您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css相對字體中px,em,rem該選擇哪個?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
網頁設計中最大的混淆之一是由font-size屬性引起的。最常用的字體大小是像素(px),em和rem。
首先,我們將重點關注字體大小屬性。
在CSS中,可以使用多個單元(例如像素,em和rem),這通常會導致設計人員額外頭痛。在本文中,我們將詳細介紹這些單位的用法和任何誤解。
PX單位
最常見和最受歡迎的單位是像素(px)。大多數人開始使用像素(px)單元,因為它使您可以完全控制文本大小。如果未指定字體大小,則普通文本的默認大小(如段落)為16px。
使用像素(px)單元的主要問題是,與em或rem單元不同,它們不可擴展,并且在不同屏幕尺寸上改變字體大小可能具有挑戰性。
此外,像素(px)單元與任何東西都無關。因此,如果要根據屏幕大小更改整個頁面的大小,則必須單獨更改每個元素的字體大小。
EM單位
em單位是一個可擴展的字號單位。它與父容器的字體大小有關。一個em(1em)等于當前的字體大小。因此,例如,如果父元素的字體大小為16px而不是1em等于16px,則2em等于32px,依此類推......
如果使用em單位而不是px,使設計響應變得更容易。
但是,有一件事需要照顧。使用em單元時,應該小心嵌套。
例如,假設您創建了一個部分并將其字體大小設置為2em,現在,您要在字體大小為1em的部分中添加一個段落。段落的字體大小與該部分的字體大小有關。如果嵌套繼續,或者如果它在項目的多個部分上使用,你可能會就會忽略它并完全丟失。
現在我們已經了解了em單位,現在是我們引入rem單元的最佳時機。
REM單位
rem單位是另一種可縮放的字體大小,但與em單位不同,它與根元素(HTML)而不是父元素相關。這就是rem單位得名的地方(root em = rem)。
這意味著,如果在元素上使用rem單位,只需調整根字體大小即可快速更改整個項目的字體大小。這種方式快速,簡單,并且避免了使用em單元時可能遇到的任何嵌套復雜問題。
那么,你應該使用哪個單位?
回答這個問題的最好方法是使用一個例子。
首先,我們將使用px單位。
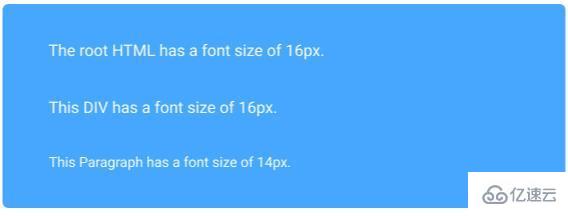
html { font-size: 100% } //usually this equals to 16px
div { Font-size: 16px; }
div>p { font-size: 14px; }效果如下:

在這里,您可以注意到每個元素的字體大小都是以像素(px)為單位設置的,它們之間沒有任何關系。
接下來,我們將em單位用于相同的代碼段。
html { font-size: 100% }
div { Font-size: 0.875em; } //this equals to 14px
div>p { font-size: 2em; } // this equals to 28px效果如下:

在此示例中,px和em單位之間的差異很明顯。em單位的相對性很明顯。只需更改容器div的字體大小,我們就可以看到段落字體大小相應更新。
最后,使用rem單位。
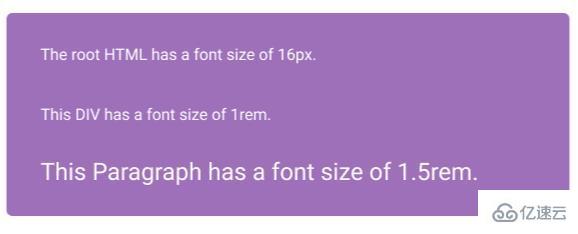
html { font-size: 100% }
div { Font-size: 1rem; } //this equals to 16px
div>p { font-size: 1.5rem; } // this equals to 24px效果如下:

使用rem單位時,很明顯所有字體大小都與根字體大小有關。div和段落字體大小都與根相關,盡管div是段落的父級。
總結
沒有正確或錯誤的單位。這一切都取決于您的技能水平,項目類型和規模以及個人喜好。
如果您想完全控制字體大小,則像素單位適合您。如果您在操作網頁時希望獲得更多的靈活性,那么em或rem單元是最佳選擇。無論哪種方式,當完全理解單位時,將獲得最佳結果。
關于css相對字體中px,em,rem該選擇哪個問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。