您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“HTML5中限制驗證的示例分析”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“HTML5中限制驗證的示例分析”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
如果沒有可以與用戶進行連接,并且保存所需數據的表單,互動式網站和程序就無從談起。不錯,我們的確需要有效的用戶輸入,但是我們要用一種不會讓用戶感到厭煩的方式來獲取它。
盡管我們可以使用良好的UX設計來提高表單的可用性,但是HTML5也為我們提供了一個原生的機制來進行限制驗證,它可以允許我們在前端就察覺到輸入中的錯誤。
為何需要前端輸入驗證
使用輸入驗證,主要有兩個目的。我們所要的內容,需要:
1. 實用
我們需要的是可用數據。我們需要用戶在正確的表單中提交切實可行的數據。例如,今天不可能有200年前出生的人還活著。剛一開始獲得這樣的數據,你可能會覺得很有意思。但是一段時間之后,這樣的無效數據會讓你覺得厭煩,數據庫也會被大量無效數據所充斥。
2. 安全
這里所說的安全性,就是要防止惡意內容的注入——無論是用戶的故意行為還是無意行為。
數據的實用性(獲得合理的數據),這一點只能靠用戶的自覺,后端團隊無法為你提供太多幫助。然而,保證數據的安全性,這一點需要前端團隊和后端團隊緊密協作。
如果前端開發者可以妥善的驗證用戶輸入的數據,那后端團隊所面臨的共計就會少很多。黑客在攻擊站點的時候,最常用的方法之一,就是提交額外的數據,或是以錯誤的格式提交數據。開發者完全可以封堵這樣的安全漏洞,而且是在前端就可以完成。
在前端輸入驗證中,我們的工作就是給用戶所輸入的數據添加合理的限制條件。HTML5的限制驗證功能就給我們提供了這樣的工具。
HTML5限制驗證
在HTML5出現以前,前端開發者只能使用JavaScript來驗證用戶輸入的內容,但是這個過程對于開發者來說卻是痛苦不堪,經常會出現各種錯誤。為了完善用戶端的表單驗證,HTML5推出了一個限制驗證算法,它可以運行在現代瀏覽器中,對用戶提交的數據進行有效性檢查。
在對數據進行評估的時候,這個算法使用了輸入元素的與驗證相關的屬性,例如<input>、<textarea>和<select>。
多虧了HTML5的限制驗證功能,在進行用戶數據提交驗證的時候,我們終于可以擺脫JavaScript了。
要想進行更復雜的驗證相關任務,HTML5為我們提供了一個限制驗證JavaScript API,我們可以使用這個API來制作個性化驗證腳本。
使用語義Input類型進行驗證
HTML5推出了一種語義input類型,它可以被用來驗證用戶的輸入,方法是將用戶限制在某個特定的輸入表單上。
除了以前的input類型之外(例如text, password, submit, reset, radio, checkbox, button, hidden),HTML5還添加了新的語義input類型:
email,
tel,
url,
number,
time,
date,
datetime,
datetime-local, month,
week, range, search,
color.
現在我們來看一下如果一個用戶輸入了錯誤的數據類型會發生什么。加入我們已經創建了一個電子郵件輸入框,代碼如下:
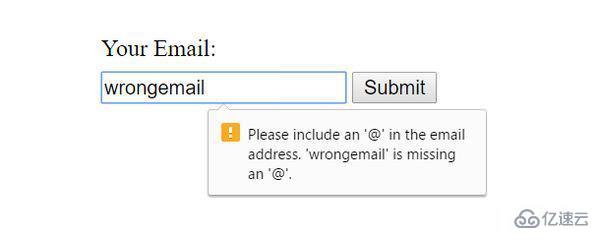
<form name="form" action="#" method="post"> <label for="youremail">Your Email:</label> <input type="email" name="email" id="youremail"> <input type="submit" value="Submit"> </form>
如果用戶輸入了一串不符合電子郵件格式的字符串,限制驗證算法就會阻止表單的提交,并且返回一個錯誤提示:

這個規則也適用于其他的input類型,例如如果你使用了type=“url”,用戶將智能提交URL格式的字符串(以協議開頭,例如http://或是ftp://)。
還有一些input類型使用了特殊的設計,它們甚至不允許用戶輸入錯誤的輸入格式,例如color和range。
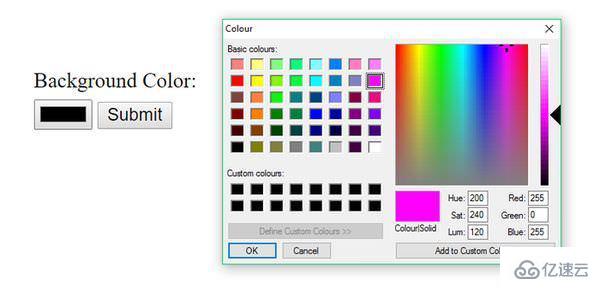
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color這個input類型,用戶只能在顏色選擇器中選擇顏色,或者使用默認的黑色。由于這個輸入框在最初設計時就添加了嚴格的限制,因此用戶基本不可能輸入錯誤數據。

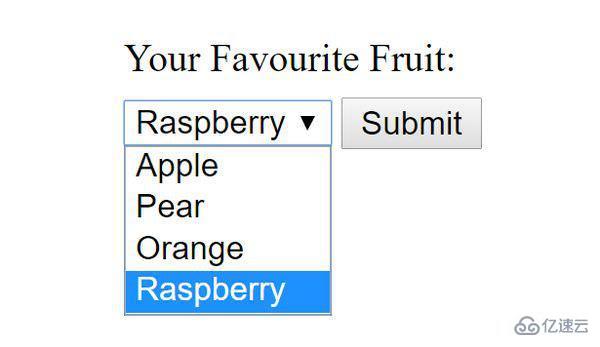
在合適的時候,你也可以考慮使用HTML的<select>標簽,它的作用與上面那個input類型相似;它會讓用戶在下拉菜單中進行選擇。
<form name="form" action="#" method="post"> <label for="favfruit">Your Favourite Fruit:</label> <select name="fruit" id="favfruit"> <option value="apple">Apple</option> <option value="pear">Pear</option> <option value="orange">Orange</option> <option value="raspberry">Raspberry</option> </select> <input type="submit" value="Submit"> </form>

使用HTML的驗證屬性
使用語義input類型,可以限制用戶所提交的數據類型,但是在很多時候,這樣還不夠。在這個時候,<input>標簽的驗證相關屬性可以為我們提供幫助。
驗證相關屬性應用于某些特定的input類型(并非所有類型都可以使用),這些屬性可以設定更加嚴格的限制。
1. 強制用戶必須提交有效數據:
required是HTML中最廣為人知的驗證屬性。它是一種布爾值屬性,也就是說,它不需要包含任何值,在需要的時候,我們只需要把它放我們只需要把它放在<input>標簽里就好了。
<input type="email" name="email" id="youremail" required>
當我們給一個輸入框賦予required屬性之后,如果用戶遺漏了這個輸入框,瀏覽器會返回一個提示信息,提醒用戶在該輸入框內輸入有效數據,否則表單無法成功提交。因此,在使用了required屬性之后,我們需要給該輸入框配上醒目的提示符號。
required屬性可以與下列input類型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。還有<textarea>和<select>這兩個HTML標簽。
要注意的是,maxlength這個屬性無法返回錯誤提示,但是當用戶輸入的長度超過限制的時候,瀏覽器會阻止用戶繼續輸入。因此,在使用它的時候,你一定要用醒目的文字向用戶提示輸入長度限制,以免用戶不知道自己為何無法繼續輸入。
2. min, max和step:數字驗證
min, max和step讓我們可以對數字輸入框添加限制。它們可以與range, number, date, month, week, datetime, datetime-local和time這些input類型搭配使用。
min和max屬性讓我們可以輕松的排除那些不合理的數據。例如下面的這段代碼,這是用于年齡驗證的一段代碼:
<form name="form" action="#" method="post"> <label for="yourage">Your Age:</label> <input type="number" name="age" id="yourage" min="18" max="120"> <input type="submit" value="Submit"> </form>當限制驗證算法發現用戶輸入的數字大于max的值,或是小于min的值的時候,它就會阻止用戶的輸入進入后端,并且在瀏覽器中返回一個錯誤提升。
step這個屬性規定了用戶只能按照等差數列的方式輸入數字。例如,如果你想讓用戶選擇閏年,給輸入框添加step=“4”這個屬性值,那么用戶只能輸入差值為4的倍數的數字。在下面的例子中,我使用了number這個input類型,因為HTML5中沒有type=“year”這個類型。
<form name="form" action="#" method="post"> <label for="yourleapyear">Your Favourite Leap Year:</label> <input type="number" name="leapyear" id="yourleapyear" min="1972" max="2016" step="4"> <input type="submit" value="Submit"> </form>使用了這個限制,用戶只能選擇1972-2016年這個區間內的閏年。如果用戶輸入的年份并非閏年(差值不是4的倍數),那么瀏覽器就會返回一個錯誤提示。
3. maxlength:文本長度驗證
maxlength這個屬性,讓我們可以定義輸入框的最大字符限制。它可以與text, search, url, tel, email和password這些input類型以及<textarea>這個HTML標簽搭配使用。
maxlength非常適合使用在電話號碼輸入框上,因為電話號碼的長度是固定的,不能超過某個特定的長度。
當我們想要限定用戶的輸入文本長度的時候,也可以使用這個屬性。例如下面這段腳本,它將用戶的輸入長度限制在500個字符以內:
<form name="form" action="#" method="post"> <label for="yourmsg">Message (max 500 characters):</label> <textarea name="msg" id="yourmsg" cols="25" rows="4" maxlength="500"></textarea> <input type="submit" value="Submit"> </form>
4. pattern:Regex驗證
pattern這個屬性允許我們在驗證過程中使用 正則表達式(Regular Expressions)。正則表達式是一套預先定義好的字符,它符合某個特定的模式。我們可以使用它來檢索符合這個模式的字符串,也可以用它來加強這個模式所定義的特定格式。
使用pattern屬性,我們可以完成后者——限制用戶只能提交符合所給與的正則表達式的輸入格式。
下面這個例子需要用戶輸入最少8個字符的密碼,而且字符串中必須含有至少一個字母以及至少一個數字:
<form name="form" action="#" method="post">
<label for="yourpw">* Your Password:</label>
<input type="password" name="pw" id="yourpw" required
pattern="^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$">
<input type="submit" value="Submit">
</form>如果你能讀到這里,小編希望你對“HTML5中限制驗證的示例分析”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。