溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
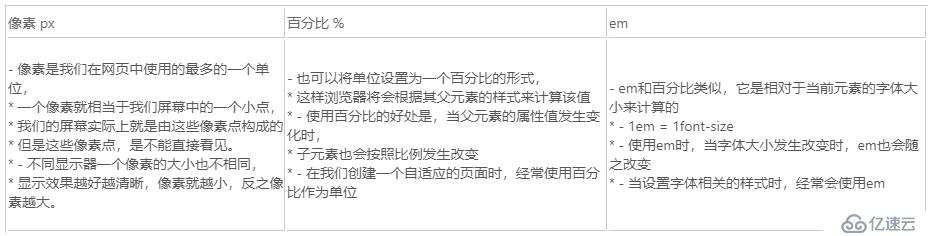
長度單位

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: red;
}
.box1{
font-size: 20px;
/*em數值根據當前元素字體大小變化而變化*/
width: 2em;
/*百分比隨著父元素變化而變化*/
height: 50%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
</html>
專門建立的學習Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享學習方法和需要注意的小細節,互相交流學習,不停更新最新的教程和學習技巧(從零基礎開始到WEB前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 100px;
height: 100px;
/*
* 顏色單位:
* 在CSS可以直接使用顏色的單詞來表示不同的顏色
* 紅色:red
* 藍色:blue
* 綠色:green
* 也可以使用RGB值來表示不同的顏色
* - 所謂的RGB值指的是通過Red Green Blue三元色,
* 通過這三種顏色的不同的濃度,來表示出不同的顏色
* - 例子:rgb(紅色的濃度,綠色的濃度,藍色的濃度);
* - 顏色的濃度需要一個0-255之間的值,255表示最大,0表示沒有
* - 濃度也可以采用一個百分數來設置,需要一個0% - 100%之間的數字
* 使用百分數最終也會轉換為0-255之間的數
* 0%表示0
* 100%表示255
* 也可以使用十六進制的rgb值來表示顏色,原理和上邊RGB原理一樣,
* 只不過使用十六進制數來代替,使用三組兩位的十六進制數組來表示一個顏色
* 每組表示一個顏色 ,第一組表示紅色的濃度,范圍00-ff
* 第二組表示綠色的濃度,范圍是00-ff
* 第三組表示藍色的濃度,范圍00-ff
* 語法:#紅色綠色藍色
* 十六進制:
* 0 1 2 3 4 5 6 7 8 9 a b c d e f
* 00 - ff
* 00表示沒有,相當于rgb中的0
* ff表示最大,相當于rgb中255
* 紅色:
* #ff0000
* 像這種兩位兩位重復的顏色,可以簡寫
* 比如:#ff0000 可以寫成 #f00
* #abc #aabbcc
*
*/
/*background-color: rgb(161,187,215);*/
/*background-color: rgb(100%,50%,50%);*/
/*background-color: #00f;*/
/*background-color: #abc;*/ /*#aabbcc*/
background-color: #084098;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
專門建立的學習Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享學習方法和需要注意的小細節,互相交流學習,不停更新最新的教程和學習技巧(從零基礎開始到WEB前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)上面的代碼如果懶得看的話,想知道顏色的RGB值直接用QQ自帶的截圖工具就能點兩下就知道了。或者用更高級的screen color picker。
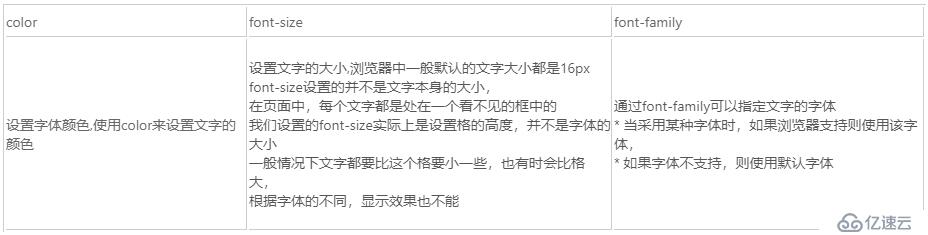
文本的大小以及顏色

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
/*設置字體顏色,使用color來設置文字的顏色*/
color: red;
font-size: 30px;
/*
* 該樣式可以同時指定多個字體,多個字體之間使用,分開
* 當采用多個字體時,瀏覽器會優先使用前邊的字體,
* 如果前邊沒有在嘗試下一個
*/
font-family: arial , 微軟雅黑
</style>
</head>
<body>
<p class="p1">
我是一個p標簽,ABCDEFGabcdefg
</p>
</body>
</html>文字的字體

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
一般會將字體的大分類,指定為font-family中的最后一個字體
*/
p{
font-family: arial , 微軟雅黑 , 華文彩云 , serif;
}
</style>
</head>
<body>
<p >襯線字體:我是一段文字,ABCDEFGabcdefg</p>
<p >非襯線字體:我是一段文字,ABCDEFGabcdefg</p>
<p >等寬字體:我是一段文字,IHABCDEFGabcdefg</p>
<p >草書字體:我是一段文字,ABCDEFGabcdefg</p>
<p >虛幻字體:我是一段文字,ABCDEFGabcdefg</p>
</body>
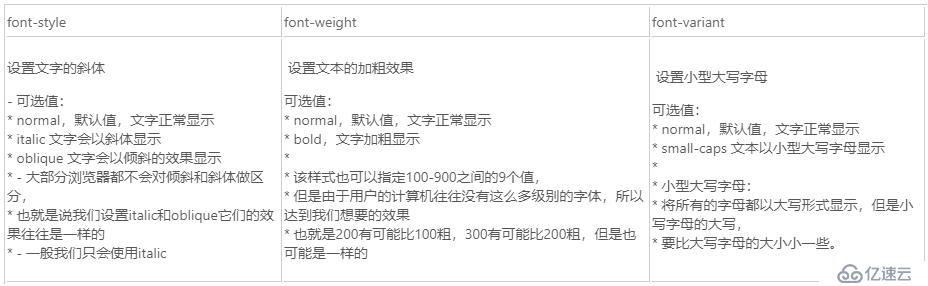
</html> 文字的字體樣式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
color: red;
font-size: 30px;
font-family: "微軟雅黑";
font-style: italic;
font-weight: bold;
font-variant: small-caps ;
}
.p2{
/*設置一個文字大小*/
font-size: 50px;
/*設置一個字體*/
font-family: 華文彩云;
/*設置文字斜體*/
font-style: italic;
/*設置文字的加粗*/
font-weight: bold;
/*設置一個小型大寫字母*/
font-variant: small-caps;
}
.p3{
/*
* 在CSS中還為我們提供了一個樣式叫font,
* 使用該樣式可以同時設置字體相關的所有樣式,
* 可以將字體的樣式的值,統一寫在font樣式中,不同的值之間使用空格隔開
*
* 使用font設置字體樣式時,斜體 加粗 小大字母,沒有順序要求,甚至可寫可不寫,
* 如果不寫則使用默認值,但是要求文字的大小和字體必須寫,而且字體必須是最后一個樣式
* 大小必須是倒數第二個樣式
*
* 實際上使用簡寫屬性也會有一個比較好的性能
*/
font: small-caps bold italic 60px "微軟雅黑";
}
</style>
</head>
<body>
<p class="p3">我是一段文字,ABCDEFGabcdefg</p>
<p class="p1">我是一段文字,ABCDEFGabcdefg</p>
<p class="p2">我是一段文字,ABCDEFGabcdefg</p>
</body>
</html>推薦使用p3的寫法。
行間距
在CSS并沒有為我們提供一個直接設置行間距的方式,
行間距 = 行高 - 字體大小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
- * 行間距 = 行高 - 字體大小
*/
.p1{
font-size: 20px;
/*
* 通過設置line-height可以間接的設置行高,
* 可以接收的值:
* 1.直接就收一個大小
* 2.可以指定一個百分數,則會相對于字體去計算行高
* 3.可以直接傳一個數值,則行高會設置字體大小相應的倍數
*/
/*line-height: 200%;*/
line-height: 2;
}
.p2{
/*
* 在font中也可以指定行高
在字體大小后可以添加/行高,來指定行高,該值是可選的,如果不指定則會使用默認值
*/
font: 30px/50px "微軟雅黑";
line-height: 50px;
/*以上為兩種行高設置方法,*/
}
.box{
width: 200px;
height: 200px;
background-color: #bfa;
/*
* 對于單行文本來說,可以將行高設置為和父元素的高度一致,
* 這樣可以是單行文本在父元素中垂直居中
*/
line-height: 200px;
}
</style>
</head>
<body>
<p class="p2">
在我的后園,可以看見墻外有兩株樹,一株是棗樹,還有一株也是棗樹。 這上面的夜的天空,奇怪而高,我生平沒有見過這樣奇怪而高的天空。他仿佛要離開人間而去,使人們仰面不再看見。然而現在卻非常之藍,閃閃地?著幾十個星星的眼,冷眼。他的口角上現出微笑,似乎自以為大有深意,而將繁霜灑在我的園里的野花草上。 我不知道那些花草真叫什么名字,人們叫他們什么名字。
</p>
<div class="box">
<a href="#">我是一個超鏈接</a>
</div>
<p class="p1">
在我的后園,可以看見墻外有兩株樹,一株是棗樹,還有一株也是棗樹。 這上面的夜的天空,奇怪而高,我生平沒有見過這樣奇怪而高的天空。他仿佛要離開人間而去,使人們仰面不再看見。然而現在卻非常之藍,閃閃地?著幾十個星星的眼,冷眼。他的口角上現出微笑,似乎自以為大有深意,而將繁霜灑在我的園里的野花草上。 我不知道那些花草真叫什么名字,人們叫他們什么名字。。
</p>
</body>
</html>
專門建立的學習Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享學習方法和需要注意的小細節,互相交流學習,不停更新最新的教程和學習技巧(從零基礎開始到WEB前端項目實戰教程,學習工具,全棧開發學習路線以及規劃)文本的樣式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1 {
/*
* text-transform可以用來設置文本的大小寫
*/
text-transform: lowercase;
}
.p2 {
/*
* text-decoration可以用來設置文本的修飾
line-through 為文本添加刪除線
*/
text-decoration: line-through;
}
a {
/*超鏈接會默認添加下劃線,也就是超鏈接的text-decoration的默認值是underline
如果需要去除超鏈接的下劃線則需要將該樣式設置為none
* */
text-decoration: none;
}
.p3 {
/**
* letter-spacing可以指定字符間距
*/
etter-spacing: 10px;
/*
* word-spacing可以設置單詞之間的距離
*/
word-spacing: 120px;
}
.p4{
/*
* text-align用于設置文本的對齊方式
*/
text-align: justify ;
}
.p5{
font-size: 20px;
/*
* text-indent用來設置首行縮進
*/
text-indent: -99999px;
}
</style>
</head>
<body>
<p class="p5">
粉房旁邊的那小偏房里,還住著一家趕車的,那家喜歡跳大神,常常就打起鼓來,喝喝咧咧唱起來了。鼓聲往往打到半夜才止,那說仙道鬼的,大神和二神的一對一答。蒼涼,幽渺,真不知今世何世。
</p>
<p class="p4">
粉房旁邊的那小偏房里,還住著一家趕車的,那家喜歡跳大神,常常就打起鼓來,喝喝咧咧唱起來了。鼓聲往往打到半夜才止,那說仙道鬼的,大神和二神的一對一答。蒼涼,幽渺,真不知今世何世。
</p>
<p class="p3">
粉房旁邊的那小偏房里,還住著一家趕車的,那家喜歡跳大神,常常就打起鼓來,喝喝咧咧唱起來了。鼓聲往往打到半夜才止,那說仙道鬼的,大神和二神的一對一答。蒼涼,幽渺,真不知今世何世。
</p>
<a href="#">我是超鏈接</a>
<p class="p2">
Such stories set us thinking, wondering what we should do under similar circumstances. What events, what experiences, what associations should we crowd into those last hours as mortal beings, what regrets?
</p>
<p class="p1">
Such stories set us thinking, wondering what we should do under similar circumstances. What events, what experiences, what associations should we crowd into those last hours as mortal beings, what regrets?
</p>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。