您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信開發之如何實現分享功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
通過對需求的了解,可以將其分解為:
(1)微信端手機用戶,可以使用微信的JSSDK。
(2)選取圖片,使用JSSDK的“chooseImage”,由于分享圖片時本地地址無法分享,因此還需要JSSDK的“uploadImage”。
(3)分享到朋友圈,需要JSSDK的“onMenuShareTimeline”。
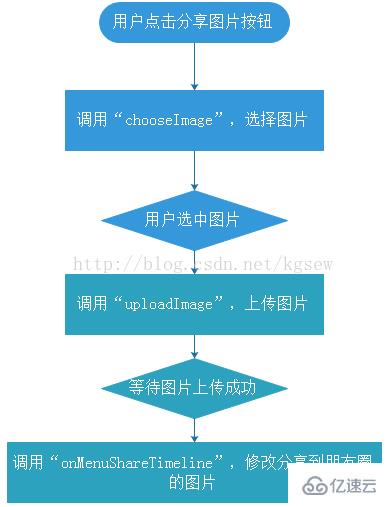
綜合起來,業務邏輯如圖4.5所示。

圖4.5 業務邏輯結構圖
首先將JSSDK的環境復制一份到本節目錄下,創建index.html文件、imageSharing.js文件,目錄結構如圖4.6所示。

圖4.6 4.2節目錄結構
修改一下JSSDK環境的配置文件,代碼如下:
01 jsApiList: [ // 必填,需要使用的JS接口列表,所有JS接口列表見附錄B 02 "chooseImage", 03 "previewImage", 04 "uploadImage", 05 "onMenuShareTimeline" 06 ] 07 //其他代碼略
依據需求,構建一個“id”等于“chooseImage”的點擊按鈕,以及點擊按鈕后,用來顯示選中圖片的容器,在index.html文件中增加如下代碼:
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <meta charset="UTF-8">
05 <meta name="viewport" content="width=device-width, initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0, user-scalable=no">
07 <title>第4章 4.2節-實例:從手機相冊中選照片然后分享</title>
08 <!--依賴文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依賴文件:微信的JSSDK源文件-->
11 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依賴文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的環境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入檢測API的圖像服務-->
17 <script src="imageSharing.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 </style>
32 </head>
33 <body>
34 <h2 style="font-size: 8em">:)</h2>
35 <b style="font-size: 2em">實例:從手機相冊中選照片然后分享,支持選擇1張圖片!
36 </b><br /><br />
37 <p id="imageContainer" style="text-align: center;width: 100%"></p>
38 <p id="selectImg" style="color: #5eb95e;text-align: center">沒有自定義分享圖片</p>
39 <input type="button" value="請選擇分享圖片" id="chooseImage" /><br /><br />
40 </body>
41 </html>在imageSharing.js文件中增加處理業務的代碼如下:
01 /*
02 函數名稱:wxJSSDK.shareApi
03 函數功能:為wxJSSDK增加分享模塊
04 參數:
05 shareList(Array) 必選項,待分享的API配置表
06 */
07 wxJSSDK.shareApi = function(shareList){
08 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完畢
09
10 //獲取“分享到朋友圈”按鈕點擊狀態及自定義分享內容接口
11 if(shareList.onMenuShareTimeline){
12 var ParametersTimeline = shareList.onMenuShareTimeline;
13 wx.onMenuShareTimeline({
14 title: ParametersTimeline.title, // 分享標題
15 link: ParametersTimeline.link, // 分享鏈接
16 imgUrl: ParametersTimeline.imgUrl, // 分享圖標
17 success: function () {
18 // 用戶確認分享后執行的回調函數
19 ParametersTimeline.success && ParametersTimeline.success();
20 },
21 cancel: function () {
22 // 用戶取消分享后執行的回調函數
23 ParametersTimeline.cancel && ParametersTimeline.cancel();
24 }
25 });
26 }
27
28 }else{
29 console.log("抱歉,wx沒有初始化完畢,請等待wx初始化完畢,再調用分享服務。");
30 }
31 }
32 /*
33 函數名稱:wxJSSDK.imageApi
34 函數功能:為wxJSSDK增加圖像服務
35 參數:
36 imageApi 圖像API Object 配置
37 */
38 wxJSSDK.imageApi = function(imageApi){
39 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完畢
40 if(imageApi){
41
42 imageApi.chooseImage && wx.chooseImage({//拍照或從手機相冊中選圖接口
43 success: function (res) {
44 imageApi.chooseImage.success &&
45 imageApi.chooseImage.success(res);
46 }
47 });
48
49 imageApi.previewImage && wx.previewImage({ // 預覽圖片接口
50 current: imageApi.previewImage.current, // 當前顯示的圖片鏈接
51 urls: imageApi.previewImage.urls // 需要預覽的圖片鏈接列表
52 });
53
54 imageApi.uploadImage && wx.uploadImage({ // 上傳圖片接口
55 localId: imageApi.uploadImage.localId, // 需要上傳的圖片的本地ID,
56 由chooseImage接口獲得
57 isShowProgressTips: imageApi.uploadImage.isShowProgressTips || 1, //
58 默認為1,顯示進度提示
59 success: function (res) {
60 imageApi.uploadImage.success &&
61 imageApi.uploadImage.success(res);
62 }
63 });
64
65 imageApi.downloadImage && wx.downloadImage({//下載圖片接口
66 serverId:imageApi.downloadImage.serverId, // 需要下載的圖片的服務器端
67 ID,由uploadImage接口獲得
68 isShowProgressTips: imageApi.downloadImage.isShowProgressTips || 1, //
69 默認為1,顯示進度提示
70 success: function (res) {
71 imageApi.downloadImage.success &&
72 imageApi.downloadImage.success(res);
73 }
74 });
75 }else{
76 console.log("缺少配置參數");
77 }
78 }else{
79 console.log("抱歉,wx沒有初始化完畢,請等待wx初始化完畢,再調用圖像接口服
80 務。");
81 }
82
83 }
84
85 window.onload = function(){
86 var chooseImageID, // 拍照或從手機相冊中選圖接口
87 shareImage,
88 uploadImage = function(back){
89 wxJSSDK.imageApi({ // 上傳圖片···
90 uploadImage:{
91 localId:chooseImageID.toString(),
92 success:function(res){//臨時access_token,上傳圖片成功之后,執行分
93 享操作
94 shareImage =
95 "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=
96 eQv3HPwEFxwsw8cyh6O7DjaNOoGd4d-jYtG_c9uW-YbwUYxkMywh_O3LCC
97 ZtmX8ZWr8np0Q5CqAox7lghNkNuiNHU8M618jbRvcaLjQuHq8&media_id="+res.serverId; // 返回圖片的服務器端ID
98 back && back();
99 }
100 }
101 });
102 },
103 shareTimeline = function(){
104 uploadImage(function(){
105 wxJSSDK.shareApi({ // 分享圖片···
106 onMenuShareTimeline : { // 分享到朋友圈
107 title: "實例:從手機相冊中選照片然后分享!", // 分享標題
108 link: 'http://weibo.com/xixinliang', // 分享鏈接
109 imgUrl: shareImage, // 分享圖標
110 success: function () {
111
112 },
113 cancel: function () {
114
115 }
116 }
117 });
118 });
119 };
120 $("#chooseImage").click(function(){
121 wxJSSDK.imageApi({
22 chooseImage:{
23 success:function(res){
24 chooseImageID = res.localIds[0]; // 返回選定照片的本地ID列表,
25 localId可以作為img標簽的src屬性顯示圖片
26 $("#imageContainer").html("<img style='width: 30%'
27 src='"+chooseImageID+"'>");
28 $("#selectImg").html("已選擇圖片,請點擊右上角分享到朋友圈按鈕");
29 shareTimeline();
30 }
31 }
32 });
33 });
34 }在index.html中,創建了一個分享自定義圖片的按鈕,如圖4.7所示。
點擊分享按鈕,調用JSSDK的選擇圖片API,讓用戶選中圖片,如圖4.8所示。

圖4.7 自定義分享圖片UI

圖4.8 選擇圖片之后的UI
之后,調用“uploadImage”上傳圖片。
上傳成功之后,返回上傳之后的服務端“serverId”,再調用下載多媒體的API,將圖片賦值給JSSDK的分享API“onMenuShareTimeline”。
用戶可以查看分享效果,如圖4.9和圖4.10所示。

圖4.9 分享到朋友圈編輯的UI

圖4.10 成功分享自定義圖片到朋友圈
關于“微信開發之如何實現分享功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。