您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中的小編將會給大家帶來有關layui實現表格工具按鈕觸發table事件的方法,以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
先看個大家可能都遇到過的問題的效果圖:
 就是如果工具欄沒有設置寬度,有時候會被內容擠壓得比較小,或者寬度設置不夠,也會跟內容一樣出現...然后點擊顯示下拉圖標的時候會顯示出更多的內容,但是跟普通的td不同的是按鈕是顯示出來了。
就是如果工具欄沒有設置寬度,有時候會被內容擠壓得比較小,或者寬度設置不夠,也會跟內容一樣出現...然后點擊顯示下拉圖標的時候會顯示出更多的內容,但是跟普通的td不同的是按鈕是顯示出來了。
但是點擊無法觸發原先添加的tool監聽,這就尷尬了,只能手動的拖拽一下列寬顯示出其他的按鈕然后在點擊,或者應該在一開始的時候就設置一個足夠的寬度,但是問題也來了,如果里面的按鈕個數不確定,長度不確定,或者有很多很多。
那么實際上不可能讓用戶主要來看按鈕而不是看內容,那么有沒有什么方法讓它平時現實...的然后點擊顯示更多的時候點擊還能觸發原始的事件的?
方法是想出來的哈,估計有不少途徑可以做到,這里拋磚引玉分享下我的方法:利用兩個事件委托來實現。
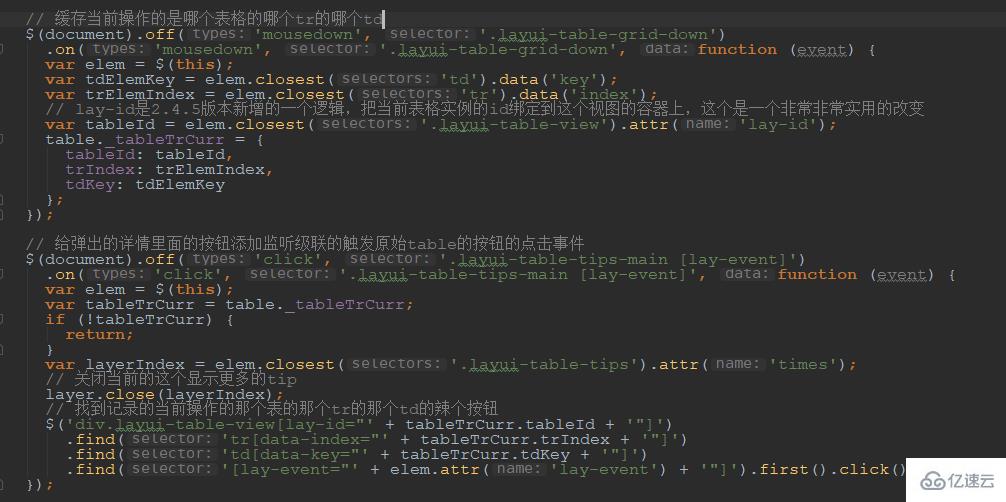
基本的代碼如下:
 思路解析:
思路解析:
首先給這個下拉的圖標添加一個mousedown的事件,記錄當前的顯示更多的是數據哪個表格的哪個tr的哪個td。然后記錄在table._tableTrCurr下面。
這個可能有的同學有疑問為啥不直接用click,這個是因為表格內部也做了一個事件委托,但是不是委托給document啥的而是委托給了table的body然后stope了也就是說實際上你外面再寫委托到document。
點擊監聽的時候到table的邏輯之后就停了,不會走到你的監聽里面,所以避開了它用了一個mousedown,那如果是移動端的會不會有什么問題和這個可以自己試試看,這里以web端為主。
然后是另外一個監聽,就是監聽打開的這個tips里面的“按鈕”的click,然后找到剛才記錄的那個_tableTrCurr信息,找到我們要的那個table的那個tr的那個td的那個按鈕,找到了就好辦了,直接click一下就能觸發寫的table.on('tool')的內容了。
效果:

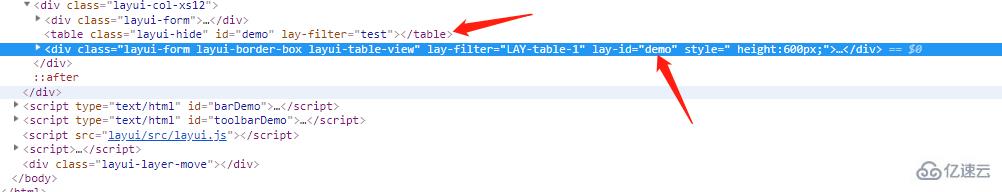
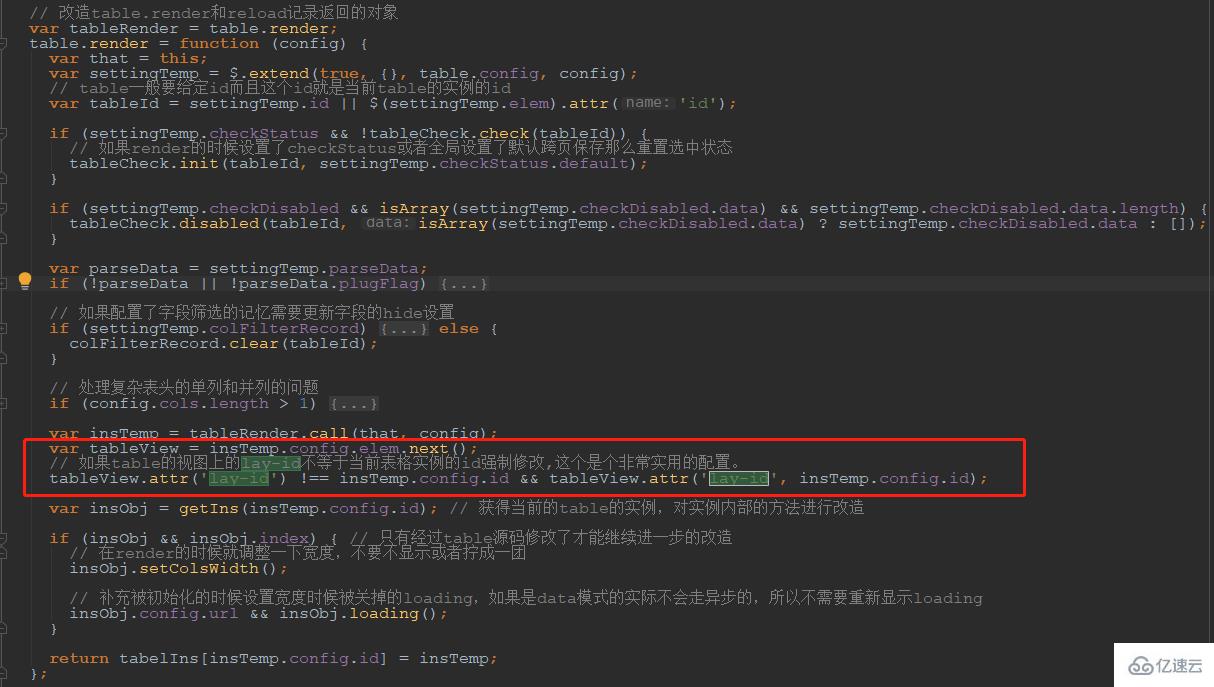
注意:這個修改是在最新版本的基礎上修改的(v2.4.5)里面有一個關鍵的就是獲得表格的id,這個id不是單純的是table節點的id,而是render出來之后這個實例的id。
如果不設置默認就是table的節點的id如果沒有,table內部會生成一個index之類的作為這個table的id,在2.4.4更新中有一個可能大家不太容易注意到但是確實意義很大的修改,就是在table的view中添加了一個lay-id這個屬性來保存當前的這個table的實例的id。
這個是非常非常非常好用的一個變化,意義很大的,后面你要reload某個table只要知道你reload的到底是哪個節點,自然就能夠找到你要reload的tableId是什么。所以強烈的建議如果還在使用2.4.0~2.4.3的小伙伴還是升級成2.4.4+。
 當然如果你使用了我那個tablePlug插件,實際可以不用擔心這個問題,因為我在tablePlug內部就做了處理,如果render之后沒有和這個lay-id會給添加上去,達到跟2.4.4+同樣的效果。
當然如果你使用了我那個tablePlug插件,實際可以不用擔心這個問題,因為我在tablePlug內部就做了處理,如果render之后沒有和這個lay-id會給添加上去,達到跟2.4.4+同樣的效果。
 測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
gitee項目: https://gitee.com/sun_zoro/layuiTablePlug
實現代碼如下:
//緩存當前操作的是哪個表格的哪個tr的哪個td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接記錄td的jquery對象
table._tableTrCurrr = $(this).closest('td');
});
//給彈出的詳情里面的按鈕添加監聽級聯的觸發原始table的按鈕的點擊事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
});補充:
layui是面向于后端開發者的模塊,在組織形式上毅然采用了幾年前的以瀏覽器為宿主的類 AMD 模塊管理方式,卻又并非受限于 CommonJS 的那些條條框框,它擁有自己的模式,更加輕量和簡單。layui 定義為“經典模塊化”,并非是刻意強調“模塊”理念本身,而是有意避開當下 JS 社區的主流方案,試圖以盡可能簡單的方式去詮釋高效!它的所謂經典,是在于對返璞歸真的執念,它以當前瀏覽器普通認可的方式去組織模塊! layui 認為這種輕量的組織方式,仍然可以填補 WebPack 以外的許多場景。所以它堅持采用經典模塊化,也正是能讓人避開工具的復雜配置,重新回歸到原生態的 HTML/CSS/JavaScript本身。
上述就是小編為大家分享的layui實現表格工具按鈕觸發table事件的方法了,如果您也有類似的疑惑,不妨礙參照上述分析進行理解。如果想了解更多相關內容,請關注億速云行業資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。