溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
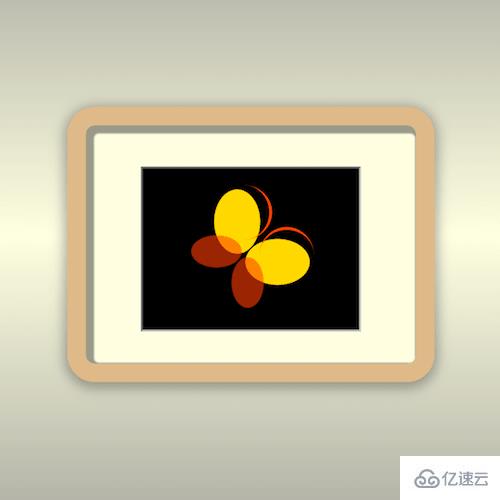
使用純CSS實現蝴蝶標本展示框效果?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

每日前端實戰系列的全部源代碼請從 github 下載:
https://github.com/comehope/front-end-daily-challenges
定義 dom,容器表示整只蝴蝶,因為蝴蝶是對稱的,所以分為左右兩邊,每邊有 3 個子元素:
<div class="butterfly">
<div class="left">
<span></span>
<span></span>
<span></span>
</div>
<div class="right">
<span></span>
<span></span>
<span></span>
</div>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}定義蝴蝶的尺寸:
.butterfly {
position: relative;
width: 10em;
height: 10em;
}先畫左半邊:
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}用第 1 個子元素畫出翅膀的上半部分:
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}用第 2 個子元素畫出翅膀的下半部分:
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}用第 3 個子元素畫出觸角:
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}把左半邊復制一份到右半邊:
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}把標本裝到展示框里:
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}最后,調整一下因圖案傾斜引起的位移:
.butterfly {
transform: translateX(1em);
}感謝各位的閱讀!看完上述內容,你們對使用純CSS實現蝴蝶標本展示框效果大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。