您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么時用html dfn標簽,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
html dfn標簽是一個短語標簽,用來定義一個定義項目,如果您只是為了達到某種視覺效果而使用這個標簽的話,我們建議您使用CSS,這樣可能會取得更豐富的效果。
html dfn標簽怎么用?
標簽定義及使用說明
<dfn> 標簽是一個短語標簽,用來定義一個定義項目。所有主流瀏覽器都支持 <dfn> 標簽。
提示:我們并不反對使用這個標簽,但是如果您只是為了達到某種視覺效果而使用這個標簽的話,我們建議您使用 CSS ,這樣可能會取得更豐富的效果。
所有短語標簽:
<em>呈現為被強調的文本。 <strong>定義重要的文本。 <dfn>定義一個定義項目。 <code>定義計算機代碼文本。 <samp>定義樣本文本。 <kbd>定義鍵盤文本。它表示文本是從鍵盤上鍵入的。它經常用在與計算機相關的文檔或手冊中。 <var>定義變量。您可以將此標簽與 <pre> 及 <code> 標簽配合使用。
HTML 4.01 與 HTML5之間的差異:無。
全局屬性
<dfn> 標簽支持 HTML 的全局屬性。
事件屬性
<dfn> 標簽支持 HTML 的事件屬性。
實例
對文檔中的文本進行格式化:
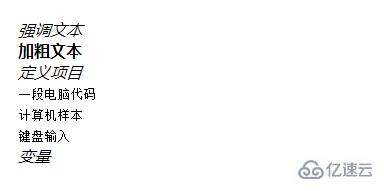
<em>強調文本</em><br> <strong>加粗文本</strong><br> <dfn>定義項目</dfn><br> <code>一段電腦代碼</code><br> <samp>計算機樣本</samp><br> <kbd>鍵盤輸入</kbd><br> <var>變量</var>
效果:

以上就是怎么時用html dfn標簽,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。