您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下前端工程師學習基礎知識有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
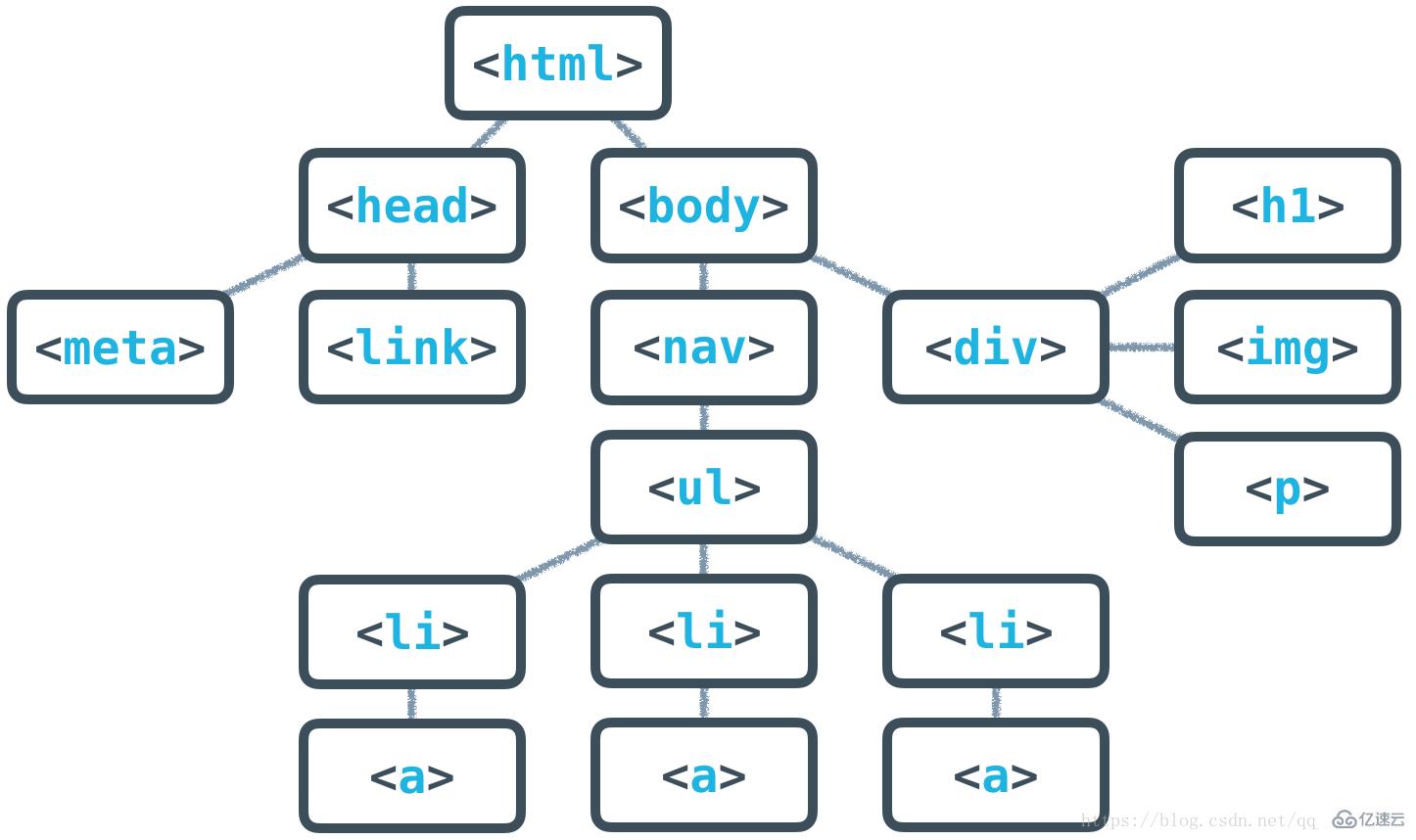
1.完整的HTML樹結構

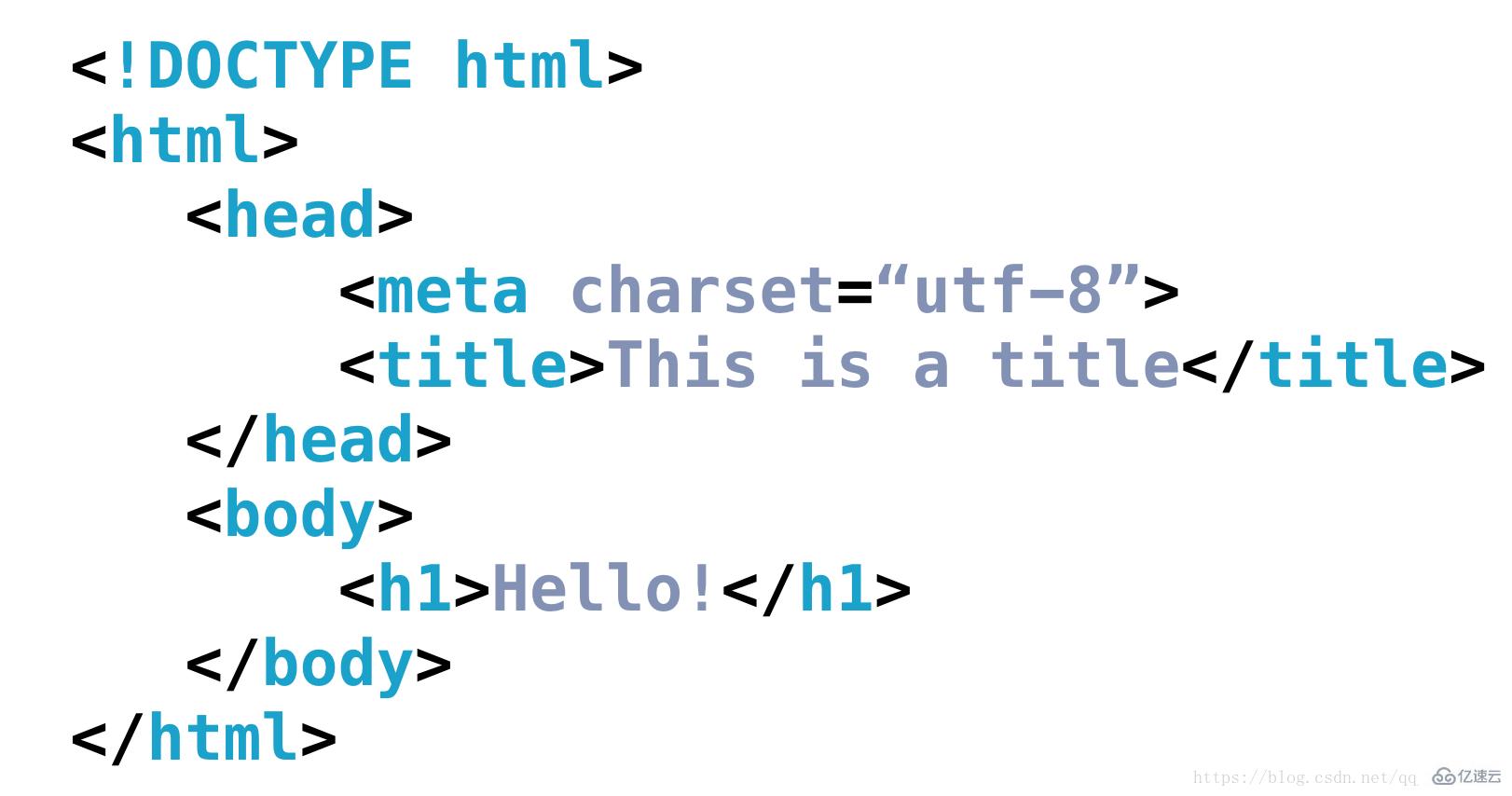
2.解釋說明
文檔的標題(瀏覽器標簽中顯示的文本): <title>About Me</title>,將定義文檔的標題,并在用戶訪問頁面時顯示在瀏覽器的標簽中
相關的 CSS 文件(針對樣式):<link rel="stylesheet" type="text/css" href="style.css">
相關的 JavaScript 文件(更改渲染和行為的多用途腳本):<script src="animations.js"></script>
網頁使用的字符集(文本的編碼):<meta charset="utf-8">
關鍵字、作者和描述(通常對搜索引擎優化(SEO) 起作用): <meta name="description" content="This is what my website is all about!">是十分標準的格式,它將允許你的網站顯示任何 Unicode 字符。
… 等! 
3.Sublime Text 快捷方式
剪切:Ctrl + X
復制:Ctrl + C
粘貼:Ctrl + V
撤消:Ctrl + Z
恢復:Ctrl + ? + Z 或 Ctrl + Y
重復:Ctrl + ? + D (Ctrl + ? + D,高亮或不高亮文本)高亮或不高亮文本
選擇詞:Ctrl + D
選擇行:Ctrl + L
全選:Ctrl + A
選擇每個實例:Alt + F3
移動光標至上一個詞:Ctrl + ←
移動光標至下一個詞:Ctrl + →
移動光標至行首:Home
移動光標至行尾:End
移動光標至文檔開頭:Ctrl + Home
移動光標至文檔結尾:Ctrl + End
跳轉到左/右圓括號、方括號、大括號:Ctrl + M
跳轉到定義:Ctrl + R
縮進:Tab 或 Ctrl + ]
取消縮進:? + Tab 或 Ctrl + [
切換注釋:Ctrl + /
新建標簽:Ctrl + N
向左切換標簽:Ctrl + PgUp
向右切換標簽:Ctrl + PgDn
關閉標簽:Ctrl + W
重新打開標簽:Ctrl + ? + T
快速打開:Ctrl + P
查找:Ctrl + F
以上是“前端工程師學習基礎知識有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。