您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用css做form表單的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
網頁中的表單是用于搜集用戶的輸入,簡而言之,就是表單是網頁與用戶交互的一個不可或缺的元素,也就是說表單是用于向服務器傳輸數據的,總而言之,表單在網頁中是非常重要的。
首先我們需要知道form表單是由不同類型的標簽組成,下面我們來看一下有哪些標簽。
Form:定義表單的范圍。
Input:定義表單中的各個具體表單元素。
name:名稱,設定此一欄的名稱,程式中常會用到。
size:數值,設定此一欄位顯現的寬度。
value:預設內容,設定此一欄位的預設內容。
align:對齊方式,設定此一欄位的對齊方式。
maxkength:數值,設定此一欄位可設定輸入的最大長度。
表單中的元素很多,包括常用的輸入框、文本框、單選項、復選框、下拉菜單、和按鈕等,這里就不一一介紹了,我們就來直接看一個css form表單制作的例子。
用css做form表單的代碼示例:
<!DOCTYPE html>
<head>
<title>表單</title>
<style>
<!--
form{ /*設置整個表單樣式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input標記 */
color: #00008B;
}
input.txt{ /* 文本框單獨設置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按鈕單獨設置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*設置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*設置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性別:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>愛好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看書
<input type="checkbox" name="hobby" id="net" value="net" class="check">上網
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡覺
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
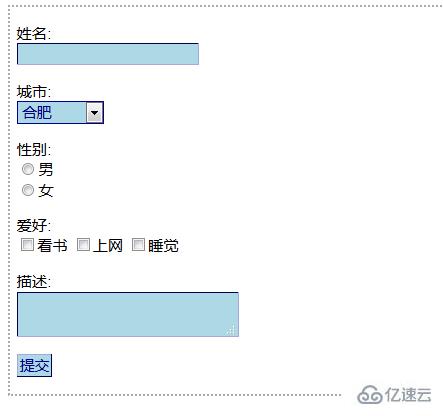
</html>css form表單制作效果如下:

上述css form表單制作代碼需要說明的是:
action屬性 定義表單數據提交地址。
method屬性 定義表單提交的方式,一般有“get”方式和“post”方式。
如果想要設置哪個值為默認值,可以用checked來設置。
以上是怎么用css做form表單的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。