您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css偽元素:before和:after的使用示例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
層疊樣式表(CSS)主要用于將樣式應用于HTML標記,但是在某些情況下,當向文檔添加額外標記是多余的或不可能時,實際上CSS中有一個功能允許我們添加額外的標記而不會中斷實際文件,即偽元素。
相信你已經聽說過這個術語,特別是當你學習過一些課程時。
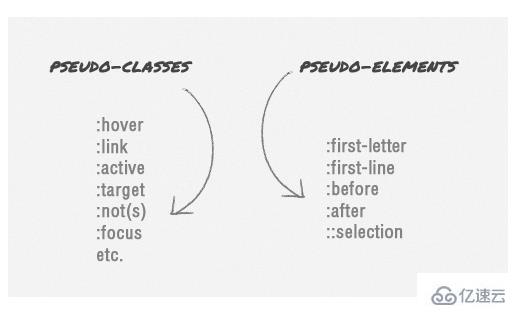
實際上有被分類的幾個CSS偽元素,如:first-line,:first-letter,::selection,:before和:after。但是,對于本文我們僅限于說一說:before和:after,“偽元素”在這里將具體指代它們,我們下面將從基礎知識開始深入理解css偽元素:before和:after。
css偽元素的語法和瀏覽器支持
:before和:after偽元素其實一直圍繞于CSS1,但我們在這里討論的是發布于CSS2.1的:before和:after。在開始時,偽元素使用單冒號的語法,那么作為web發展而來的,CSS3的偽元素被修改,以使用雙冒號成為::before&::after-將其與區分偽類(即:hover,:active,等等)。

但是,無論您使用單冒號還是雙冒號格式,瀏覽器仍然會識別。并且由于Internet Explorer 8僅支持單冒號格式,因此如果您想要更廣泛的瀏覽器兼容性,則使用單冒號更安全。
css偽元素有什么作用?
簡而言之,偽元素將在內容元素之前或之 后插入一個額外元素,因此當我們將它們兩者相加時,它們在技術上是相等的,具有以下標記。
<p> <span>:before</span> This the main content. <span>:after</span> </p>
但這些元素實際上并未在文檔中生成。它們在表面上仍然可見,但不會在文檔源上找到它們,因此實際上它們是偽元素。
偽元素的用法
使用偽元素相對容易; 以下語法selector:before將在內容的選擇器之前添加一個元素,而此語法selector:after將在其后添加,并且為了在其中添加內容,我們可以使用content屬性。
例如,下面的代碼段會在之前和之后添加引號blockquote。
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}樣式偽元素
盡管偽元素是偽元素,但偽元素實際上就像一個“真實”元素; 我們可以在它們上添加任何樣式聲明,例如更改顏色,添加背景,調體大小,對齊文本內部等等。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}css偽元素指定尺寸
默認情況下,生成的元素是內聯級元素,因此當我們要指定高度和寬度時,我們必須首先使用display: block聲明將其定義為塊元素。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}附上背景圖片
我們也可以用圖像而不是純文本替換內容。雖然該content屬性提供了一個url()插入圖像的字符串,但在大多數情況下,我更喜歡使用該background屬性來更多地控制附加的圖像。
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}但是,正如從上面的代碼片段中看到的那樣,及時content屬性中內容是空字符串我們仍然聲明了它。content表示的是一項要求,應始終存在; 否則偽元素 將無法正常工作。
結合偽類
偽類和偽元素雖然不同,但是我們可以在一個CSS規則中將偽類與偽元素一起使用,例如,如果我們想要將引號背景稍微變暗,當我們將鼠標懸停在其上時blockquote的變化代碼如下。
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}添加過渡效果
我們甚至可以將transition屬性應用于它們以創建一些好看的過渡效果。
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
不過可惜的是轉換效果似乎只適用于最新版本的Firefox。所以希望更多的瀏覽器能夠趕上,允許將來在過渡屬性中應用偽元素。
看完了這篇文章,相信你對css偽元素:before和:after的使用示例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。