您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
position:absolute;
絕對定位指的是通過規定HTML元素在水平和垂直方向上的位置來固定元素,基于絕對定位的元素不會占據空間。絕對定位的位置聲明是相對于已定位的并且包含關系最近的祖先元素。如果當前需要被定為的元素沒有已定位的祖先元素作為參考值,則相對于整個網頁。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位和布局</title>
</head>
<style>
.big {
width: 900px;
height: 600px;
background-color: black;
position: relative;
}
.box4 {
width: 150px;
height: 100px;
background-color: blue;
position: absolute;
top: 150px;
left: 200px;
}
</style>
<body>
<div class="big">
<div class="box4"></div>
</div>
</body>
</html>
如圖所示,藍色的盒子是相對于整個大盒子而言的,但是,當藍色盒子外層沒有設置有定位的大盒子包裹,則藍色盒子會的絕對定位會相對與整個屏幕。
position:relative;
相對定位與絕對定位的區別在于它的參照點不是左上角的原點,而是該元素本身原先的起點位置。并且即使該元素偏移到了新的位置,也仍然從原始的起點處占據空間。
專門建立的學習Q-q-u-n: 784-783-012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習技巧
(從零基礎開始到前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位和布局</title>
</head>
<style>
.big {
width: 900px;
height: 600px;
background-color: black;
position: relative;
}
.box1 {
width: 150px;
height: 100px;
background-color: aqua;
position: relative;
left: 100px;
top: 10px;
}
.box2 {
width: 150px;
height: 100px;
background-color: red;
/* position: relative; */
left: 130px;
bottom: 50px;
}
.box3 {
width: 150px;
height: 100px;
background-color: yellow;
/* position: relative; */
left: 170px;
bottom: 100px;
}
.box4 {
width: 150px;
height: 100px;
background-color: blue;
position: absolute;
top: 150px;
left: 200px;
}
.box6 {
width: 150px;
height: 100px;
background-color: rgb(27, 173, 83);
}
</style>
<body>
<div class="big">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</div>
</body>
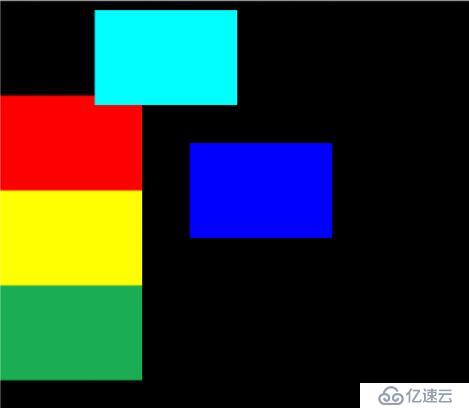
</html>此時我們以第三個盒子,黃色的盒子為例,此時我們將它的相對定位注釋掉,它的運行結果是這樣的。

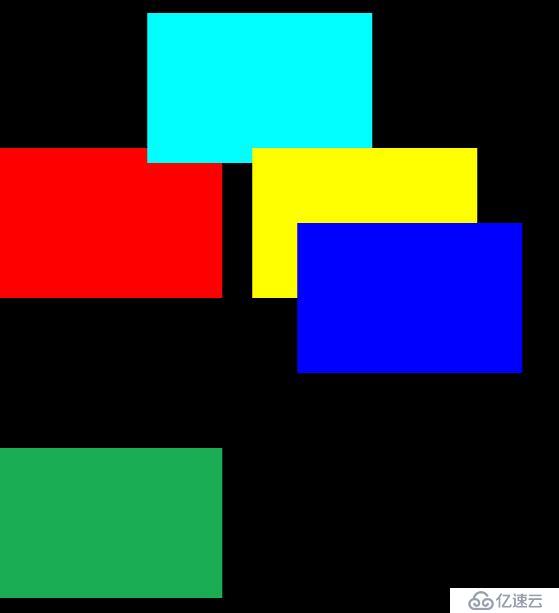
當我們給他加上相對定位,position:relative;運行結果是這樣的,它以自身原先的位置為參照物向上向右移動,但是當它移動之后,它原本下面的綠色盒子沒有往上移動,占據它的位置,也就是說,使用相對定位會占據位置,而固定定位不會,以剛剛那個黃色盒子和綠色盒子為例,如果黃色盒子使用絕對定位給他定位,當黃河盒子移走之后,綠色盒子會往上移,占據之前黃色盒子的位置。

position:fixed;
固定定位永遠都會相對于瀏覽器窗口進行定位,固定定位會固定在瀏覽器的某個位置,不會隨滾動條滾動。最常用的就是電腦里面是不是彈出的小廣告,如果你不差掉它,當時滑動鼠標查看網頁時,小廣告一直會在那里,還有常用的就是網站或者APP的導航欄和底部的選擇欄。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。