您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS中filter屬性定義了元素的可視效果是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
blur
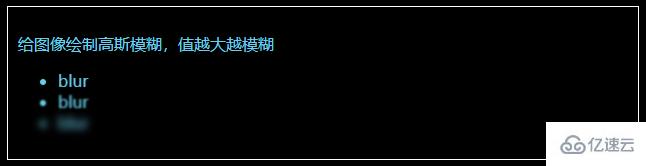
給圖像設置高斯模糊。"radius"一值設定高斯函數的標準差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊。
如果沒有設定值,則默認是0;這個參數可設置css長度值,但不接受百分比值。

brightness
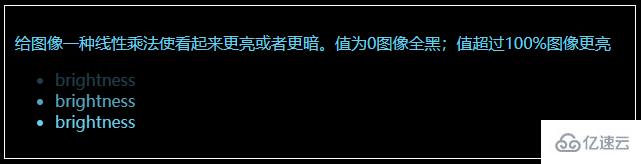
給圖片應用一種線性乘法,使其看起來更亮或更暗。如果值是0%,圖像會全黑。值是100%,則圖像無變化。其他的值對應線性乘數效果。值超過100%也是可以的,圖像會比原來更亮。如果沒有設定值,默認是1。

contrast
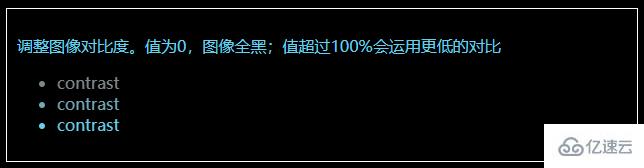
調整圖像的對比度。值是0%的話,圖像會全黑。值是100%,圖像不變。值可以超過100%,意味著會運用更低的對比。若沒有設置值,默認是1。

graycale
將圖像轉換為灰度圖像。值定義轉換的比例。值為100%則完全轉為灰度圖像,值為0%圖像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值默認是0;

hue-rotate
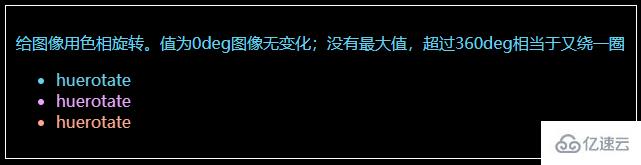
給圖像應用色相旋轉。"angle"一值設定圖像會被調整的色環角度值。值為0deg,則圖像無變化。若值未設置,默認值是0deg。該值雖然沒有最大值,超過360deg的值相當于又繞一圈。

invert
反轉輸入圖像。值定義轉換的比例。100%的價值是完全反轉。值為0%則圖像無變化。值在0%和100%之間,則是效果的線性乘子。 若值未設置,值默認是0。

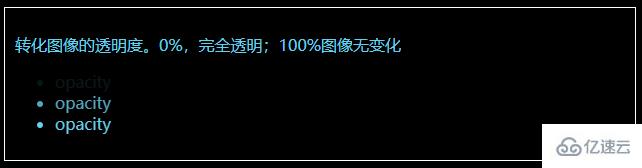
opacity
轉化圖像的透明程度。值定義轉換的比例。值為0%則是完全透明,值為100%則圖像無變化。值在0%和100%之間,則是效果的線性乘子,也相當于圖像樣本乘以數量。 若值未設置,值默認是1。該函數與已有的opacity屬性很相似,不同之處在于通過filter,一些瀏覽器為了提升性能會提供硬件加速。

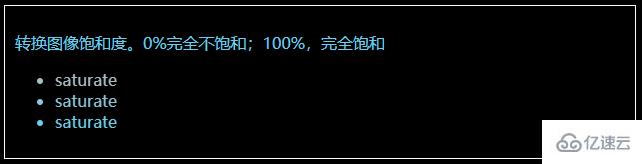
saturate
轉換圖像飽和度。值定義轉換的比例。值為0%則是完全不飽和,值為100%則圖像無變化。其他值,則是效果的線性乘子。超過100%的值是允許的,則有更高的飽和度。 若值未設置,值默認是1。

sepia
將圖像轉換為深褐色。值定義轉換的比例。值為100%則完全是深褐色的,值為0%圖像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值默認是0;

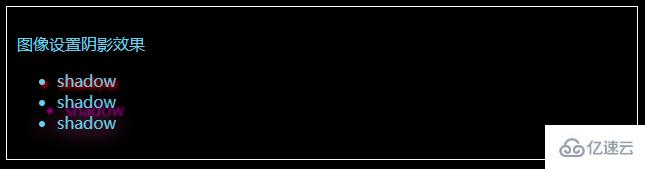
drop-shadow
給圖像設置一個陰影效果。陰影是合成在圖像下面,可以有模糊度的,可以以特定顏色畫出的遮罩圖的偏移版本。 函數接受<shadow>(在CSS3背景中定義)類型的值,除了"inset"關鍵字是不允許的。該函數與已有的box-shadow box-shadow屬性很相似;不同之處在于,通過濾鏡,一些瀏覽器為了更好的性能會提供硬件加速。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<body>
<div>
<p>給圖像繪制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
<p>給圖像一種線性乘法使看起來更亮或者更暗。值為0圖像全黑;值超過100%圖像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
<p>調整圖像對比度。值為0,圖像全黑;值超過100%會運用更低的對比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
<p>圖像轉換為灰度圖像,值為0圖像無變化;值為100%完全轉換為灰度圖像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
<p>給圖像用色相旋轉。值為0deg圖像無變化;沒有最大值,超過360deg相當于又繞一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
<p>反轉輸入圖像。0%圖像無變化,100%圖像完全反轉</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>轉化圖像的透明度。0%,完全透明;100%圖像無變化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
<p>轉換圖像飽和度。0%完全不飽和;100%,完全飽和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
<p>圖像轉換為深褐色。值為100%為深褐色;值為0%圖像無變化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
<p>圖像設置陰影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
</body>
</html>看完上述內容,你們對CSS中filter屬性定義了元素的可視效果是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。