溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML5中盒子模型如何使用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
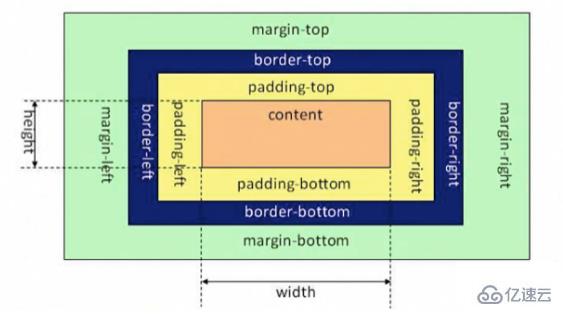
盒子模型。
盒子由 margin、border、padding、content 四部分組成。

margin :外邊距


border:邊框

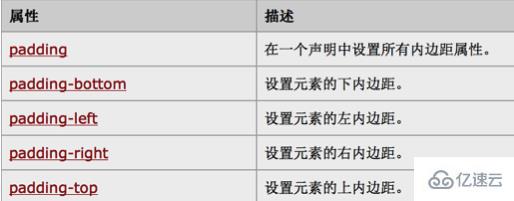
padding:內邊距 (內容與邊框的距離)


content:內容

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*設置背景顏色*/background-color: blue;/*設置寬高*/width: 250px;height: 250px;/*設置外邊距*/margin: 130px;/*設置邊框的:邊框的寬度 邊框的樣式 邊框的顏色*/border: 10px solid red;/*設置內邊距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
感謝各位的閱讀!關于“HTML5中盒子模型如何使用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。