溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
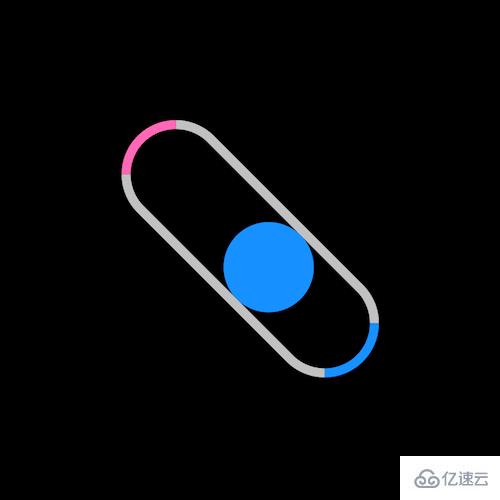
這篇文章主要介紹使用純CSS實現在容器中反彈小球的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

https://github.com/comehope/front-end-daily-challenges
定義 dom,只有一個元素:
<div class="loader"></div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器的尺寸:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
}把容器左右兩側分別涂上不同的顏色:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}在容器中畫一個小球:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}讓小球在容器中往復移動:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}再讓小球在撞到兩端時變色:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}最后,讓容器不停地旋轉:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}以上是使用純CSS實現在容器中反彈小球的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。