您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中display:table和display:table-cell的一起使用有什么好處,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
display的table和table-cell一般情況下用的不多,所以很少有人去關注它,但他們兩個聯手起來會給你驚喜!
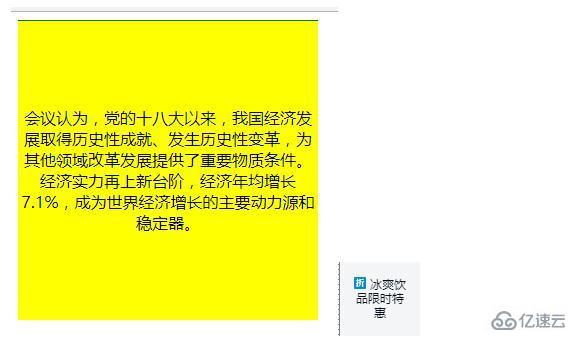
這里拋出這樣一個問題,如下,讓塊里的多行文字垂直居中?一說到垂直居中就會想到,單行文字垂直居中line-height等于height;塊級元素垂直居中,position定位或者flex布局。但這里我介紹display:table和table-cell是如何讓多行文字垂直居中的。雖然感覺用的不多,但是在某些時候還是挺管用的,如下

直接上代碼:
html:
<p class="parent"> <p class="son">會議認為,黨的十八大以來,我國經濟發展取得歷史性成就、 發生歷史性變革,為其他領域改革發展提供了重要物質條件。經濟實力 再上新臺階,經濟年均增長7.1%,成為世界經濟增長的主要動力源和穩定器。 </p> </p>
css:
.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}以上是“css中display:table和display:table-cell的一起使用有什么好處”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。