絕大多數將 會很樂意去接受你想要創建的任何標簽。甚至連IE6也可以處理新標簽,盡管如果你想要使用CSS設置樣式,你需要一點JavaScript的幫助。
當你對新標簽設置樣式時,你需要記住一件事,那就是未知標簽在大部分瀏覽器中沒有默認樣式。他 們同時被認為是行級元素。盡管如此,由于大部分HTML 5的新標簽可以構造,我們將讓他們擁有塊級元素的行為。解決方法是確認你在CSS樣式中包含了display:block;。
為了幫助了解當今HTML 5的一些新玩意兒,我們現在就進入正題,開始使用一些新的結構元素。
我們創建HTML 5文檔第一件需要做的事情就是使用新的文檔類型。現在,如果你還清楚的記得HTML 4或者XHTML 1.x的文檔類型,你真是一個比我們更強的淘氣鬼。每當我們新建一個頁面,我們必須打開一個舊的文件,剪切并粘貼文檔類型定義。
這真是痛苦,也是為什么我們喜歡新的HTML 5文檔類型。你準備好了么?他出現了:

不會太難記。簡單并且容易理解。不區分大小寫。
這個構想是停止HTML版本化,使向后兼容變得更容易。從長遠看是否成功是另外的事情,但至少 他節省了你輸入的平均時間。
我們已經將我們的頁面定義為HTML 5文檔。到現在為止,一切都還不錯。現在,這些我們已經聽說的新標簽到底是什么?
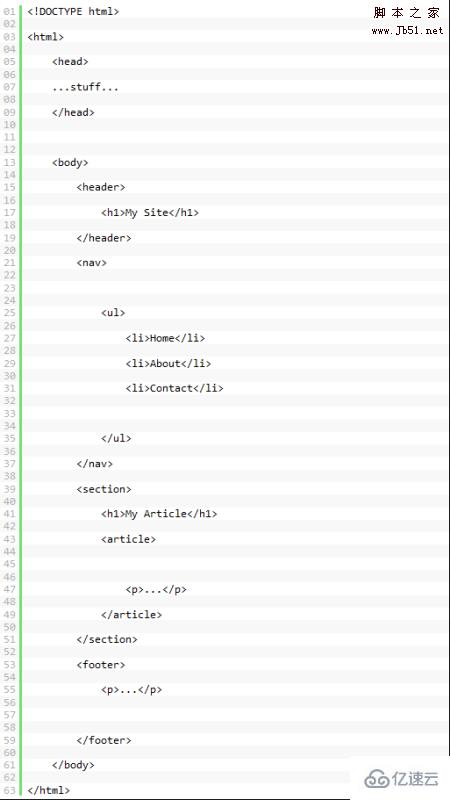
在我們鉆研新標簽前,想想你一般網頁的結構,大概像這樣:

這對于展示用途很好,但如果我們想要知道一些關于頁面元素包含什么的問題,這又怎么辦呢?
上面的例子中,我們為我們所有的結構p添加了ID。這在有見識的設計師中是很平常的事。目 的有兩個方面,首先,ID提供了可以能用于給頁面的特殊段落應用樣式的錨,其次,ID充當基本的偽語義結構。高明的解析器將會查看標簽的ID屬性,并嘗試 去猜測他們的含義,但當每個站點的ID名稱不同的時候很難。
這就是新結構標簽到來的理由。
當認識到這些ID成為了慣例,HTML 5的締造者們更進一步,使這些元素中的一部分變成他們獨立的標簽。這兒有一個HTML 5中生效的新標簽的快速概要:
頭部標簽被設計作為關于一個章節或者一整張網頁介紹信息的容器。<header> 標簽可以包含從你位于大多數頁面頂部的典型標志或者標語,到介紹一個章節的標語和開場白的任何東西。如果你還在你的頁面里使用<p id=”header”>,那可以使用<header>替換
nav元素非常明顯,這是你的導航元素。當然什么被算為導航是有一些爭議的,有一個基本的站點 導航,但一些情況下還可能有頁面導航元素。HTML5的締造者WHATWG最近在修改<nav>的解釋,來表現怎樣在同一個頁面使用兩次。
如果你還在使用<p id=”nav”>標簽來包含你的頁面導航,你可以使用簡潔的<nav>標簽來替換。
Section可能是新標簽中最模糊的。根據HTML 5定義,一個章節是一個內容的主題集合,通常在header標簽后,在footer標簽前。但是如果 需要,section也可以相互嵌套。
在我們上面的例子里,被“content”標記的p就是一個變為section的很好的選 擇。另外在那個section內,根據內容,我們可以增加section。
根絕WHATWG的注釋,article元素可以包含“組成文檔或站點獨立部分的一段內容;例 如,雜志或者新聞的文章,或者博客條目。”
記住一個頁面里可以有多個article標簽;例如一個博客首頁可能有最新的十篇文章,每一篇 包含在一個article標簽內。Article也可以通過使用section標簽分為多個段落,然而當你計劃你的結構時需要稍微仔細一些,否則你容易引 起以一些難看的標簽大雜燴結尾的情況。
另一個相當模糊的標簽,aside元素用于“與組成文檔主要的正文流內容無關的”內容。那表示 一條附加的評論,內聯的腳注,引用,注解或者像你看到的在這篇文章右邊的更多典型的邊欄內容。
根據WHATWG的注釋,看起來<aside>可以用于所有的這些情況,盡管你邊 欄里的引用和標簽云有著很大的不同。
沒人說HTML 5是完美的!
Footer的用處也應該是很明顯的,除了可能你不清楚可以擁有多個腳標。換句話說,除了通常 在大多數頁面底部看到的主腳標,段落也可以含有腳標。
讓我們使用新標簽重新編寫我們原來的例子:

非常清楚,并且容易理解,不是么?一些注釋:我們可以在header標簽中包含我們 的<h2>My Article</h2>標題。我沒有這樣做,因為h2元素已經表達了標題的含義,但如果你還有發布日期,署名或者其他數據在你文章的頂部, 為標簽集添加一個header容器標簽是一個很好的選擇。
同時注意我們可以在article元素下添加第二個footer元素來包含諸如翻頁導航,相關 文章或者其他內容。
在大多數瀏覽器中,所有你需要做的就是像你通常做的那樣,為在新標簽上應用樣式表,簡單的定義 你的樣式。但請確認為每一個元素添加了display:block;規則,無論如何,從現在開始。經過一段時間后,當瀏覽器開始標準化,并支持新元素后, 那就不必要了。
例如,讓我們在我們的header里應用一些樣式:

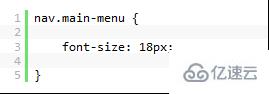
記住,你仍然可以給這些標簽添加類和ID屬性。所以,如果你想要單獨為一個導航設置樣式,你可 以輕易的給這個標簽添加一個類或者樣式,就象這樣:
<nav class='main-menu'>
然后你可以應用一個樣式:

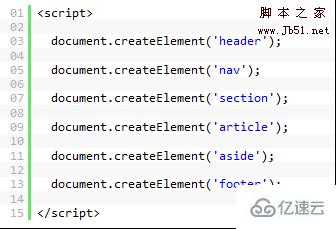
但等一下,IE怎么辦?這些樣式完全不能在IE6下工作。如果你仍然需要支持像IE6一類遺產 般的瀏覽器,這兒有一個解決方法。IE6解析和顯示這些標簽還好,但你不能對他們設置任何CSS。解決方法是使用一點JavaScript。
我們只需要讓IE去給我們使用createElement方法創造的的HTML 5標簽設置樣式。在HTML 5文件的head標簽內添加這點東西。或者,你可以把他保存在一個特定的文件里,并用這種方法包含。

我知道你在想什么:“哥,你根本沒有為那個腳本標簽定義一個MIME類型。”
你根本不需要在HTML 5做這些事情。在HTML 5中,所有的腳本都被假定為type=”text/javascript”,所以沒有必要讓屬性把你的腳本標簽搞得亂七八糟(除非你的腳本并不是 JavaScript)。
這解決了IE的問題,但我們并沒有擺脫困境。現在被證明Gecko渲染引擎有一個bug,導致 了Firefox2和Camino的一些版本在這些標簽上卡住。
這兒有兩個方法來處理這個bug,沒有一個是理想的。更多的細節請查看HTML5doctor的這篇文章。這篇文章同時附有一個讓所有HTML 5元素都生效的方便腳本。
記住,盡管Firefox 2的使用率很快在所有網站流量中降到了10%以下,但單純忽略這個bug可能還是需要根據你網站的訪問者來定。
簡短的回答是:我們會。
復雜一點的是:那要看站點了。如果你指責重新制作CNN主頁,好吧,你可能會有一點抗拒,直到 瀏覽器的支持變好些。但如果你要給你的博客改版,我們支持你。這兒還有一些可以幫助你的Wordpress插 件,如果你正在使用這么流行的發布系統。這兒是一個Jeff Starr制作的HTML 5主題。
同時,試試以站點為主的HTML 5美術館,并且查看源代碼,看看他們做了什么。
盡管如此,如果IE的缺點阻止你了,這樣考慮吧:就連Google也在他們的主要搜索頁面上使 用了HTML 5的文檔類型。就算如果你不使用所有新的結構標簽,你可以至少利用一下簡潔的腳本聲明和下次我們會介紹的關于一些非結構的語義標簽。
感謝各位的閱讀!看完上述內容,你們對使用H5制作網頁的案例分析大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。