溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了layui列表如何取input框的值,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
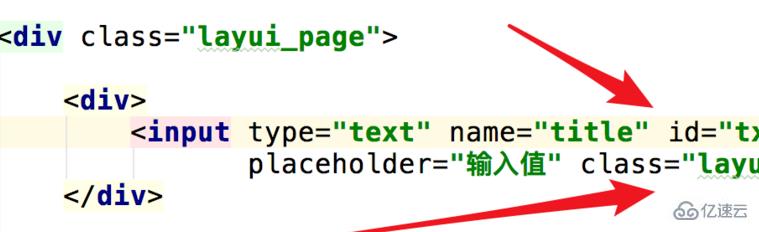
我們先創建一個input,樣式名就為layui-input。然后關鍵為其添加一個id值。

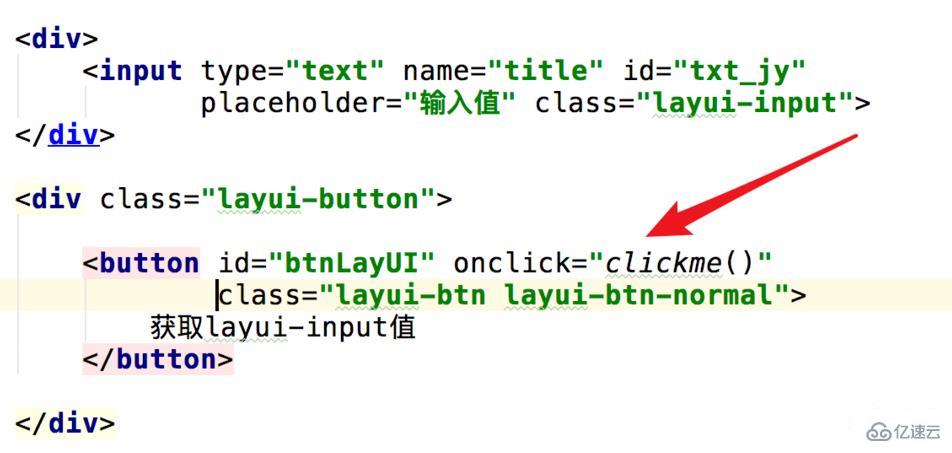
接著添加一個按鈕,有一個onclick事件,用來觸發獲取值。

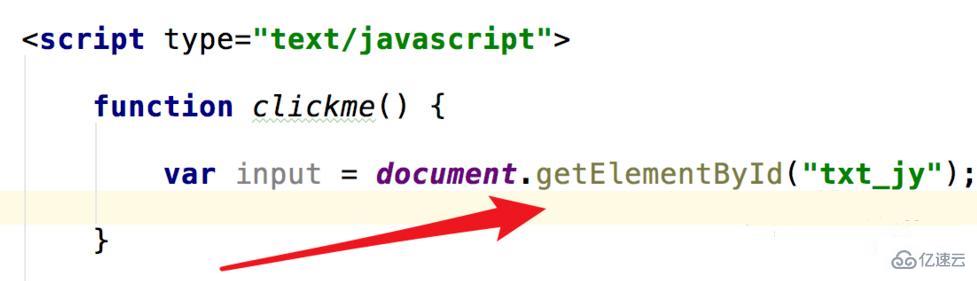
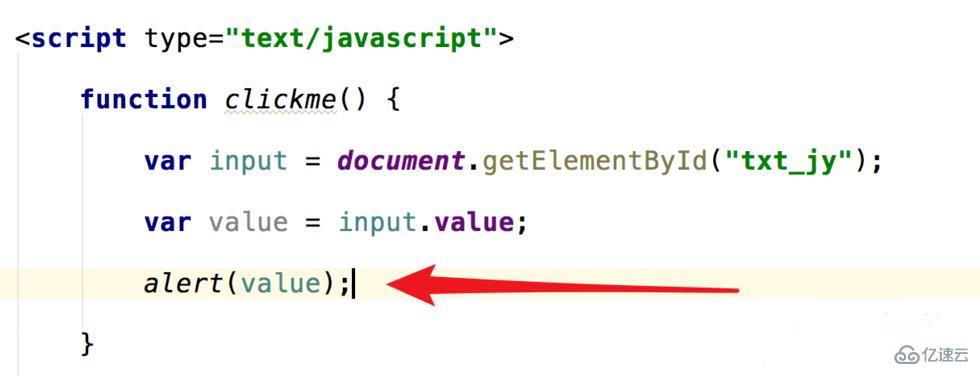
在腳本代碼里,定義一個函數,就是按鈕點擊后觸發的。
我們可以使用document.getElementById來獲取輸入框,參數就是輸入框的id值。

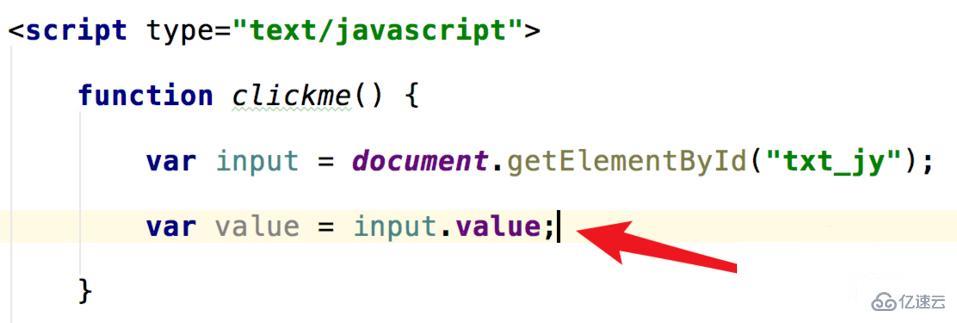
輸入框獲取到后,就可以使用它的value屬性來獲取輸入框的值了。代碼:input.value

然后使用簡單的alert方法來彈出獲取到的值。

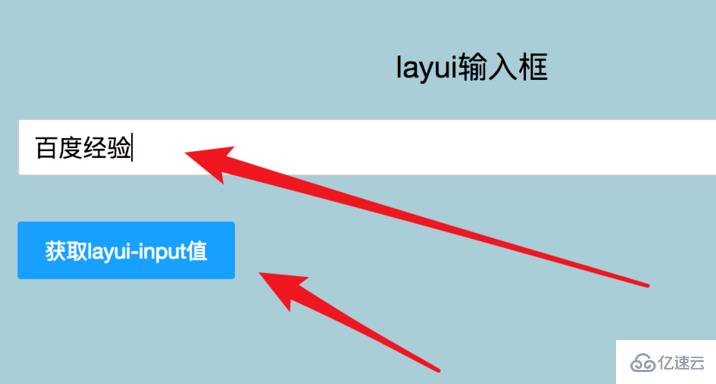
打開頁面,可以看到輸入框和按鈕。

在輸入框里輸入值,然后點擊下方的按鈕。

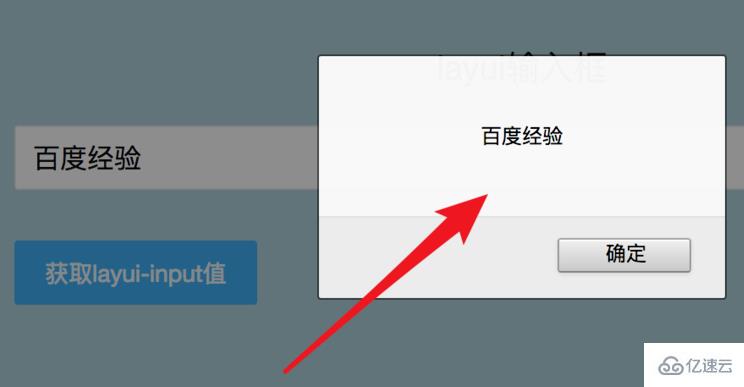
點擊后,我們可以看到成功獲取到這個輸入框的值了。

感謝你能夠認真閱讀完這篇文章,希望小編分享layui列表如何取input框的值內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。