您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關鼠標事件CSS:hover和JS:mouseover有什么區別,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
JS可以對 HTML 事件作出反應,mouse屬于javascript里的,他可以觸發js命令,當元素綁定一個事件,事件發生的時候,可以執行一段javascript代碼。
JavaScript中鼠標事件有:
onmouseover和onmouseout: 當鼠標移入和移出時觸發事件
onmousedown和onmouseup: 當鼠標按鈕被按下或者松開時觸發事件
onclick和ondbclick :當鼠標單擊或者雙擊時觸發事件
onmousemover :當鼠標移動時觸發事件
CSS:hover是css中的一種偽類選擇器,指鼠標移入然后移出的過程,這個操作可以改變元素的樣式,而且它相應的子類也被改變。但無法改變元素的內容。比如,鼠標經過實現彈出窗口的效果,它用的是onmousemove實現的,如果用hover則沒辦法做出這樣的效果。
可能文字描述不是很好理解,接下里,舉例個例子,看看hover和mouseover,mouseout之間有什么不同,結合圖片看就一目了然了。
先看看CSS:hover方法實現的效果吧
HTML部分:
<div class="container">
<div class="aa">內容1</div>
<div class="bb">內容2</div>
</div>CSS部分:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
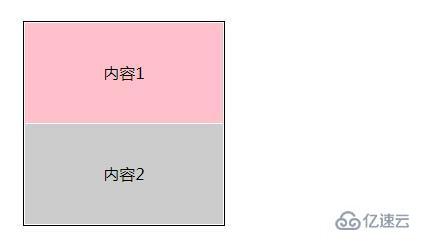
.aa:hover{background: pink;}效果圖:


一個大盒子中含有兩個小的div,我想讓鼠標經過上面一個div時,背景顏色變成粉色。左圖是鼠標未移入的效果,右圖是鼠標經過時的效果。從圖片中可以看出,CSS:hover確實可以實現這個效果。
那接下來,我們看看JavaScript中的onmouseover和onmouseout又是怎么實現的。CSS部分代碼一樣,只是HTML加了事件,用到了JavaScript。
HTML部分:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">內容1</div>
<div class="bb">內容2</div>
</div>JavaScript部分:
function over(obj){
obj.innerHTML = "鼠標移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
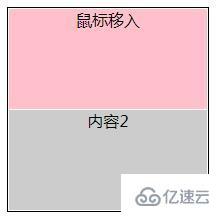
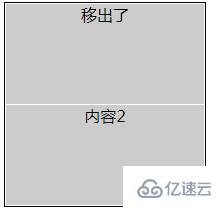
}效果圖:



左圖是鼠標未移入的樣式,和上面一樣,中間圖片是鼠標經過樣式,上面一個div的背景顏色變成了粉色,而且內容變成了“鼠標移入”,右圖是鼠標移出后的效果,div里面的內容變了。通過兩個例子的對比,應該知道hover和mouseover,mouseout之間的區別了吧。
總結:CSS只能改變元素的樣式,無法改變元素的內容,如果要改變內容應該使用JavaScript鼠標事件onmouseover和onmouseout。所以只是為了樣式效果,用CSS的偽類hover,如果需要動態改變,則選擇js的事件。在工作中具體有什么還要看情況,選擇適合的方法。希望這個教程對你有用。
關于鼠標事件CSS:hover和JS:mouseover有什么區別就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。