您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用基于HTML5 Canvas的3D渲染引擎界面以及吸附等效果,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“如何使用基于HTML5 Canvas的3D渲染引擎界面以及吸附等效果”這篇文章吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
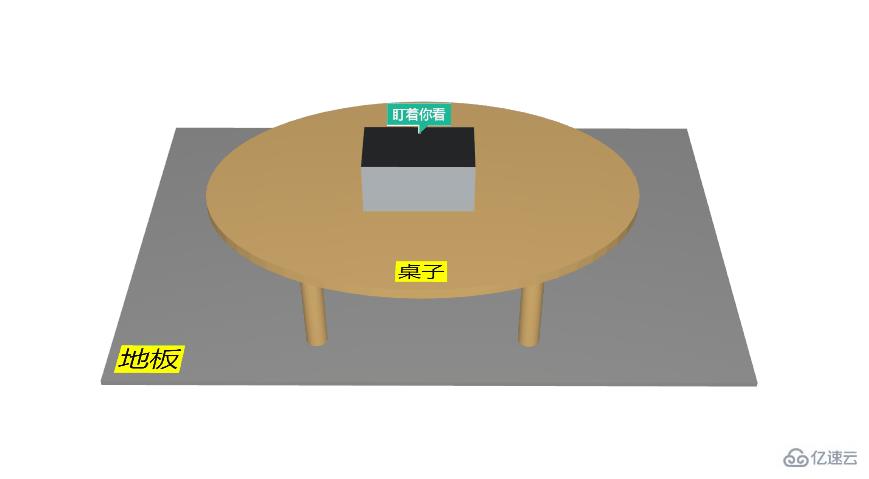
效果圖

代碼實現
HT 提供了基于 WebGL 的 3D 技術的圖形組件 ht.graph4d.Graph4dView,WebGL 基于 OpenGL ES 2.0 圖形接口,因此 WebGL 屬于底層的圖形 API 接口,二次開發還是有很高的門檻,HT 的 Graph4dView 組件通過對 WebGL 底層技術的封裝,與 HT 其他組件一樣,基于 HT 統一的 DataModel 數據模型來驅動圖形顯示,極大降低了 3D 圖形技術開發的門檻。同時 HT 提供了強大的完全基于 HTML5 技術 3D 圖形建模設計器,用戶無需編碼即可快速可視化搭建各種 3D 場景,可以說 HT 的 3D 開發模式完全打破了傳統 3D 開發模式,絕大部分應用不再需要依賴精通 3ds Max 或 Maya 的專業 3D 設計師來建模,也不需要整合 Unity3d 等引擎做圖形渲染,HT 一站式的提供了從建模到渲染,包括和 2D 組件呈現和數據融合的一站式解決方案。
本次講解的就是這個 3D 的界面,所以我們首先要創建 3D 渲染引擎組件,可視化呈現數據模型的三維環境場景。
dataModel = new ht.DataModel();
g3d = new ht.graph4d.Graph4dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
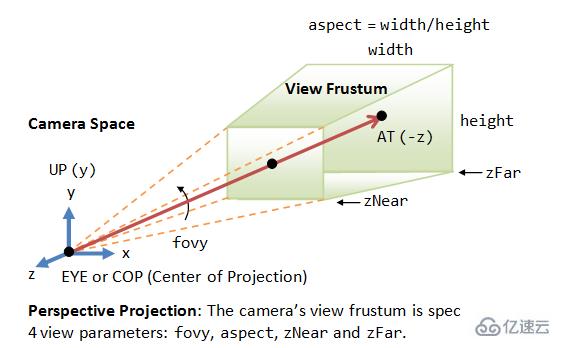
}, false);我們還要設置眼睛(或Camera)所在位置,默認值為 [0, 300, 1000] ,格式為 [x, y, z] 。
g3d.setEye([0, 300, 600]);

這里給大家說一下,可參考 3D 手冊( http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html )。

然后我們再給它加上一些選中效果。Graph4dView 中被選中的圖元會顯示為較暗的狀態,變暗系數是由圖元 style 的 brightness 和 select.brightness 屬性決定,select.brightness 屬性默認值為 0.7,最終返回值大于 1 變亮,小于 1 變暗,等于 1 或為空則不變化。Graph4dView#getBrightness 函數控制最終圖元亮度,因此也可以通過重載覆蓋該函數自定義選中圖元亮度。
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 傳入邏輯坐標點或者交互 event 事件參數,返回當前點下的圖元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});接下來我們寫個函數來方便繪制每個部分的模型:
function createNode (p3, s3, host) {
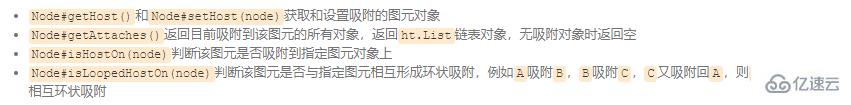
// 拓撲圖元類型 var node = new ht.Node(); // 獲取或設置圖元中心點的三維坐標 有三個參數時相當于 setPosition3d 沒有相當于 get node.p3(p3); // 獲取或設置圖元的尺寸 有三個參數時相當于 setSize3d 沒有相當于 get node.s3(s3); // 設置宿主圖元,當圖元吸附上宿主圖元(host)時,宿主移動或旋轉時會帶動所有吸附者 node.setHost(host);
dataModel.add(node); return node;
}講到了這,我們來說說吸附,吸附功能對于設計有層次關系的模型非常方便,例如設備面板吸附上設備機框,設備端口吸附上設備面板,這樣從機框 - 面板 - 端口的層次關系吸附,使得用戶拖動整體機框時所有這個層次下的圖元都會跟隨移動。對于 3D 的場景下,吸附的概念更進一步延伸,當機框在三維空間進行任意位置偏移以及任意角度旋轉時,所有吸附的相關圖元都會正確的跟隨平移,并做出相應位置對應的旋轉,以達到整體設備各個圖形部分保持物理相對位置一致。

下面我們來一起創建模型吧!分別是地板 floor,桌面 table,四個桌腿以及盒子:
// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面顏色
'label': '地板',// 圖元文字內容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 圖元文字背景
'label.position': 22,// 圖元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式為 [x,y,z]
'label.font': '28px arial, sans-serif'// 圖元文字字體
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
'shape3d': 'cylinder',// 為空時顯示為六面立方體,cylinder 圓柱
'shape3d.side': 60,// 決定 3d 圖形顯示為幾邊型,為 0 時顯示為平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 圖形整體顏色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四個桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面顏色
'note': '盯著你看', // 圖元冒泡標注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 圖標在 3D 下是否自動朝向眼睛的方向
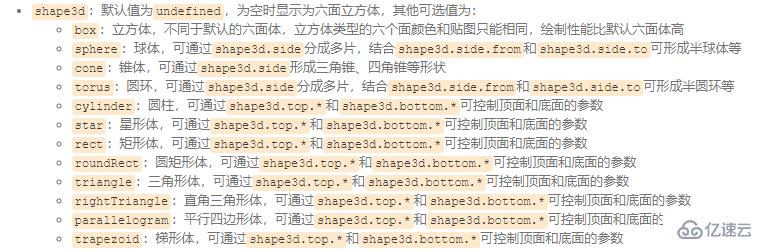
});代碼中有一些屬性,我已經幫大家寫好了詳細的注釋。在此獻上各種關于 'shape3d' 的圖形的值,方便大家玩耍:

以上就是關于“如何使用基于HTML5 Canvas的3D渲染引擎界面以及吸附等效果”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。