您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用canvas畫出多邊形?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
蜘蛛圖的畫法:
在開始之前,我們需要知道canvas是如何進行圖像的繪制,canvas 元素用于在網頁上繪制圖形。HTML5 的 canvas 元素使用 JavaScript 在網頁上繪制2D圖像。 在矩形區域的畫布上,控制其每一像素,JavaScript 來繪制 2D圖形,逐像素進行渲染。可以通過多種方法使用canvas 元素繪制路徑、矩形、圓形、字符以及添加圖像。
* 注意!!!canvas 標簽本身是不具備繪圖功能,只能使用 JavaScript 在網頁上繪制圖像。
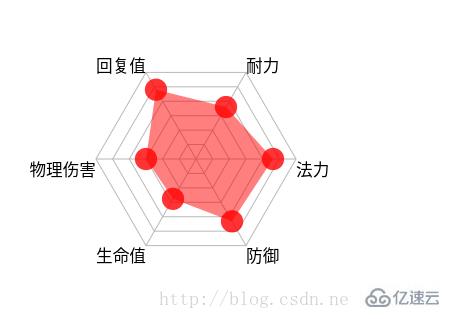
效果圖如下所示:

1. 初始化js代碼
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx); // 繪制多邊形邊
drawLines(mCtx); //頂點連線
drawText(mCtx); // 繪制文本
drawRegion(mCtx); // 繪制數據
drawCircle(mCtx); // 畫數據圓點
})();上面代碼中,通過一個立即執行函數,進行對所有的設置進行初始化,對于canvas正六邊形的畫法,可參見canvas畫正六邊形
在蜘蛛圖中,我們可以進行拆分一下,通過畫六邊形,直線,圓圈的方式,分別進行完整個體的組件,然后通過方法進行統一調用繪制
如下面所示源代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蜘蛛圖canvas</title>
<style type="text/css">
canvas{
}
</style>
</head>
<body>
<script type="text/javascript">
var mW = 400;
var mH = 400;
var mData = [['法力', 77],['防御', 72],['生命值', 46],['物理傷害', 50],['回復值', 80],['耐力', 60]];
var mCount = mData.length; //邊數
var mCenter = mW /2; //中心點
var mRadius = mCenter - 100; //半徑(減去的值用于給繪制的文本留空間)
var mAngle = Math.PI * 2 / mCount; //角度
var mCtx = null;
var mColorPolygon = '#B8B8B8'; //多邊形顏色
var mColorLines = '#B8B8B8'; //頂點連線顏色
var mColorText = '#000000';
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx);
drawLines(mCtx);
drawText(mCtx);
drawRegion(mCtx);
drawCircle(mCtx);
})();
// 繪制多邊形邊
function drawPolygon(ctx){
ctx.save(); // save the default state
ctx.strokeStyle = mColorPolygon;
var r = mRadius/ mCount; //單位半徑
//畫6個圈
for(var i = 0; i < mCount; i ++){
ctx.beginPath(); //開始路徑
var currR = r * ( i + 1); //當前半徑
//畫6條邊
for(var j = 0; j < mCount; j ++) {
var x = mCenter + currR * Math.cos(mAngle * j);
var y = mCenter + currR * Math.sin(mAngle * j);
console.log('x:' + x, 'y:' + y);
ctx.lineTo(x, y);
}
ctx.closePath(); //閉合路徑
ctx.stroke();
}
ctx.restore(); // restore to the default state
}
//頂點連線
function drawLines(ctx){
ctx.save();
ctx.beginPath();
ctx.strokeStyle = mColorLines;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
ctx.moveTo(mCenter, mCenter);
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
}
//繪制文本
function drawText(ctx){
ctx.save();
var fontSize = mCenter / 12;
ctx.font = fontSize + 'px Microsoft Yahei';
ctx.fillStyle = mColorText;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
if( mAngle * i >= 0 && mAngle * i <= Math.PI / 2 ){
ctx.fillText(mData[i][0], x, y + fontSize);
}else if(mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y + fontSize);
}else if(mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y);
}else{
ctx.fillText(mData[i][0], x, y);
}
}
ctx.restore();
}
//繪制數據區域
function drawRegion(ctx){
ctx.save();
ctx.beginPath();
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
ctx.fill();
ctx.restore();
}
//畫點
function drawCircle(ctx){
ctx.save();
var r = mCenter / 18;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(255, 0, 0, 0.8)';
ctx.fill();
}
ctx.restore();
}
</script>
</body>
</html>關于如何使用canvas畫出多邊形問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。