您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS和D3怎么實現一組彩燈?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含 9 個元素,代表 9 個數字:
<div class="pi">
<span>3</span>
<span>1</span>
<span>4</span>
<span>1</span>
<span>5</span>
<span>9</span>
<span>2</span>
<span>6</span>
<span>5</span>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器尺寸:
.pi {
width: 30em;
height: 30em;
font-size: 12px;
}把 9 個數字布局成 3 * 3 的網格:
.pi {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.2em;
}
.pi span {
color: white;
font-size: 3em;
background-color: hsl(0, 40%, 40%);
font-family: sans-serif;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}在 dom 中定義 css 變量,變量值等于該元素代表的數字:
<p class="pi">
<span style="--d: 3">3</span>
<span style="--d: 1">1</span>
<span style="--d: 4">4</span>
<span style="--d: 1">1</span>
<span style="--d: 5">5</span>
<span style="--d: 9">9</span>
<span style="--d: 2">2</span>
<span style="--d: 6">6</span>
<span style="--d: 5">5</span>
</p>為不同的數字設置不同的背景色:
.pi span {
--c: hsl(calc(var(--d) * 36), 40%, 40%);
background-color: var(--c);
}使數字的顏色與背景相同,在鼠標懸停時,高度當前的數字:
.pi span {
color: var(--c);
transition: 0.3s;
}
.pi span:hover {
background-color: white;
color: black;
box-shadow: 0 0 1em yellow;
}至此,完成了視覺效果設計,接下來用 d3 批量處理 dom 元素和 css 變量。
引入 d3 庫:
<script src="https://d3js.org/d3.v5.min.js"></script>
刪除掉 html 文件中代表數字的 dom 元素,用 d3 創建代表數字的 dom 元素,并設置 css 變量:
const PI = '314159265';
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.style('--d', (d) => d)
.text((d) => d);把 PI 改為100位:
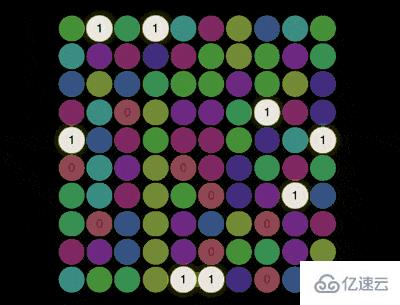
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
同時把網格改為 10 * 10 的布局:
.pi {
grid-template-columns: repeat(10, 1fr);
}
.pi span {
font-size: 1.3em;
}接下來制作循環點亮的效果。
為各數字元素增加 css 類,數字 0 的類名是 d0,數字 1 的類名是 d2,以此類推:
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.attr('class', (d) => `d$aegqsqibtmh`)
.style('--d', (d) => d)
.text((d) => d);定義循環變量 number,它從 1 開始逐漸遞增:
let number = 1;
定義一個函數,用于點亮特定數字的一組元素:
function show() {
d3.selectAll(`.pi span.d${number % 10}`)
.classed('show', true);
d3.selectAll(`.pi span.d${(number-1) % 10}`)
.classed('show', false);
number++;
}最后,設置一個間隔時間,不斷重復調用上面這個函數,讓各組數字依次點亮:
setInterval(show, 500);
大功告成!
關于CSS和D3怎么實現一組彩燈問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。