您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui中的頁面問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、頁面中的按鈕跳轉到其他導航頁面,并高亮顯示
做著做著發現了另外一個問題,就是在你的頁面中有個按鈕,要跳轉到對應的模塊,直接跳轉到對應模塊,你們有沒發現跳轉到的那個模塊,左側的導航并沒相對應的顯示的那個地方高亮,還是默認在原來那個高亮;
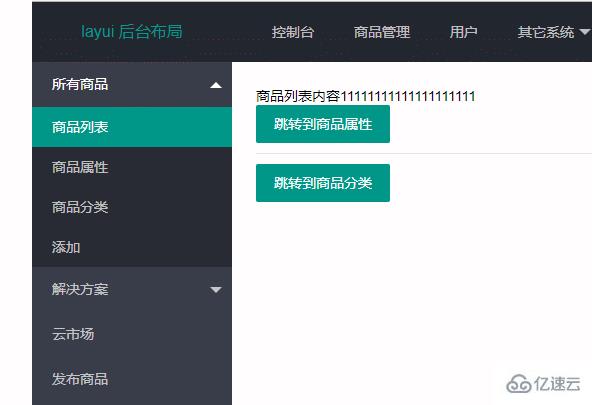
效果顯示:

按鈕跳轉之后,另外頁面的導航沒有高亮顯示呀.解決辦法還是有的,要通過js去控制跳轉:
1、首先在按鈕那個頁面html添加:
<a href="goodsAttribute.html" class="layui-btn jump_refresh_url">跳轉到商品屬性</a> <hr> <a href="goodsCategories.html" class="layui-btn jump_refresh_url">跳轉到商品分類</a>
鏈接上面加這個類:jump_refresh_url ;然后在該頁面js那里加上:
$(".jump_refresh_url").click(function () {
var url = $(this).attr('href');
top.refreshHighlight(url);
});2、在導航所在的模板頁面添加js:
function refreshHighlight(url) {
$ = layui.jquery;
$(".layui-nav[lay-filter='navList'] a").each(function (ind, val) {
if($(this).attr('href') === url){
$('.layui-nav dd').removeClass('layui-this');
$(this).parent('dd').addClass('layui-this');
}
})
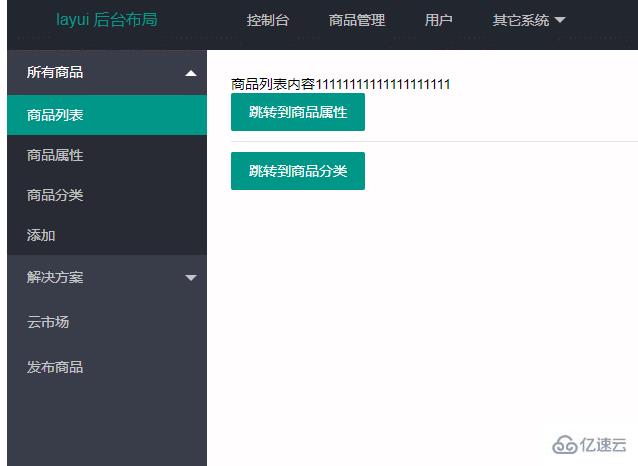
}照上面步驟就能實現效果了,請看下圖效果:

該辦法實現的效果請記得在服務器端瀏覽喔,直接瀏覽打開按鈕跳轉會報錯的喔,因為iframe之前的操作會存在跨域問題,所以要用localhost等打開,不能直接打開html,比如webstrom都自帶web服務器的,打開也方便.localhost打開的就行了.
二、導航跳轉iframe頁面問題:
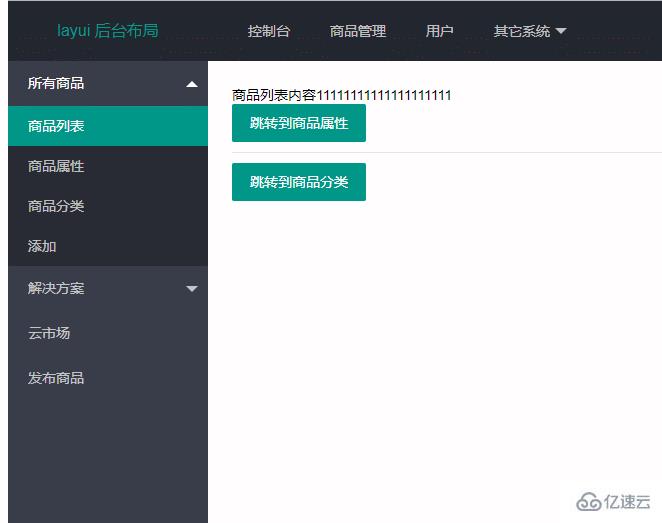
關于layui的iframe嵌套頁面的導航跳轉頁面問題,如下圖所示可以看到效果:

在模板頁的導航代碼:
<ul class="layui-nav layui-nav-tree" lay-filter="navList">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="goodsList.html" target="main_self_frame">商品列表</a></dd>
<dd><a href="goodsAttribute.html" target="main_self_frame">商品屬性</a></dd>
<dd><a href="goodsCategories.html" target="main_self_frame">商品分類</a></dd>
<dd><a href="">添加</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解決方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超鏈接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市場</a></li>
<li class="layui-nav-item"><a href="">發布商品</a></li>
</ul>有沒看到鏈接那里多了這個東西:
target="main_self_frame"
然后在嵌套的iframe代碼中加:
<iframe src="goodsList.html" name="main_self_frame" frameborder="0" class="layadmin-iframe"></iframe>
就是加上這個:name="main_self_frame" ;然后src跳轉的鏈接就是剛上面添加的src鏈接來的.
擴展:
layui是面向于后端開發者的模塊,在組織形式上毅然采用了幾年前的以瀏覽器為宿主的類 AMD 模塊管理方式,卻又并非受限于 CommonJS 的那些條條框框,它擁有自己的模式,更加輕量和簡單。layui 定義為“經典模塊化”,并非是刻意強調“模塊”理念本身,而是有意避開當下 JS 社區的主流方案,試圖以盡可能簡單的方式去詮釋高效!它的所謂經典,是在于對返璞歸真的執念,它以當前瀏覽器普通認可的方式去組織模塊! layui 認為這種輕量的組織方式,仍然可以填補 WebPack 以外的許多場景。所以它堅持采用經典模塊化,也正是能讓人避開工具的復雜配置,重新回歸到原生態的 HTML/CSS/JavaScript本身。
關于layui中的頁面問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。