您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML5<embed>標簽如何使用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
HTML5<embed>標簽的定義和用法:
<embed> 標簽定義嵌入的內容,比如插件。下有實例:
<embed src="helloworld.swf" />
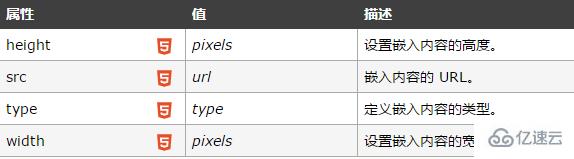
HTML5<embed>標簽的屬性:

HTML5 embed標簽使用方法和屬性詳解:
基本語法
代碼如下:
embed src=url
說明:embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。url為音頻或視頻文件及其路徑,可以是相對路徑或絕對路徑。
示例,代碼如下:
<embed src="your.mid">
1.<embed>標簽容器屬性:
語法:height=# width=#
說明:取值為正整數或百分數,單位為像素。該屬性規定控制面板的高度和寬度。
height:控制面板的高度;
width:控制面板的寬度。
示例,代碼如下:
<embed src="your.mid" height=200 width=200>
2.<embed>標簽前景色和背景色:
語法:palette=color|color
說明:該屬性表示嵌入的音頻或視頻文件的前景色和背景色,第一個值為前景色,第二個值為背景色,中間用 | 隔開。color可以是RGB色(RRGGBB)也可以是顏色名,還可以是transparent (透明)。
示例,代碼如下:
<embed src="your.mid" palette="red|black">
3.<embed>標簽對齊方式:
語法:align=top、bottom、center、baseline、 left、right、texttop、middle、absmiddle、absbottom
說明:該屬性規定控制面板和當前行中的對象的對齊方式。
center:控制面板居中;
left:控制面板居左;
right:控制面板居右;
top:控制面板的頂部與當前行中的最高對象的頂部對齊;
bottom:控制面板的底部與當前行中的對象的基線對齊;
baseline:控制面板的底部與文本的基線對齊;
texttop:控制面板的頂部與當前行中的最高的文字頂部對齊;
middle:控制面板的中間與當前行的基線對齊;
absmiddle:控制面板的中間與當前文本或對象的中間對齊;
absbottom:控制面板的底部與文字的底部對齊。
示例,代碼如下:
<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.<embed>標簽說明文字:
語法:title=#
說明:#為說明的文字。該屬性規定音頻或視頻文件的說明文字。
示例,代碼如下:
<embed src="your.mid" title="第一首歌">
5.<embed>標簽外觀設置:
語法:controls=console、smallconsole、playbutton、pausebutton、stopbutton、volumelever 說明:該屬性規定控制面板的外觀。默認值是console。
console:一般正常面板;
smallconsole:較小的面板;
playbutton:只顯示播放按鈕;
pausebutton:只顯示暫停按鈕;
stopbutton:只顯示停止按鈕;
volumelever:只顯示音量調節按鈕。
示例,代碼如下:
<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
6.<embed>標簽自動播放:
語法:autostart=true、false
說明:該屬性規定音頻或視頻文件是否在下載完之后就自動播放。
true:音樂文件在下載完之后自動播放;
false:音樂文件在下載完之后不自動播放。
示例,代碼如下:
<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
7.<embed>標簽循環播放:
語法:loop=正整數、true、false
說明:該屬性規定音頻或視頻文件是否循環及循環次數。
屬性值為正整數值時,音頻或視頻文件的循環次數與正整數值相同;
屬性值為true時,音頻或視頻文件循環;
屬性值為false時,音頻或視頻文件不循環。
示例,代碼如下:
<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
HTML5<embed>標簽的提示和注釋:
注釋:<embed> 標簽必須有 src 屬性。
提示:您無法在開始標簽和結束標簽之間寫文本,來說明舊式的瀏覽器不支持該標簽,就像 <audio> 和 <video>。
HTML 4.01 與 HTML 5 之間的差異:
<embed> 標簽是 HTML 5 中的新標簽。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML5<embed>標簽如何使用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。