您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
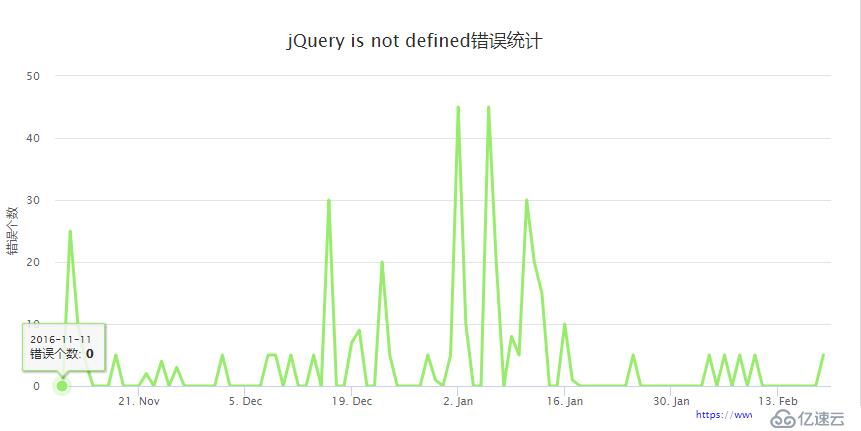
KiwenLau同學在他的個人博客使用了Fundebug的JavaScript錯誤監控插件,然后偶爾會收到jQuery is not defined這樣的錯誤報警: 
他的博客使用了Staticfile CDN提供的的jQuery:
<script src="https://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>由出錯的代碼塊可知,博客中的『返回頂部』的功能是使用了jQuery實現,如果jQuery出錯,意味著該功能失效,那么讀者就不得不手動滑動到博客頂部,這樣用戶體驗是非常糟糕的。根據統計,3個月時間內,這個錯誤已經累計出現了399次,已經相當嚴重了。
而根據最新統計數據顯示,jQuery依然是前端用得最多的JavaScript庫,因此一旦jQuery出錯,必定會影響很多功能,jQuery的重要性不言而喻。另一方面,不少Fundebug的用戶都收到過"jQuery is not defined"的錯誤報警,許多前端開發者應該都遇到(也許只是你沒有發現),我們通過這篇博客幫助大家解決問題。
當提供jQuery的CDN出問題導致jQuery加載失敗,或者由于網絡問題瀏覽器加載jQuery文件超時,會出現jQuery未定義的錯誤。
解決方案: 將jQuery文件掛載在自己的網站上作為備用,如果CDN加載jQuery失敗,則使用自己網站存托管的jQuery。這樣的話,大部分用戶依然可以通過CDN加快訪問速度,而一旦CDN出問題時也可以避免出錯。
<script src="https://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>
<script>
window.jQuery || document.write('<script src="http://kiwenlau.com/js/jquery.min.js"><\/script>'))
</script>KiwenLau的博客讀者絕大部分來自國內,然而分析錯誤的IP地址后,他發現高達26.1%出錯用戶的來自國外。根據幸存者偏差,我們不能認定國內用戶出錯概率更高,而應該認定國外用戶出錯概率更高。那么這就不難理解了,國外用戶請求國內CDN時速度太慢,導致jQuery出錯。
因此,他將jQuery掛載在http://kiwenlau.com/js/jquery.min.js作為備用,解決了問題。
依賴于jQuery的其它JavaScript腳本先于jQuery加載完成并執行。這時jQuery尚未加載,因此依賴于jQuery的代碼調用jQuery的話就會出錯。
解決方案: 將jQuery庫放在依賴于jQuery的JavaScript腳本之前,并且將這些代碼放入document.ready來確保DOM加載完畢。
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//依賴于jQuery的代碼
});
</script>The State of Front-End Tooling 2016 - Results
幸存者偏差是什么意思?- 知乎
{% raw %}
<script src="/js/highcharts.js"></script>
{% endraw %}
Fundebug專注于JavaScript、微信小程序、微信小游戲、支付寶小程序、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟件、百姓網等眾多知名用戶的認可。歡迎免費試用!

轉載時請注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/03/06/jquery-is-not-defined/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。