您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何使用相對單位進行媒體查詢的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
使用相對單位進行媒體查詢
媒體查詢中定義的寬度被稱為斷點。這個點是由你選擇的內容以最適合可用空間的方式調整的。雖然這是基于流行設備的目標寬度的常用方法,但如今,隨著大量屏幕尺寸的出現,這已不再是一個可行的解決方案。
理想情況下,我們應該讓內容確定斷點將是多少。設計最小屏幕尺寸的優勢首先迫使我們有意識地識別最重要的信息是什么以及如何以最清晰和最易訪問的方式呈現給你的用戶。
在正常情況下,你選擇用于高度或寬度媒體查詢的CSS單元并沒有多大區別。但是,我們無法控制用戶何時通過縮放或更改字體設置來修改瀏覽環境。如果他們這樣做,那么我們開始遇到一些意想不到的行為。
鑒于我們讓內容決定了我們的斷點值,如果用戶更改了瀏覽器的“字體大小”設置,我們希望媒體查詢相應地適應該變化。但是,如果我們使用像素這樣的絕對單位,則媒體查詢將保持固定在可能不再適合該內容的值。此時就需要使用使用相對單位。
避免雙斷點的問題
由于這些查詢的評估邏輯,我們使用min-width和max-width查詢時會出現問題。此時我們可以包含著使用比較運算符,這意味著一旦窗口的寬度與聲明的斷點的值匹配,條件就變為true。
假設我們有一個使用35em作為斷點的最小寬度查詢和最大寬度查詢。由于每個主要瀏覽器都使用不同的渲染引擎,在35em時,站點可能不如預期的那樣工作,并且影響的嚴重性將取決于每個媒體查詢中的樣式類型。我們來看看一個例子:
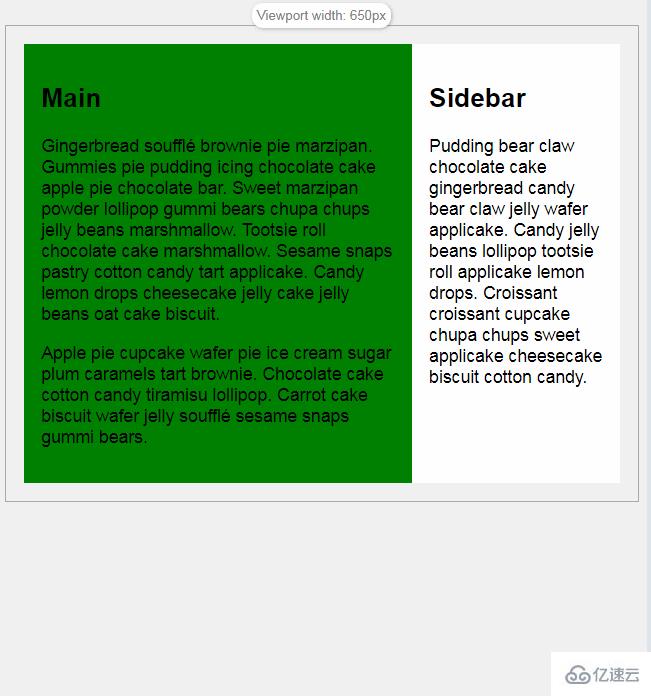
在例子中,預期行為是main元素里的內容在一行2列顯示時具有綠色背景,在一行1列顯示時具有紅色背景。在寬度為'35em'時,min-width'和'max-width'同時活躍,'min-width'查詢將flex-wrap設置為nowrap,'max-width'查詢將'background-color'設置為'red','flex-basis'設置為'100%' ,因此'打破'我們的演示。(在線演示地址:https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
本例的關鍵點是確保在使用相鄰的“min-width”和“max-width”在查詢時,兩者不要使用相同的寬度。一種常見的方法是使用0.01em將其分開以避開這種重疊。
感謝各位的閱讀!關于css如何使用相對單位進行媒體查詢就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。