您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中BFC(塊級格式化上下文)的作用是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
定義
BFC全稱為block formatting context,意為塊級格式化上下文,是Web頁面中盒模型布局的css渲染模式。
可能上面的解釋看了有點懵逼,通俗的說BFC指的的是一塊區域的布局, 這個區域的布局有一個顯著特點:這個區域內的子元素無論使用何種布局、何種樣式都不會影響外部的元素。BFC比較常見的用法就是用來清除浮動的影響,正常不清楚浮動影響的情況下,父元素的高度是會坍塌的
那么什么時候會觸發BFC呢?滿足一下條件中任何一個:
float的值不為none
position的值不為static或者relate
display的值為table-cell、table-caption、inline-block、flex或者inline-flex中的任意一個
overflow的值不為visible
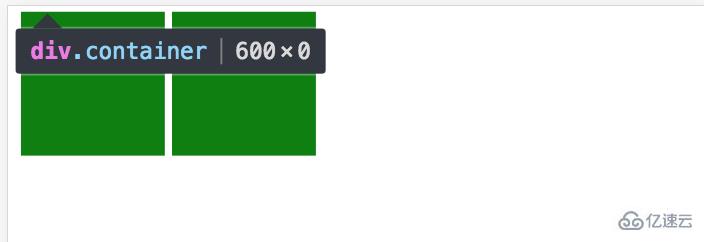
我們經常會遇到這樣的情況:當一個容器內包含的子元素包含浮動元素時,會導致容器沒有高度,人們常用一個偽類,然后在偽類中用clear屬性清除浮動,其實可以通過定義一個BFC來達到同樣的目的,舉個例子:
<div class="container">
<div></div>
<div></div>
</div>.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
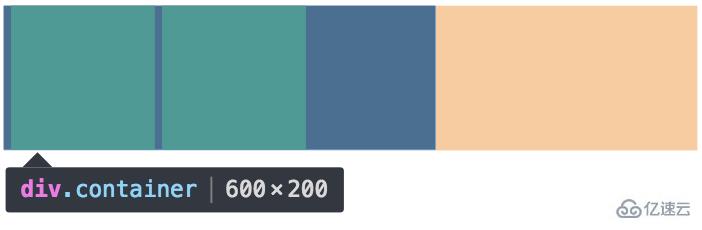
當子元素存在float屬性時,父容器沒有設置高度,父容器的高度就會塌陷,我們可以通過在父容器中加overflow:hidden創建一個BFC來解決這個問題:
.container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
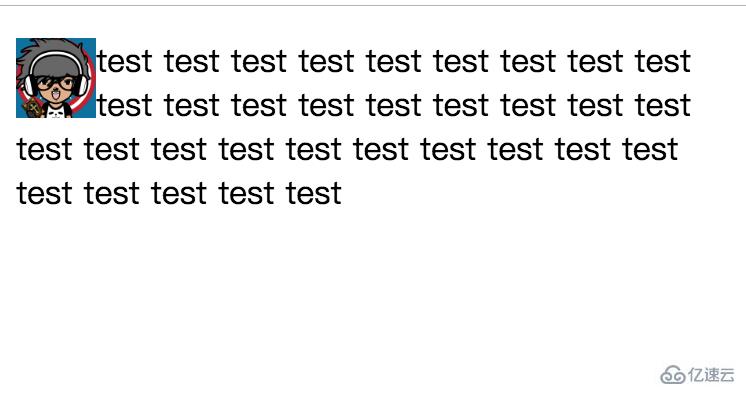
<div>
<img src="../public/image/test.jpeg">
<p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p>
</div>img {
float: left;
width: 40px;
height: 40px;
}
如上面例子所示,正常情況下我們期待的結果是左邊顯示圖片,右邊顯示文字描述,而不是上面展示的文字環繞在圖片周圍,此時我們同樣可以通過創建一個BFC來解決這個問題:
img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
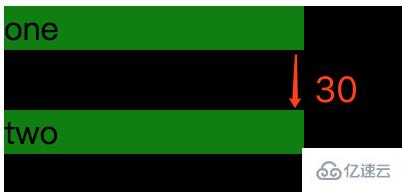
}常規文檔流中,子元素都是沿著父元素頂部開始一個接著一個垂直擺放的,相鄰兄弟間的垂直間距由他們中間距最大的一個元素決定,而不是疊加在一起,這就是邊距折疊,舉個例子:
<div class="container">
<p class="one">one</p>
<p class="two">two</p>
</div>.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
這種情況,我們可以通過創建一個新的BFC來解決
<div class="container">
<p class="one">one</p>
<div class="new">
<p class="two">two</p>
</div>
</div>.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
.new {
overflow: hidden;
}
看完了這篇文章,相信你對CSS中BFC(塊級格式化上下文)的作用是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。