您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
H5事實現碎片式的圖片切換的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
老規矩,先上源碼。圖片區域是可以點擊的,動畫會從點擊的位置開始發生。
本來這個效果是我3年前做的,只是當是是用無數個 p 標簽完成的,性能比較成問題,在移動端完全跑不動。最近心血來潮想學習一個做 CSS 效果很厲害的大神用純 CSS 實現,無奈功力不夠只能放棄,最終選擇用 canvas 來完成了。
準備工作
1. 首先準備相同尺寸的圖片若干張,本例中圖片尺寸均為 1920 * 1080(注意:這里的尺寸是原始圖片的尺寸,不是通過 css 顯示在頁面上的尺寸)。為方便之后的使用,將這些圖片加入 HTML 中一隱藏元素里備用。
<p class='hide'>
<img class='img' src='./images/a.jpg' />
<img class='img' src='./images/b.jpg' />
<img class='img' src='./images/c.jpg' />
<img class='img' src='./images/d.jpg' />
<img class='img' src='./images/e.jpg' />
</p>.hide {
display: none;
}2. 在 HTML 中插入 canvas 畫布,尺寸自定,但必須保證與圖片資源寬高比一致。本例中畫布尺寸為 800 * 450。
<canvas id="myCanvas" width="800" height="450">您的瀏覽器不支持 CANVAS</canvas>
3. 基礎代碼如下,首先獲取畫布的 context 對象;其次獲取圖片對象;最后通過 drawImage 方法將圖片繪制出來。
var ctx = document.querySelector('#myCanvas').getContext('2d'),
img = document.querySelector('.img');
ctx.beginPath();
ctx.drawImage(img, 0, 0);
ctx.closePath();
ctx.stroke();實現
相信很多人看完很快就能明白,這是用若干個小的單元組合在一起,每個單元只負責繪制圖片的一小部分,最后拼在一起就成了一張完整的圖片。
那么在具體講解源碼之前,先讓我們來復習一下 canvas 中 drawImage 函數的用法。由于我們需要用到該函數9個參數的情況,參數較多,需要牢記這些參數的意義和參考的對象。
context.drawImage(img, sx, sy, swidth, sheight, x, y, width, height);
· img:規定要使用的圖像、畫布或視頻
· sx:開始剪切的 x 坐標位置
· sy:開始剪切的 y 坐標位置
· swidth:被剪切圖像的寬度
· sheight:被剪切圖像的高度
· x:在畫布上放置圖像的 x 坐標位置
· y:在畫布上放置圖像的 y 坐標位置
· width:要使用的圖像的寬度
· height:要使用的圖像的高度
我相信即使將上面這些參數羅列出來,在開發的時候還是很容易暈。這里推薦給大家一個小技巧:除去第一個 img 參數以外還有8個參數,其中前4個參數的尺寸參考的對象是原圖,即 1920 * 1080;后4個參數的尺寸參考的對象是畫布,即 800 * 450。
記住這個口訣,在實際編寫的時候就不容易暈了。
分格
分格是要定下在畫布中一個單元的尺寸,最重要的是單元尺寸可以被畫面的兩條邊長所整除,即單元尺寸應為畫面寬高的公約數。公約數不一定是最大公約數或最小公約數,因為過大效果不夠炫,過小性能會有壓力。
以本例畫板 800 * 450 的尺寸為例,我這里選取 25 * 25 為單元尺寸,即整個畫布由 32 * 18 共 576 個單元格組成。分好格之后我們需要先計算一些基本的參數備用。
var imgW = 1920, //圖片原始寬/高
imgH = 1080;
var conW = 800, //畫布寬/高
conH = 450;
var dw = 25, //畫布單元格寬/高
dh = 25;
var I = conH / dh, //單元行/列數
J = conW / dw;
var DW = imgW / J, //原圖單元格寬/高
DH =imgH / I;前三組參數是我們之前定下的,需要注意的,在算第四組行/列數時要清楚:行數 = 畫布高度 / 單元格高度;列數 = 畫面寬度 / 單元格寬度。如果這點搞反了,后面就蒙逼了。最后一組 DW/DH 是放大換算到原圖上的單元格尺寸,用于后面裁切圖片使用。
繪制
循序漸進,我們先繪制最左上角的那個單元格。因為其原圖裁切位置與畫布擺放位置都是 (0, 0),所以最簡單。
ctx.drawImage(img, 0, 0, DW, DH, 0, 0, dw, dh);

成功了。那現在要繪制第2行,第3列的圖片該怎么寫呢。
var i = 2,
j = 3;
ctx.drawImage(img, DW*j, DH*i, DW, DH, dw*j, dh*i, dw, dh);這里容易搞混的是:裁剪或擺放的橫坐標為單元格寬度 * 列號,縱坐標為單元格高度 * 行號。

為了方便,封裝一個負責渲染的純凈函數,其不參與邏輯,只會根據傳入的圖片對象及坐標進行繪制。
function handleDraw(img, i, j) {
ctx.drawImage(img, DW*j, DH*i, DW, DH, dw*j, dh*i, dw, dh);
}封裝好渲染方法之后,通過行數和列數的雙重循環把整張圖片渲染出來。
ctx.beginPath();
for (var i = 0; i < I; i ++) {
for (var j = 0; j < J; j ++) {
handleDraw(img, i, j);
}
}
ctx.closePath();
ctx.stroke();
完美~。其實到這一步核心部分就完成了,為什么呢?因為此時這幅圖片已經是由幾百個單元格拼合而成的,大家可以憑借天馬行空的想像賦予其動畫效果。
在分享自己的動畫算法之前,先給大家看下拼錯是什么樣的~

還有點炫酷~
動畫算法
下面分享下我的動畫算法。Demo 里的效果是怎么實現的呢?
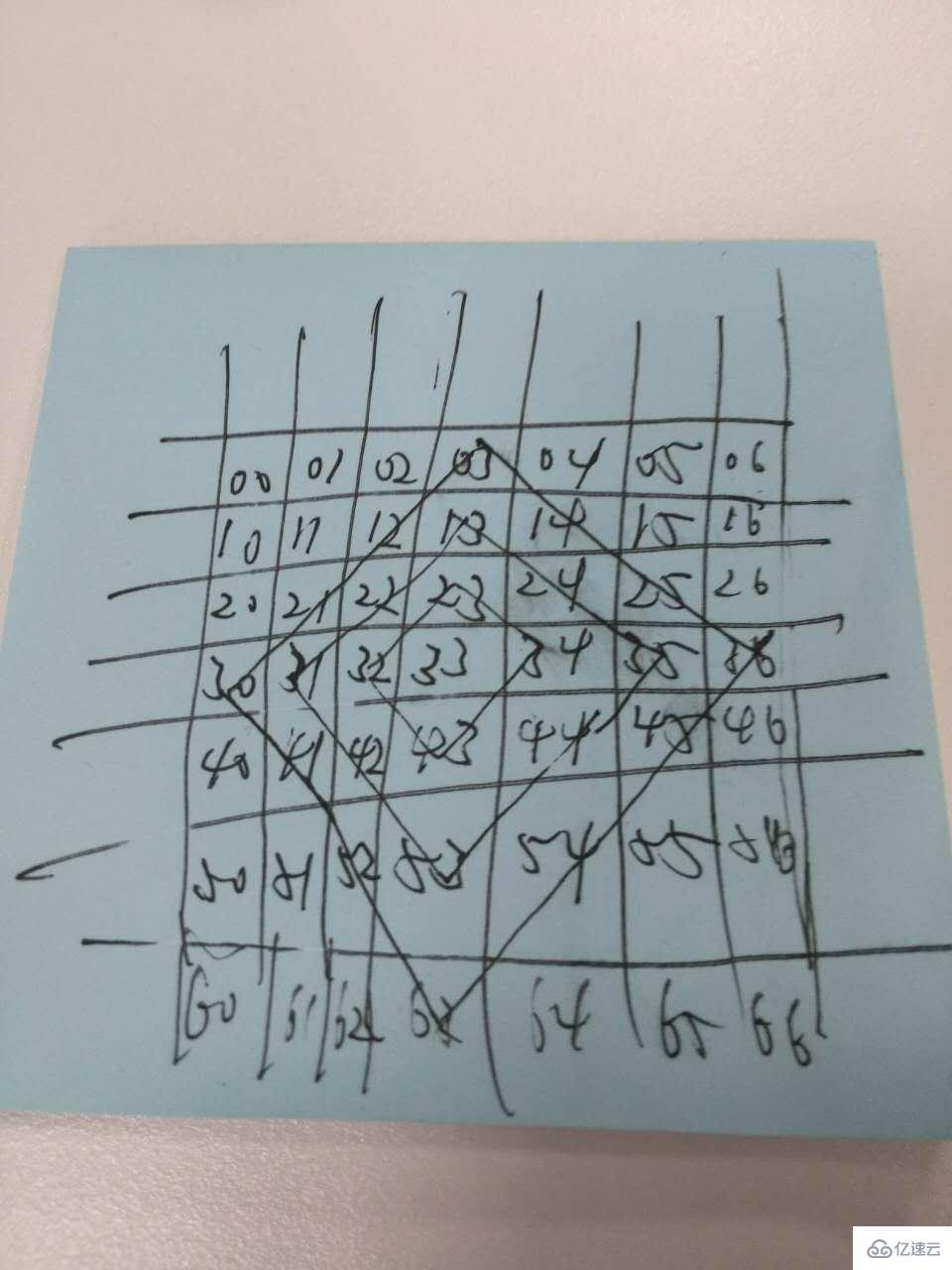
由于在畫布的網格上,每個單元格都有行列號(i,j)。我希望能給出一個坐標(i,j)后,從近到遠依次得出坐標周圍所有菱形上的點。具體如下圖,懶得做圖了~

比如坐標為(3,3)
距離為 1 的點有(2,3)、(3,4)、(4,3)、(3,2)共4個;
距離為 2 的點有(1,3)、(2,4)、(3,5)、(4,4)、(5,3)、(4,2)、(3,1)、(2,2)共8個;
........
求出這一系列點的算法也很容易, 因為菱形線上的點與坐標的 行號差值的絕對值 + 列號差值的絕對值 = 距離,具體如下:
function countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst)) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}該函數用于給定坐標和距離(dst),求出坐標周圍該距離上的所有點,以數組的形式返回。但是上面的算法少了邊界限制,完整如下:
countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst) && (m >=0 && n >= 0) && (m <= (I-1) && n <= (J-1))) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}這樣我們就有了一個計算周圍固定距離上所有點的純凈函數,接下來就開始完成動畫渲染了。
首先編寫一個用于清除單元格內容的清除函數,只需要傳入坐標,就能清除該坐標單元格上的內容,等待之后繪制新的圖案。
handleClear(i, j) {
ctx.clearRect(dw*j, dh*i, dw, dh);
}anotherImg 為下一張圖,最后通過 setInterval 不斷向外層繪制新的圖片完成碎片式的漸變效果。
var dst = 0,
intervalObj = setInterval(function() {
var resArr = countAround(i, j, dst);
resArr.forEach(function(item, index) {
handleClear(item.x, item.y);
handleDraw(anotherImg, item.x, item.y);
});
if (!resArr.length) {
clearInterval(intervalObj);
}
dst ++;
}, 20);當 countAround 返回的數組長度為0,即到坐標點該距離上的所有點都在邊界之外了,就停止定時器循環。至此所有核心代碼已經介紹完畢,具體實現請查看源碼。
現在給定畫布上任意坐標,就能從該點開始向四周擴散完成碎片式的圖片切換效果。
在自動輪播時,每次從預設好的8個點(四個角及四條邊的中點)開始動畫,8個點坐標如下:
var randomPoint = [{
x: 0,
y: 0
}, {
x: I - 1,
y: 0
}, {
x: 0,
y: J - 1
}, {
x: I - 1,
y: J - 1
}, {
x: 0,
y: Math.ceil(J / 2)
}, {
x: I - 1,
y: Math.ceil(J / 2)
}, {
x: Math.ceil(I / 2),
y: 0
}, {
x: Math.ceil(I / 2),
y: J - 1
}]點擊時,則算出點擊所在單元格坐標,從該點開始動畫。
function handleClick(e) {
var offsetX = e.offsetX,
offsetY = e.offsetY,
j = Math.floor(offsetX / dw),
i = Math.floor(offsetY / dh),
//有了i, j,開始動畫...
},感謝各位的閱讀!看完上述內容,你們對H5事實現碎片式的圖片切換的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。