溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下利用css樣式如何制作好看的表單樣式,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
精美form表單css樣式代碼具體示例如下:
form代碼:
<form class="form">
<p class="name">
<input type="text" name="name" id="name" />
<label for="name">Name<span>圖</span><i>庫</i></label>
</p>
<p class="email">
<input type="text" name="email" id="email" />
<label for="email">E-mail<span>圖</span><i>庫</i></label>
</p>
<p class="web">
<input type="text" name="web" id="web" />
<label for="web">Website<span>圖</span><i>庫</i></label>
</p>
<p class="text">
<textarea name="text"></textarea>
</p>
<p class="submit">
<input type="submit" value="Send" />
</p>
</form>css樣式代碼:
input, textarea {
padding: 9px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana, Tahoma, sans-serif;
width: 200px;
background: #FFFFFF url('bg_form.png') left top repeat-x;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
textarea {
width: 400px;
max-width: 400px;
height: 150px;
line-height: 150%;
}
input:hover, textarea:hover,
input:focus, textarea:focus {
border-color: #C9C9C9;
-webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px;
}
.form label {
margin-left: 10px;
color: #999999;
}
.submit input {
width: auto;
padding: 9px 15px;
background: #617798;
border: 0;
font-size: 14px;
color: #FFFFFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
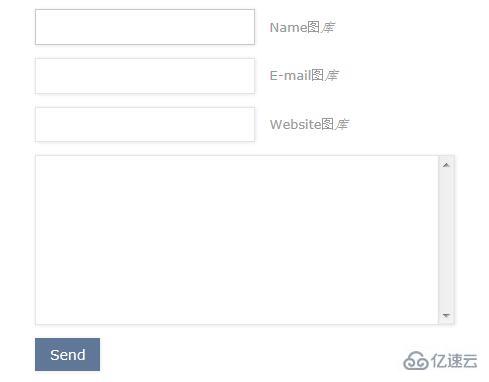
}效果如下圖:

注:
box-shadow 屬性向框添加一個或多個陰影。該屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵詞來規定。省略長度的值是 0。可使用 border-image-* 屬性來構造漂亮的可伸縮按鈕!
可能的值:
h-shadow 必需。水平陰影的位置。允許負值。
v-shadow 必需。垂直陰影的位置。允許負值。
blur 可選。模糊距離。
spread 可選。陰影的尺寸。
color 可選。陰影的顏色。
inset 可選。將外部陰影 (outset) 改為內部陰影
看完了這篇文章,相信你對利用css樣式如何制作好看的表單樣式有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。