溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
bootstrap實現圓角的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
Bootstrap提供了四種用于<img>類的樣式,分別是:

.img-rounded:圓角 (IE8 不支持),添加 border-radius:6px 來獲得圖片圓角;
.img-circle:圓形 (IE8 不支持),添加 border-radius:50% 來讓整個圖片變成圓形。
.img-thumbnail:縮略圖功能,添加一些內邊距(padding)和一個灰色的邊框。
.img-responsive:圖片響應式 (將很好地擴展到父元素)。
使用:
將類樣式直接添加到class中即可:
<img class="img-circle" src="img.jpg" alt="頭像"/>
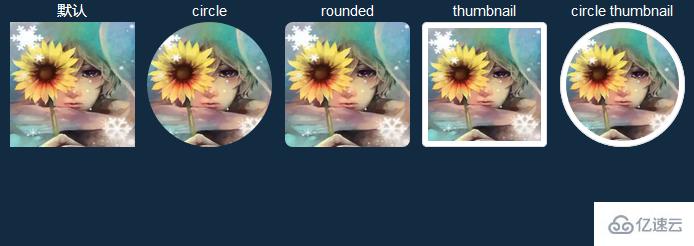
效果如下:

從圖中可以看到使用各種樣式得到的效果,處理起圖片來非常的簡單方便。
感謝各位的閱讀!看完上述內容,你們對bootstrap實現圓角的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。