您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html5插入可自動播放音頻的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
HTML5中的<audio>標簽可以插入音頻,control屬性可以控制音頻的播放,暫停,調節音量等。布局時可以根據需要設置音頻的長width和高height。
<audio> 與 </audio> 標簽里面的內容用于給不支持 audio 標簽的瀏覽器顯示的。
插入音頻需要用到的相關標簽的描述:
<audio> 用來設置聲音內容
<source>用于設置音頻的資源,一般在 <video> 與 <audio>標簽中使用,可以使用多個
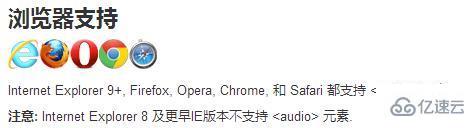
注意:在使用<audio>音頻標簽時,要注意瀏覽器的兼容性問題,瀏覽器的兼容性如下如所示:

實例示范1:HTML5中怎么插入音頻
實例詳解:
首先創建一個<audio>標簽,用于顯示音頻內容,然后用<source>標簽引入需要插入的音頻,src引入文件時要注意文件的路徑,具體代碼如下:
<audio controls> <source src="horse.mp3" type="audio/mpeg"> 您的瀏覽器不支持 audio 元素。 </audio>
效果圖:

實例示范2:HTML5中怎么插入自動播放的音頻
實例描述:
<audio>標簽中的autoplay 屬性規定一旦視頻就緒馬上開始播放,如果設置了該屬性,視頻將自動播放。且所有主流瀏覽器都支持 autoplay 屬性。
HTML5中插入自動播放音頻的方法和上面介紹的插入音頻的方法一樣,只是多加了一個屬性,即<audio>標簽中的autoplay 屬性,它可以實現音頻自動播放的效果,具體代碼如下:
<audio controls autoplay> <source src="horse.mp3" type="audio/mpeg"> 您的瀏覽器不支持 audio 元素。 </audio>
以上是html5插入可自動播放音頻的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。