您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下layui分頁的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
第一步 頁面引入layui的css和js
這不就不用演示了吧
第二步 在html中寫入樣式

第三步 寫js代碼

目前就是簡單的把分頁樣式寫在了js代碼中
theme就是給分頁自定義顏色或者加一個類名從而改變分頁樣式
詳見layui官網
第四步 ajax控制分頁
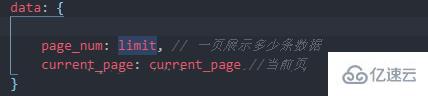
ajax中data要傳的數據

在layui調用中添加 jump

jump就是 點擊上一頁或者下一頁觸發函數自身
if (!first) {
}
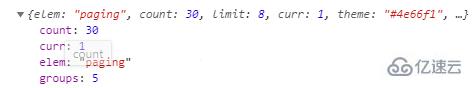
的作用就是設置首次渲染分頁無需走業務邏輯處理函數,不然會陷入死循環,我一開始看的時候也一臉懵逼 這樣怎么實現頁面跳轉 怎么得到當前頁,然后我打印了一下函數中的obj就明白了

在obj中已經得到了總數據條數和當前頁,點擊下一頁的時候 curr就是變成2,如果當前頁是2 點擊上一頁的時候 curr就會變成1,把obj.curr賦值給已經定義好的當前頁變量 當成參數 詳見第四步 ajax中data要傳入的數據
最后在重新調用一下渲染列表的函數就完成了分頁
以上是layui分頁的使用方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。