您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
layui中的table字段篩選功能怎么用?可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
前言:
layui,是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。
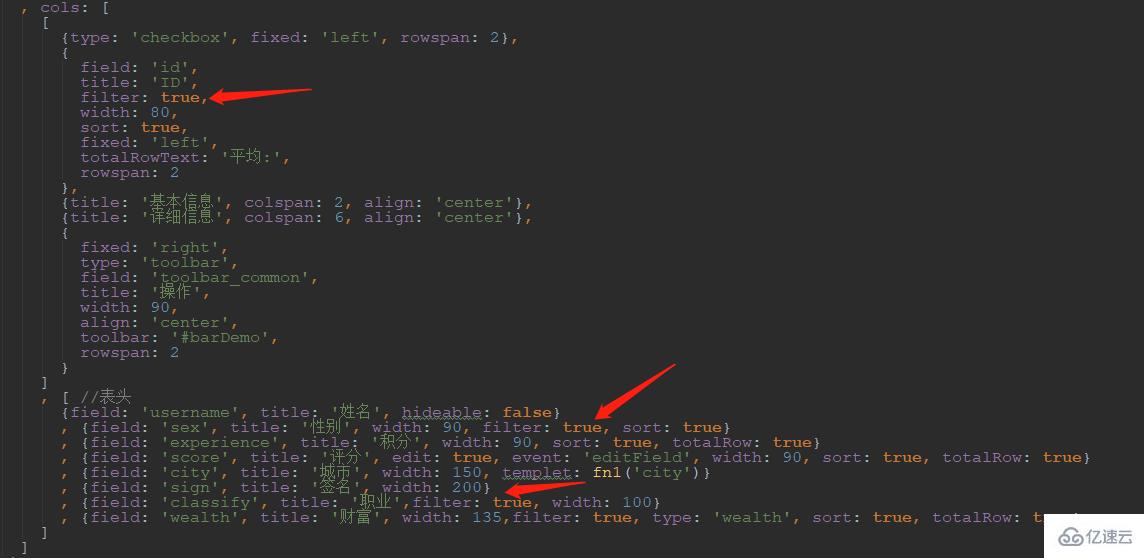
首先是在這個是針對字段的,所以給cols新增一個配置項,來決定哪些列需要有過濾的功能,一般來說只有那些數據可以歸納成幾種分布的列才有做這個過濾的需求,比如例子中的性別列還有職業列,id列這些的意義不大,當然也不是絕對的,有的就是需要呢。
所以新增了一個配置項filter: true/false/null
 然后在表格渲染完畢之后給表頭對應的字段添加上過濾的那個圖標和事件
然后在表格渲染完畢之后給表頭對應的字段添加上過濾的那個圖標和事件
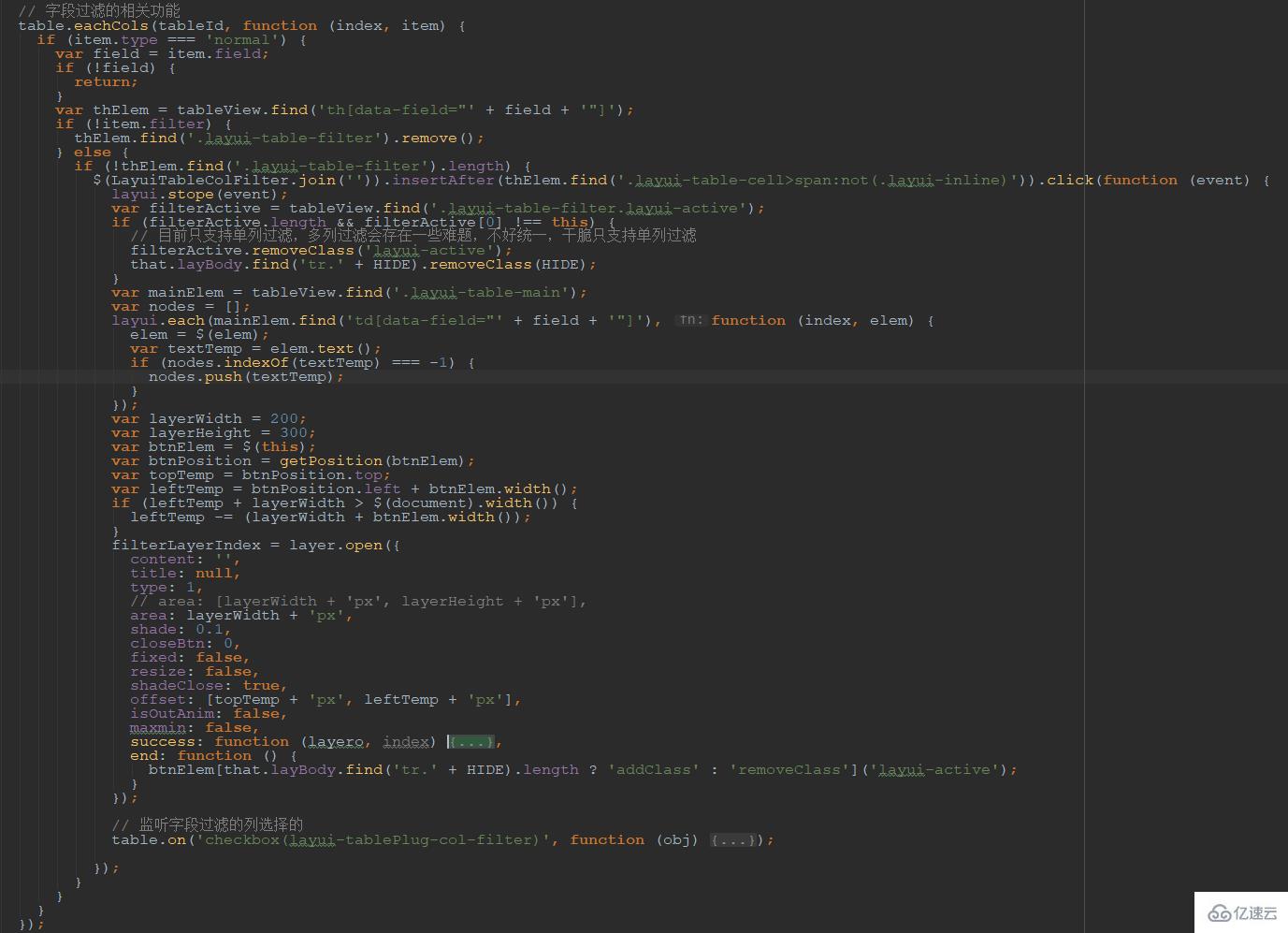
 這個是主要的代碼篇幅太長沒辦法全顯示,簡單介紹一下,就是利用table.eachCols去遍歷表頭,把需要添加圖標的給加上圖標就好了,注意這時候實際是不會生成我們后面點擊看到的里面的復選的內容的。
這個是主要的代碼篇幅太長沒辦法全顯示,簡單介紹一下,就是利用table.eachCols去遍歷表頭,把需要添加圖標的給加上圖標就好了,注意這時候實際是不會生成我們后面點擊看到的里面的復選的內容的。
實際這些都是靠后面的點擊事件再做處理就好,在點擊的事件中去遍歷得到當前這一列的值的一個集合。
注意!這里是我們最終看到的內容的集合,而不是針對數據的,因為字段有templet可以進行轉換,所以即使背后的值可能不一樣最終顯示出來的也有可能是一樣的,這里應該是歸納為相同的一類。
然后點擊這個篩選的時候都做了什么呢?
除了上面說了得到一個集合之外,就是利用這個集合作為一個table的數據,并且根據邏輯得到是否初始選中,然后layer去彈出一個彈框把表格渲染到里面去。
這里有一個關鍵的就是是否要多列篩選的支持,就是說可以先賽選一個列,然后點擊另外一個列在前面篩選的前提下篩選這個列,目前是直接否決了這個需求,因為太復雜了而且很難解釋。
因為他們之間都是會相互影響的,這邊的列隱藏之后對于那邊的列它可能會出現部分分類它的數據部分是顯示的部分是隱藏的。
這時候怎么辦?
唯一一個比較嚴謹的就是新增一種狀態叫半選狀態,但是實際應用場景應該遇到的不大,要實現卻是相當費勁的,所以干脆不支持,這個在excel中好像也是這么個限定,不知道有沒有記錯。
最后是監聽這個表格的復選事件,背后的實際的邏輯就是把對應的tr給顯示或者隱藏。然后點擊打開這個過濾的選項的時候也是根據table內部的tr的顯示隱藏情況來決定是默認選中還是未選中。
 然后因為圖標在layui提供的里面找不到合適的,新增了一個樣式文件來支持,注意加入:
然后因為圖標在layui提供的里面找不到合適的,新增了一個樣式文件來支持,注意加入:
 存在問題:細心的應該會看到字段篩選之后下面的統計列沒有更新,實際這個是不對的,篩選之后部分列不顯示了,那么對應的統計應該是我們看到的列的統計,這個可以自己考慮下如何處理。
存在問題:細心的應該會看到字段篩選之后下面的統計列沒有更新,實際這個是不對的,篩選之后部分列不顯示了,那么對應的統計應該是我們看到的列的統計,這個可以自己考慮下如何處理。
我的思路是封裝出來一個針對表格統計的方法,可以對數據進行計算然后更新到對應的dom節點上,原始的table提供的統計最大的作用就是生成一個固定在下方的容器節點。
至于里面的內容實際是不要緊的,很多小伙伴會問layui能不能提供統計行的數據是后臺返回的支持之類的問題,實際這些都可以在上面提到的這個封裝方法里面去處理,也可以變得很自由,不僅僅是求和,還可以是各種各樣的計算之類的,但是這個不是這個帖子的重點,后面再實現。
看完上述內容,你們對layui中的table字段篩選功能有進一步的了解嗎?如果還想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。