溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹h5頭像圖片旋轉css3如何精確控制每個圖片的位置 ,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
h6頭像圖片旋轉css3精確控制每個圖片的位置:
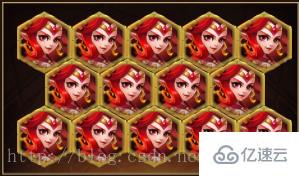
1.下面是需要的效果圖: 
2.用到的圖片有: 


<p id="box1Kuang1">
<p class="con-show01 mar-top1 mar-left1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top2 mar-left2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top3 mar-left3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png">
</p>
</p>
</p></p>$REM: 24;//rem unit
@function REM($n){
@return $n/$REM*1rem;
}
#box1Kuang1 {
width: REM(517);
height: REM(305);
margin: 0 auto;
background: url(../ossweb-img/box1_kuang1.png) 0 0 no-repeat;
background-size: 100% 100%;
margin-top: REM(30);
.con-show01 {
width: REM(94);
height: REM(108);
float: left;
margin-left: REM(0);
overflow: hidden;
transform: rotate(120deg);
.con-show02 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
.con-show03 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
background: url(../ossweb-img/prize_libao2.png) no-repeat 50% center;
background-size: auto 100%;
&>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
}
&.mar-top1 {
margin-top: REM(15);
}
&.mar-top2 {
margin-top: REM(-58);
}
&.mar-top3 {
margin-top: REM(-58);
}
&.mar-left1 {
margin-left: REM(30);
}
&.mar-left2 {
margin-left: REM(78);
}
&.mar-left3 {
margin-left: REM(30);
}
}
}以上是“h5頭像圖片旋轉css3如何精確控制每個圖片的位置 ”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。