您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中頁面引用的示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css
為了讓網頁元素的樣式更加豐富,也為了讓網頁的內容和樣式能拆分開,CSS由此思想而誕生,CSS是 Cascading Style Sheets 的首字母縮寫,意思是層疊樣式表。有了CSS,html中大部分表現樣式的標簽就廢棄不用了,html只負責文檔的結構和內容,表現形式完全交給CSS,html文檔變得更加簡潔。
css的定義方法是:
選擇器 { 屬性:值; 屬性:值; 屬性:值;}
選擇器是將樣式和頁面元素關聯起來的名稱,屬性是希望設置的樣式屬性每個屬性有一個或多個值。代碼示例:
p{ width:100px; height:100px; color:red }1、外聯式:通過link標簽,鏈接到外部樣式表到頁面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
2、嵌入式:通過style標簽,在網頁上創建嵌入的樣式表。
<style type="text/css">
p{ width:100px; height:100px; color:red }
......
</style>3、內聯式:通過標簽的style屬性,在標簽上直接寫樣式。
<p style="width:100px; height:100px; color:red ">......</p>
常用的應用文本的css樣式:
color 設置文字的顏色,如: color:red;
font-size 設置文字的大小,如:font-size:12px;
font-family 設置文字的字體,如:font-family:'微軟雅黑';
font-style 設置字體是否傾斜,如:font-style:'normal'; 設置不傾斜,font-style:'italic';設置文字傾斜
font-weight 設置文字是否加粗,如:font-weight:bold; 設置加粗 font-weight:normal 設置不加粗
font 同時設置文字的幾個屬性,寫的順序有兼容問題,建議按照如下順序寫: font:是否加粗 字號/行高 字體;如: font:normal 12px/36px '微軟雅黑';
line-height 設置文字的行高,如:line-height:24px;
text-decoration 設置文字的下劃線,如:text-decoration:none; 將文字下劃線去掉
text-indent 設置文字首行縮進,如:text-indent:24px; 設置文字首行縮進24px
text-align 設置文字水平對齊方式,如text-align:center 設置文字水平居中
css顏色值主要有三種表示方法:
1、顏色名表示,比如:red 紅色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示紅色
3、16進制數值表示,比如:#ff0000 表示紅色,這種可以簡寫成 #f00
常用的選擇器有如下幾種:
標簽選擇器,此種選擇器影響范圍大,建議盡量應用在層級選擇器中。
舉例:
*{margin:0;padding:0}
p{color:red}
<p>....</p> <!-- 對應以上兩條樣式 -->
<p class="box">....</p> <!-- 對應以上兩條樣式 -->通過id名來選擇元素,元素的id名稱不能重復,所以一個樣式設置項只能對應于頁面上一個元素,不能復用,id名一般給程序使用,所以不推薦使用id作為選擇器。
舉例:
#box{color:red}
<p id="box">....</p> <!-- 對應以上一條樣式,其它元素不允許應用此樣式 -->通過類名來選擇元素,一個類可應用于多個元素,一個元素上也可以使用多個類,應用靈活,可復用,是css中應用最多的一種選擇器。
舉例:
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
<p class="red">....</p>
<h2 class="red big mt10">....</h2>
<p class="red mt10">....</p>主要應用在選擇父元素下的子元素,或者子元素下面的子元素,可與標簽元素結合使用,減少命名,同時也可以通過層級,防止命名沖突。
舉例:
.box span{color:red}
.box .red{color:pink}
.red{color:red}
<p class="box">
<span>....</span>
<a href="#" class="red">....</a>
</p>
<h4 class="red">....</h4>多個選擇器,如果有同樣的樣式設置,可以使用組選擇器。
舉例:
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
<p class="box1">....</p>
<p class="box2">....</p>
<p class="box3">....</p>常用的偽類選擇器有hover,表示鼠標懸浮在元素上時的狀態,偽元素選擇器有before和after,它們可以通過樣式在元素中插入內容。
.box1:hover{color:red}
.box2:before{content:'行首文字';}
.box3:after{content:'行尾文字';}
<p class="box1">....</p>
<p class="box2">....</p>
<p class="box3">....</p>css元素溢出
當子元素的尺寸超過父元素的尺寸時,需要設置父元素顯示溢出的子元素的方式,設置的方法是通過overflow屬性來設置。
overflow的設置項:
1、visible 默認值。內容不會被修剪,會呈現在元素框之外。
2、hidden 內容會被修剪,并且其余內容是不可見的,此屬性還有清除浮動、清除margin-top塌陷的功能。
3、scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。
4、auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。
5、inherit 規定應該從父元素繼承 overflow 屬性的值。
元素就是標簽,布局中常用的有三種標簽,塊元素、內聯元素、內聯塊元素,了解這三種元素的特性,才能熟練的進行頁面布局。
塊元素
塊元素,也可以稱為行元素,布局中常用的標簽如:p、p、ul、li、h2~h7、dl、dt、dd等等都是塊元素,它在布局中的行為:
支持全部的樣式
如果沒有設置寬度,默認的寬度為父級寬度100%
盒子占據一行、即使設置了寬度
內聯元素
內聯元素,也可以稱為行內元素,布局中常用的標簽如:a、span、em、b、strong、i等等都是內聯元素,它們在布局中的行為:
支持部分樣式(不支持寬、高、margin上下、padding上下)
寬高由內容決定
盒子并在一行
代碼換行,盒子之間會產生間距
子元素是內聯元素,父元素可以用text-align屬性設置子元素水平對齊方式,用line-height屬性值設置垂直對齊方式
解決內聯元素間隙的方法
1、去掉內聯元素之間的換行
2、將內聯元素的父級設置font-size為0,內聯元素自身再設置font-size
內聯塊元素
內聯塊元素,也叫行內塊元素,是新增的元素類型,現有元素沒有歸于此類別的,img和input元素的行為類似這種元素,但是也歸類于內聯元素,我們可以用display屬性將塊元素或者內聯元素轉化成這種元素。它們在布局中表現的行為:
支持全部樣式
如果沒有設置寬高,寬高由內容決定
盒子并在一行
代碼換行,盒子會產生間距
子元素是內聯塊元素,父元素可以用text-align屬性設置子元素水平對齊方式,用line-height屬性值設置子元素垂直對齊方式
這三種元素,可以通過display屬性來相互轉化,不過實際開發中,塊元素用得比較多,所以我們經常把內聯元素轉化為塊元素,少量轉化為內聯塊,而要使用內聯元素時,直接使用內聯元素,而不用塊元素轉化了。
display屬性
display屬性是用來設置元素的類型及隱藏的,常用的屬性有:
1、none 元素隱藏且不占位置
2、block 元素以塊元素顯示
3、inline 元素以內聯元素顯示
4、inline-block 元素以內聯塊元素顯示
文檔流
文檔流,是指盒子按照html標簽編寫的順序依次從上到下,從左到右排列,塊元素占一行,行內元素在一行之內從左到右排列,先寫的先排列,后寫的排在后面,每個盒子都占據自己的位置。
浮動特性
1、浮動元素有左浮動(float:left)和右浮動(float:right)兩種
2、浮動的元素會向左或向右浮動,碰到父元素邊界、浮動元素、未浮動的元素才停下來
3、相鄰浮動的塊元素可以并在一行,超出父級寬度就換行
4、浮動讓行內元素或塊元素自動轉化為行內塊元素
5、浮動元素后面沒有浮動的元素會占據浮動元素的位置,沒有浮動的元素內的文字會避開浮動的元素,形成文字饒圖的效果
6、父元素內整體浮動的元素無法撐開父元素,需要清除浮動
7、浮動元素之間沒有垂直margin的合并
清除浮動
父級上增加屬性overflow:hidden
在最后一個子元素的后面加一個空的p,給它樣式屬性 clear:both(不推薦)
使用成熟的清浮動樣式類,clearfix
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}清除浮動的使用方法:
.con2{... overflow:hidden}
或者
<p class="con2 clearfix">關于定位
我們可以使用css的position屬性來設置元素的定位類型,postion的設置項如下:
relative 生成相對定位元素,元素所占據的文檔流的位置不變,元素本身相對文檔流的位置進行偏移
absolute 生成絕對定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對于上一個設置了相對或者絕對或者固定定位的父級元素來進行定位,如果找不到,則相對于body元素進行定位。
fixed 生成固定定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對于瀏覽器窗口進行定位。
static 默認值,沒有定位,元素出現在正常的文檔流中,相當于取消定位屬性或者不設置定位屬性
inherit 從父元素繼承 position 屬性的值
定位元素特性
絕對定位和固定定位的塊元素和行內元素會自動轉化為行內塊元素
定位元素層級
定位元素是浮動的正常的文檔流之上的,可以用z-index屬性來設置元素的層級
典型定位布局
1、固定在頂部的菜單
2、水平垂直居中的彈框
3、固定的側邊的工具欄
4、固定在底部的按鈕
屬性解釋
background屬性是css中應用比較多,且比較重要的一個屬性,它是負責給盒子設置背景圖片和背景顏色的,background是一個復合屬性,它可以分解成如下幾個設置項:
background-color 設置背景顏色
background-image 設置背景圖片地址
background-repeat 設置背景圖片如何重復平鋪
background-position 設置背景圖片的位置
background-attachment 設置背景圖片是固定還是隨著頁面滾動條滾動
實際應用中,我們可以用background屬性將上面所有的設置項放在一起,而且也建議這么做,這樣做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,這里面的“#00ff00”是設置background-color;“url(bgimage.gif)”是設置background-image;“no-repeat”是設置background-repeat;“left center”是設置background-position;“fixed”是設置background-attachment,各個設置項用空格隔開,有的設置項不寫也是可以的,它會使用默認值。
舉例:
下面這些例子使用下面這張圖片做為背景圖:

1、“background:url(bg.jpg)”,默認設置一個圖片地址,圖片會從盒子的左上角開始將盒子鋪滿。

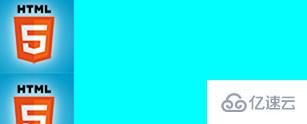
2、“background:cyan url(bg.jpg) repeat-x”,橫向平鋪盒子,盒子其他部分顯示背景顏色“cyan”。

3、“background:cyan url(bg.jpg) repeat-y”,縱向平鋪盒子,盒子其他部分顯示背景顏色“cyan”。

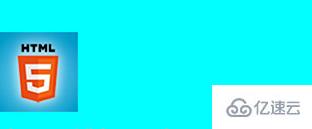
4、“background:cyan url(bg.jpg) no-repeat”,背景不重復,背景和盒子左上角對齊,盒子其他部分顯示背景顏色“cyan”

5、“background:cyan url(bg.jpg) no-repeat left center”,背景不重復,背景和盒子左中對齊,盒子其他部分顯示背景顏色“cyan”。

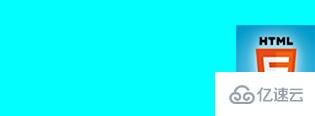
6、“background:cyan url(bg.jpg) no-repeat right center”,背景不重復,背景和盒子右中對齊,也就是背景圖片的右邊對齊盒子的右邊,盒子其他部分顯示背景顏色“cyan”。

相關代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test background</title>
<style type="text/css">
.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg1{background:cyan url(bg.jpg);}
.bg2{background:cyan url(bg.jpg) repeat-x;}
.bg3{background:cyan url(bg.jpg) repeat-y;}
.bg4{background:cyan url(bg.jpg) no-repeat;}
.bg5{background:cyan url(bg.jpg) no-repeat left center;}
.bg6{background:cyan url(bg.jpg) no-repeat right center;}
</style>
</head>
<body>
<p class="backshow bg1"></p>
<p class="backshow bg2"></p>
<p class="backshow bg3"></p>
<p class="backshow bg4"></p>
<p class="backshow bg5"></p>
<p class="backshow bg6"></p>
</body>
</html>例子說明:
代碼中使用到的背景圖片,可以直接在頁面上的背景圖片上點右鍵另存下來,命名為:“bg.jpg”,并且和網頁文件存在同一個目錄下。
關于背景圖片的background-position的設置,設置背景圖片水平位置的有“left”、“center”、“right”,設置背景圖片垂直位置的有“top”、“center”、“bottom”,水平和垂直的屬性值兩兩組合,就可以把背景圖設置到對齊盒子的四個角或者四個邊的中心或者盒子的正中心位置。還可以設置具體的像素值來把背景圖片精確地定位到盒子的某個位置,特別是對于背景圖片尺寸大于盒子尺寸的這種情況,我們可以用數值定位,截取大圖片的某一塊做為盒子的背景。
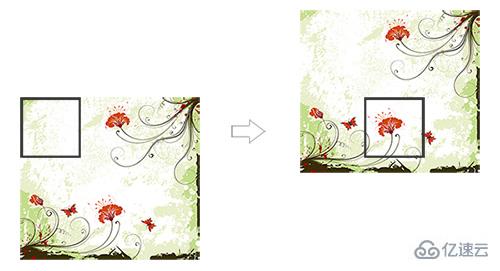
比如說,我們想把下邊的盒子用右邊的圖片作為背景,并且讓背景顯示圖片中靠近底部的那朵花:

用上面中間那張圖片作為左邊那個比它尺寸小的盒子的背景,如果不設置background-position,默認背景圖的左上角會和盒子的左上角對齊,如果設置,可以用兩個數值定位背景圖,上面右邊的實現效果設置為:“background:url(location_bg.jpg) -110px -150px”,第一個數值表示背景圖相對于自己的左上角向左偏移110px,負值向左,正值向右,第二個數值表示背景圖相對于自己的左上角向上偏移150px,負值向上,正值向下。
實現原理示意圖:

對應代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test background</title>
<style type="text/css">
.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg{width:94px;
height:94px;
border:3px solid #666;
background:url(location_bg.jpg) -110px -150px;
}
</style>
</head>
<body>
<p class="bg"></p>
</body>
</html>看完了這篇文章,相信你對“CSS中頁面引用的示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。