您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5中canvas實現微信海報的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
隨機產生一張圖片
拿到微信用戶的頭像和稱呢(自己調后端的接口獲取)
把用戶頭像和稱呢和隨機產生一張圖片合成一張海報
可能上一頁用戶還有填入的心愿文本也要填入圖片中

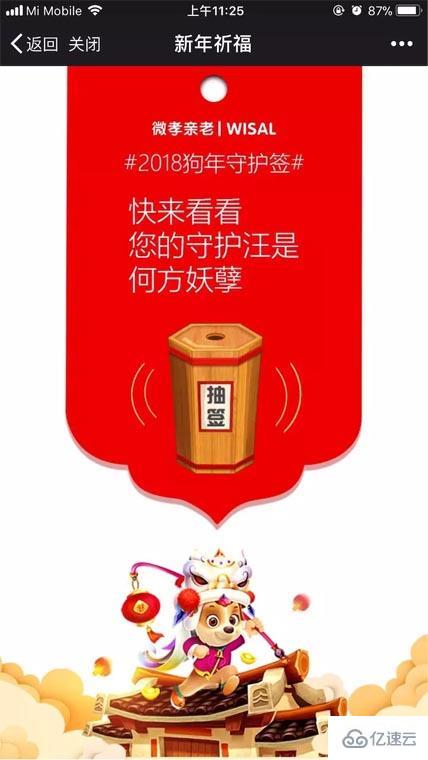
實現效果圖

記錄下在實現功能過程中遇到的問題
canvas在微信瀏覽器中長按無效不能像img一樣長按分享(那我就轉成img唄)
轉成img后在微信開發者工具中能顯示,真機無效(欲哭無淚),度娘說可能是圖片跨域^-^
用戶頭像合成還要圓角,我表示不會啊,直接看canvas api文檔了對度娘無愛了
canvas填入文字超過指定寬度也要換行,我表示只知道不超多指定寬度的各種文字對齊方式 ctx.textAlign = 'center' ;
canvas在高清屏下模糊的問題(超簡單的不知道度娘怎么會那么啰嗦)不就是canvas.witdt=innerWidth*devicePixelRatio
HTML結構
<p class="imgBox" v-cloak> <img :src='imgSrc' v-if="imgSrc" /> </p>
CSS
<style>
*{
margin:0;
padding:0;
}
body,
html {
width: 100%;
height: 100%;
}
.imgBox {
width: 100%;
height: 100%;
}
img {
width: 100%;
display: block;
}
</style>script
// js主要結構
new Vue({
el:'imgBox',
data:{
urlParam: {},//獲取url中的傳值對象
randomNum: 1,//隨機數用于確定那個祈福頁
userName: '',//用戶稱呢
imgSrc: '',//合成最終圖片
userImg: '',//用戶頭像圖片
userMessage: '',//用戶留言
},
methods: {
// 分享到盆友圈
wxShareFriends: function () {},
// 初始化請求頭
wxHttp: function () {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
},
// 獲取隨機數[1,10]
randomNumbers() {
this.randomNum = Math.ceil(Math.random() * 10)
},
// 獲取微信用戶頭像和稱呢和用戶輸入祝福語
getUserInfo() {
var vm = this;
$.post('API請求地址', function (data) {
if (data.code == 1) {
vm.userImg = data.data.headimg;
vm.userName = data.data.nickname;
if (vm.randomNum % 2 == 0) {
vm.userMessage= '紅塵相遇,年華已老。歲月花開多少不在,古往今來相遇是一件既微妙。而又神圣的事情,紅塵的情網中'
} else {
vm.userMessage = '紅塵相遇,年華已老'
}
}
vm.$nextTick(function () {
vm.drawCanvasBgImg();
})
})
},
// 獲取頁面dpr和寬度
getWindowInfo() {
var windowInfo = {};
windowInfo.dpr = window.devicePixelRatio;
if (window.innerWidth) {
windowInfo.width = window.innerWidth;
}
else {
windowInfo.width = document.body.clientWidth;
}
return windowInfo;
},
// 畫活動頁分享背景大圖
drawCanvasBgImg () {},
// 在背景圖片的畫布上截取一個圓然后填充入用戶頭像
drawCanvasUserImg(canvas, ctx, dpr) {},
// 填寫用戶稱呢或者用戶留言
canvasFillText (canvas, ctx, dpr, circleR) {},
// 合成base64位分享圖
convertCanvasToImage (canvas) {
this.imgSrc = canvas.toDataURL("image/jpeg");//png有毒在安卓機下識別二維碼無法跳轉
this.$Spin.hide();
}
}
})畫圖方法步驟
drawCanvasBgImg ()
drawCanvasUserImg (canvas, ctx, dpr)
canvasFillText (canvas, ctx, dpr, circleR)
convertCanvasToImage (canvas)
畫活動頁分享背景大圖 drawCanvasBgImg ()
//拿到數據后開始畫背景大圖 想法很簡單就是把圖片畫到canvas中然后在畫布上再畫頭像文字讓后轉成img
drawCanvasBgImg () {
var vm = this;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var clientWidth = this.getWindowInfo().width;??//獲取屏幕寬度用于canvas寬度自適應移動端屏幕
var dpr = this.getWindowInfo().dpr;
ctx.globalCompositeOperation = "source-atop";//** 坑鋸齒感覺沒什么用不知道是不是用錯地方了 **
canvas.width = dpr * clientWidth;??//由于手機屏幕時retina屏,都會多倍渲染,用dpr來動態設置畫布寬高,避免圖片模糊
canvas.height = dpr * clientWidth * 609 / 375;//去掉微信頭部的狀態欄應該是603 沒搞懂603還是不能讓圖片滿屏直接多加到了609
var img = new Image();
img.crossOrigin = '';//死坑的圖片跨域 (img.crossOrigin = "Anonymous"這種寫法還是不能顯示base64格式圖片)
img.src = "http://xxx" + this.randomNum + ".jpg";
img.onload = function () {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
vm.drawCanvasUserImg(canvas, ctx, dpr);
}
},用戶頭像 drawCanvasUserImg (canvas, ctx, dpr)
// 在背景圖片的畫布上截取一個圓然后填充入用戶頭像
drawCanvasUserImg: function (canvas, ctx, dpr) {
var vm = this;
var circleR = 50 * dpr;//半徑
var circleX = canvas.width / 2;//圓心X坐標
var circleY = 50 * dpr;//圓心Y坐標
var imgX = circleX - circleR;//圖片X開始坐標
var imgY = circleY - circleR;//圖片Y開始坐標
var imgWidth = 2 * circleR;//圖片按圓形大小
var img = new Image();
img.crossOrigin = '';
img.src = this.userImg;
img.onload = function () {
ctx.save(); // 保存當前ctx的狀態
ctx.arc(circleX, circleY, circleR, 0, 2 * Math.PI); //畫出圓
ctx.clip(); //裁剪上面的圓形
ctx.drawImage(img, imgX, imgY, imgWidth, imgWidth); // 在剛剛裁剪的園上畫圖
ctx.restore(); // 還原狀態
vm.canvasFillText(canvas, ctx, dpr, circleR);
}
},在canvas中畫文字
// 填寫用戶稱呢或者用戶留言
canvasFillText (canvas, ctx, dpr, circleR) {
var fontSizeThis = dpr * 20 + 'px' + ' Arial';
var userNameY = 0;//用戶名Y軸坐標
var userMessageX = dpr * 40;//用戶留言X軸坐標
var userMessageY = 0;//用戶留言Y軸坐標
var lastSubStrIndex = 0;//字符串下標
var lineWidth = 0;//一行寬度
var allTextWidth = 0;//所有字符寬度
ctx.font = fontSizeThis;
// 需要用戶名是寫入用戶名
if (this.userName) {
userNameY = circleR * 2.5;
ctx.fillStyle = "#0094ff";
ctx.textAlign = 'center';
ctx.fillText(this.userName, canvas.width / 2, userNameY);
}
if (this.userMessage) {
userMessageY = userNameY + dpr * 35;
ctx.fillStyle = "#000";
// 獲取字符寬度
for (var i = 0; i < this.userMessage.length; i++) {
allTextWidth += ctx.measureText(this.userMessage[i]).width;
}
// 字符串長度大于畫布區域要換行
if (allTextWidth > canvas.width - 2* userMessageX) {
for (var i = 0; i < this.userMessage.length; i++) {
lineWidth += ctx.measureText(this.userMessage[i]).width;
if (lineWidth > canvas.width - 2*userMessageX) {
ctx.textAlign = 'left';
ctx.fillText(this.userMessage.substring(lastSubStrIndex, i), userMessageX, userMessageY);
userMessageY += dpr * 25;//設置行高
lineWidth = 0;
lastSubStrIndex = i;
}
if (i == this.userMessage.length - 1) {
ctx.fillText(this.userMessage.substring(lastSubStrIndex, i + 1), userMessageX, userMessageY);
}
}
} else {
// 小于者居中顯示
ctx.textAlign = 'center';
ctx.fillText(this.userMessage, canvas.width / 2, userMessageY);
}
}
this.convertCanvasToImage(canvas);
},關于“html5中canvas實現微信海報的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。