溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么使用html colgroup標簽,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
html colgroup標簽用于對表格中的列進行組合,以便對其進行格式化,<colgroup>標簽只能在table元素中使用。
colgroup標簽是什么意思?html colgroup標簽怎么用
作用:對表格中的列進行組合,以便對其進行格式化。
說明:
如需對全部列應用樣式,<colgroup> 標簽很有用,這樣就不需要對各個單元和各行重復應用樣式了。<colgroup> 標簽只能在 table 元素中使用。
注釋:
所有主流瀏覽器都支持 <colgroup> 標簽。Firefox、Chrome 以及 Safari 僅支持 colgroup 元素的 span 和 width 屬性。
html colgroup標簽使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品種類</th>
<th>名稱</th>
<th>價格</th>
</tr>
<tr>
<td>衣服</td>
<td>襯衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
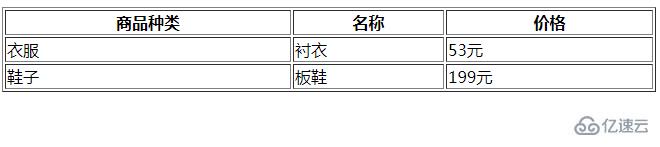
</html>效果:

上述就是小編為大家分享的怎么使用html colgroup標簽了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。