您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文在介紹關于HTML5和CSS3實現模態框的基礎上,以圖文形式重點探討了其具體步驟,本文內容緊湊,希望大家可以有所收獲。
源碼示例
可能你并不想看我下面的一堆冗長的說明,想直接查看源碼或者一個在線示例。下面的鏈接,是我使用 CSS3 的 transition(過渡),opacity(不透明度),pointer-event(指針事件)等屬性創建的一個功能型模態框。
你可以點擊它前往 Github 查看源碼: ModalBox-Tutorial
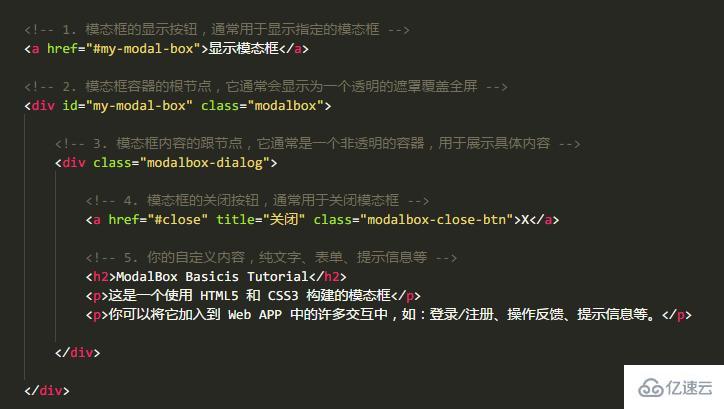
HTML 結構
前端的組件都是由業務和交互場景來驅動,模態框也不例外,常見的場景便是進行某個操作,如點擊按鈕,然后顯示一個模態框,反饋給用戶或引導用戶去執行接下來的交互。一個模態框的交互可能會包含 5 個步驟:
1. 有一個按鈕或者鏈接,用戶點擊它來觸發模態框的顯示;
2. 模態框顯示時,會有一個透明的遮罩層,遮擋住當前整個視口;
3. 模態框內容會以非透明色(通常是白色)出現在視口某個位置(通常是中間);
4. 模態框內容(通常在右上角)會有一個“關閉”標志,點擊它會讓模態框隱藏;
5. 模態框內容應該是根據實際業務場景所指定的,因此可以為任意結構。

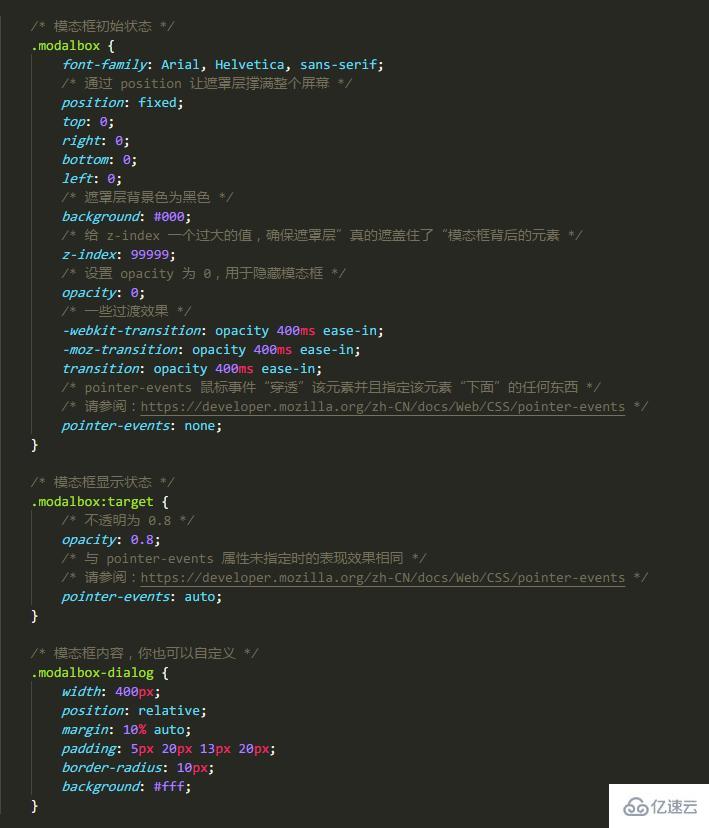
樣式
1. .modalbox 最初是隱藏的;
1. .modalbox 為一個透明的遮罩層;
2. .modalbox-dialog 為一個非透明的內容層;
3. 點擊 顯示模態框鏈接 后,.modalbox 會顯示;
4. 點擊 .modalbox-close-btn 后,.modalbox 會隱藏;

效果示例

述就是基于HTML5和CSS3實現模態框的詳細內容,詳細使用情況還需要大家自己動手實驗使用過才能領會。如果想了解更多,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。