您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中background-attachment屬性的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css中background-attachment屬性的使用前提是先定義了background-image屬性,然后用background-attachment來指明背景圖的位置是固定于視口的,還是隨著包含塊移動的。可簡單理解為定義背景圖片隨滾動軸的移動方式。
取值:
scroll:默認值,背景圖相對于元素固定,背景隨頁面滾動而移動,即背景和內容綁定。
fixed:背景圖相對于視口固定,所以隨頁面滾動背景不動,相當于背景被設置在了body上。
local:背景圖相對于元素內容固定。
inhert:繼承,沒什么說的。
該屬性可以應用于任何元素。
一、scroll【背景圖滾動】
設置background-attachment:scroll,背景圖是相對于元素自身固定,內容動時背景圖也動。附加到元素的border。
對于scroll,一般情況背景隨內容滾動,但是有一種情況例外。
對于可以滾動的元素(設置為overflow:scroll的元素)。當background-attachment設置為scroll時,背景圖不會隨元素內容的滾動而滾動。
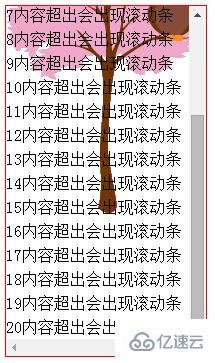
二、local【滾動元素背景圖滾動】
對于可以滾動的元素(設置為overflow:scroll的元素),設置background-attachment:local,則背景會隨內容的滾動而滾動。
因為背景圖是相對于元素自身內容定位,開始固定,元素出現滾動條后背景圖隨內容而滾動。
代碼實例:
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1內容超出會出現滾動條
2內容超出會出現滾動條
3內容超出會出現滾動條
4內容超出會出現滾動條
5內容超出會出現滾動條
6內容超出會出現滾動條
7內容超出會出現滾動條
8內容超出會出現滾動條
9內容超出會出現滾動條
10內容超出會出現滾動條
11內容超出會出現滾動條
12內容超出會出現滾動條
13內容超出會出現滾動條
14內容超出會出現滾動條
15內容超出會出現滾動條
16內容超出會出現滾動條
17內容超出會出現滾動條
18內容超出會出現滾動條
19內容超出會出現滾動條
20內容超出會出現滾動條
</div>
</body>效果圖:

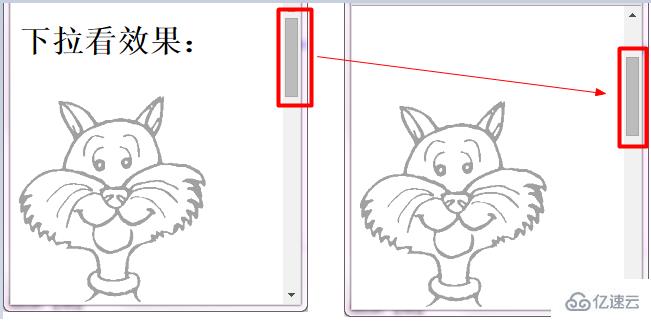
三、fixed:【背景圖靜止】
背景圖片相對于視口固定,就算元素有了滾動條,背景圖也不隨內容移動。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h2>下拉看效果:</h2>
</body>效果圖:

給任何元素的背景圖設置background-attachment: fixed;效果都是一樣的,都是相對于視口,因為一個網頁只有一個視口,該背景和元素已經沒關系了,要說有關大概也只是元素不可見則背景圖不可見。
四、多背景圖background-attachment
也可以為多個背景圖設置background-attachment
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}以上是css中background-attachment屬性的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。