您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了H5如何升級混合開發的app,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
當我們的app開發完成之后,無可避免的以后會進行產品升級,那么我們希望在客戶的手機上讓app進行自動升級,可以分為自動升級和手動升級。
自動升級:一般在客戶app第一次打開首頁的時候。
手動升級:在app界面提供一個升級的入口。
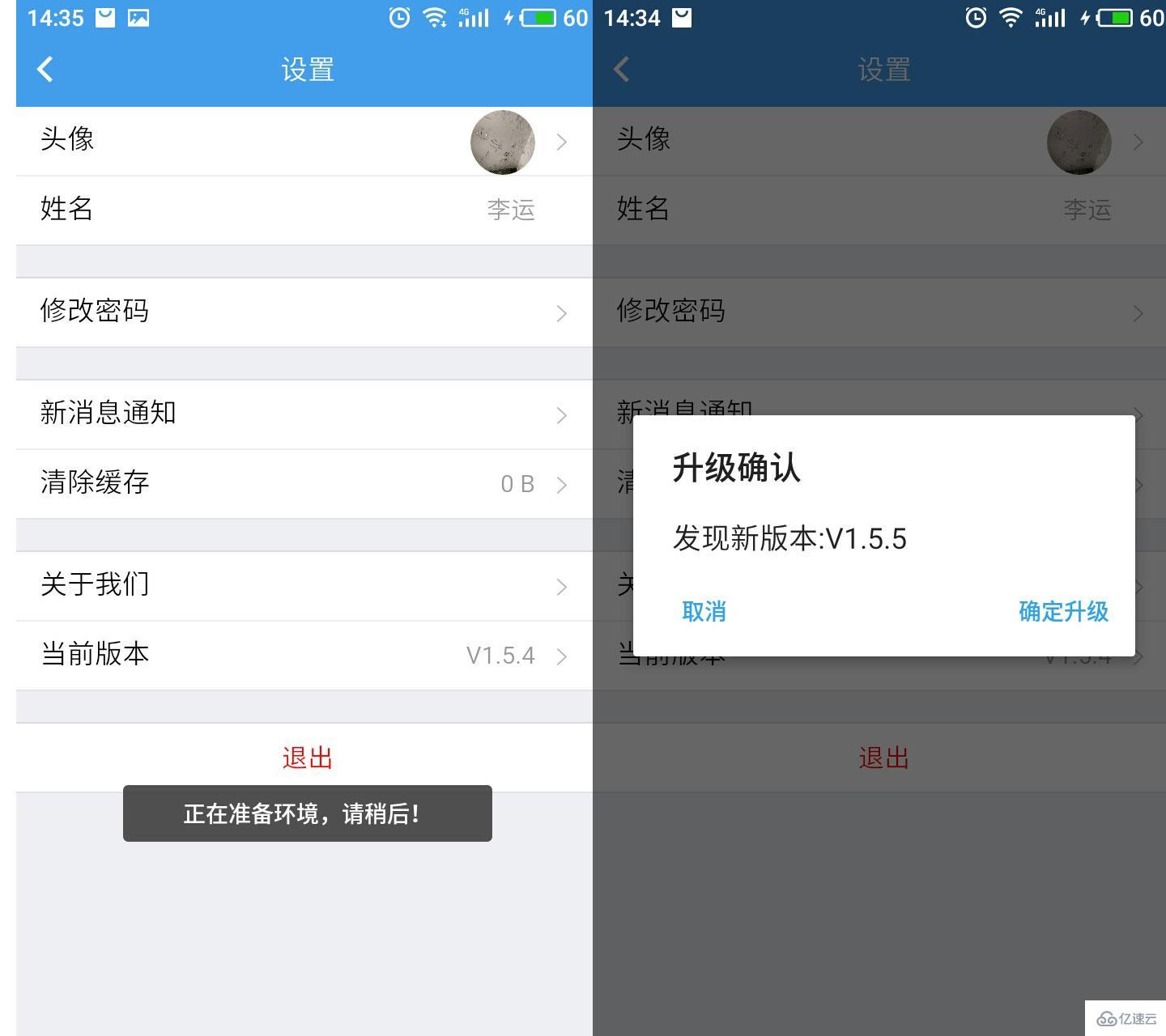
界面效果演示如下:

代碼其實也很簡單,不過針對ios和android要分開處理。基本思路是獲取本機的app版本號,然后同服務器上面的app版本號進行比較,如果小于服務器上面的app版本號,那么就執行更新操作。
var btn = ["確定升級", "取消"];
//獲取app系統更新[是否手動點擊獲取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //蘋果手機
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//獲取當前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一標識ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "發現新版本:V" + normItem;
//plus.nativeUI.alert("發現新版本:V" + normItem);
mui.confirm(_msg, '升級確認', btn, function (e) {
if (e.index == 0) { //執行升級操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下載地址
}
});
return;
}
}
if (ismanual) {
mui.toast('當前版本號已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("發現新版本:V" + data.Data);//獲取遠程數據庫中上新andriod版本號
var _msg="發現新版本:V" + data.Data;
mui.confirm(_msg, '升級確認', btn, function (e) {
if (e.index == 0) { //執行升級操作
plus.nativeUI.toast("正在準備環境,請稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下載apk
plus.runtime.install(path); // 自動安裝apk文件
} else {
plus.nativeUI.alert('版本更新失敗:' + status);
}
});
dtask.start();
}
});
} else {
console.log('當前版本號已是最新');
if (ismanual) {
mui.toast('當前版本號已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('網絡異常,請稍候再試');
}
}
});
}
});
});
}我們的ios應用是發布在蘋果應用商店的,而android應用則直接部署在我們自己的服務器上面(如IIS服務器),因為android的應用市場是在太多了,那樣的話每次升級版本都是一件非常麻煩的事情,當你每發布一個版本,你不得不去所有的android應用市場去提交更新。
需要注意的是:采用手動更新和自動更新調用此方法,要傳入不同的參數,因為自動更新的話,如果系統檢測到當前已經是最新版本,那么將不會在客戶端進行展示,而手動更新的話如果已經是最新版本,那么是需要提示客戶的。
自動更新調用:appUpdate();//檢測app更新
手動更新調用:appUpdate(true);//檢測app更新
上述內容就是H5如何升級混合開發的app,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。