您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、html5新標簽:
HTML5中必須在開頭寫有<! doctype html>的標簽
(1)
| <article> | 定義 article。 |
(2)
| <aside> | 定義頁面內容之外的內容。 |
(3)
| <audio> | 定義聲音內容。 |
<audio>標簽的屬性:
| autoplay | autoplay | 如果出現該屬性,則音頻在就緒后馬上播放。 |
| controls | controls | 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。 |
| loop | loop | 如果出現該屬性,則每當音頻結束時重新開始播放。 |
| preload | preload | 如果出現該屬性,則音頻在頁面加載時進行加載,并預備播放。 如果使用 "autoplay",則忽略該屬性。 |
| src | url | 要播放的音頻的 URL。 |
(4)
| <section> | 定義 section。 |
(5)
| <datalist> | 定義下拉列表。 |
eg:
<input id="myCar" list="cars" /><datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"></datalist>
需注意的是,input標簽list屬性中的值必須與下面datalist中id的值一致,表單才可呈現。
(6)
| <details> | 定義元素的細節。 |
(7)
| <figure> | 定義媒介內容的分組,以及它們的標題。 |
(8)
| <textarea> | 定義 textarea。 |
(9)
| <video> | 定義視頻。 |
<video>標簽的屬性:
| autoplay | autoplay | 如果出現該屬性,則視頻在就緒后馬上播放。 |
| controls | controls | 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。 |
| height | pixels | 設置視頻播放器的高度。 |
| loop | loop | 如果出現該屬性,則當媒介文件完成播放后再次開始播放。 |
| preload | preload | 如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。 如果使用 "autoplay",則忽略該屬性。 |
| src | url | 要播放的視頻的 URL。 |
| width | pixels | 設置視頻播放器的寬度。 |
(10)
| <progress> | 定義任何類型的任務的進度。 |
二、CSS 3:
(1)新增選擇器:
E:link | 鏈接偽類選擇器 | 設置超鏈接a在未被訪問前的樣式。 |
E:hover | 用戶操作偽類選擇器 | 設置元素在其鼠標懸停時的樣式。 |
E:active | 用戶操作偽類選擇器 | 設置元素在被用戶激活(在鼠標點擊與釋放之間發生的事件)時的樣式。 |
E:focus | 用戶操作偽類選擇器 | 設置元素在成為輸入焦點(該元素的onfocus事件發生)時的樣式。 |
E F | 包含選擇符 | 選擇所有被E元素包含的F元素。 |
E>F | 子選擇符 | 選擇所有作為E元素的子元素F。 |
E+F | 相鄰選擇符 | 選擇緊貼在E元素之后F元素。 |
E~F | 兄弟選擇符 | 選擇E元素所有兄弟元素F。 |
E:nth-last-child(n) | 匹配父元素的倒數第n個子元素E。 |
E:nth-of-type(n) | 匹配同類型中的第n個同級兄弟元素E。 |
E:nth-last-of-type(n) | 匹配同類型中的倒數第n個同級兄弟元素E。 |
E:empty | 匹配沒有任何子元素(包括text節點)的元素E。 |
E:checked | CSS3 | 匹配用戶界面上處于選中狀態的元素E。(用于input type為radio與checkbox時) |
E、F代表任何標簽,后面是給標簽添加的相關屬性,用來做出相應的效果。
(2)css中的box屬性:
| overflow-x | 如果內容溢出了元素內容區域,是否對內容的左/右邊緣進行裁剪。 |
| overflow-y | 如果內容溢出了元素內容區域,是否對內容的上/下邊緣進行裁剪。 |
| overflow-style | 規定溢出元素的首選滾動方法。 |
其中overflow屬性有
| visible | 不裁剪內容,可能會顯示在內容框之外。 |
| hidden | 裁剪內容 - 不提供滾動機制。 |
| scroll | 裁剪內容 - 提供滾動機制。 |
| auto | 如果溢出框,則應該提供滾動機制。 |
| no-display | 如果內容不適合內容框,則刪除整個框。 |
| no-content | 如果內容不適合內容框,則隱藏整個內容。 |
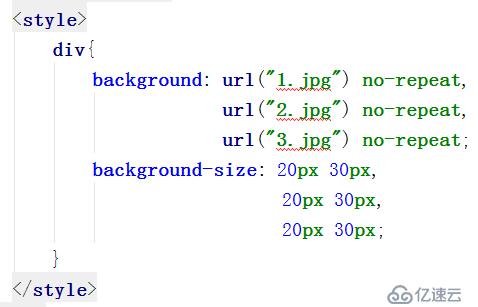
(3)css中的多背景及背景的屬性:
多背景:

其中圖片1在2的上面,2在3的上面。
在background中,如果想要的放置多張圖片,只需用“ ,”將圖片的url依次放入,但請記住,圖層在上的必須要最先放入。圖片的尺寸也可以寫在一起,前面的數值為寬,后的數值為高。
屬性:
(1)
| background-p_w_upload | 設置背景圖像是否固定或者隨著頁面的其余部分滾動。 |
其中backg-p_w_upload中的屬性還有
| scroll | 默認值。背景圖像會隨著頁面其余部分的滾動而移動。 |
| fixed | 當頁面的其余部分滾動時,背景圖像不會移動。 |
| inherit | 規定應該從父元素繼承 background-p_w_upload 屬性的設置。 |
(2)漸變效果:
線性漸變
background:linear-gradient(方向,顏色1,顏色2,....)
其中方向可以用to left(right),角度來寫。
徑向漸變
background:radius-gradient(位置,顏色1,顏色2,...)
(4)多序排列:
| column-count | 規定元素應該被分隔的列數。 |
| column-gap | 規定列之間的間隔。 |
| column-rule | 分隔線 |
| column-span | 規定元素應該橫跨的列數。 |
| column-width | 規定列的寬度。 |
| columns | 規定設置 column-width 和 column-count 的簡寫屬性。 |
其中
column-count后面寫需要的列數
column-gap后面寫相隔的像素大小
column-rule后面寫線性,粗細,顏色(分隔線)
column-width后面寫想分的寬度
(5)響應式圖片(根據瀏覽器窗口的大小調整照片的大小)
限大:max-width:比例(100%)/像素/height:auto
限小:min-width:像素大小
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。