溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html中使用select標簽的案例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html select標簽用于創建單選或多選菜單,select元素是一種表單控件,可用于在表單中接受用戶輸入。
html select標簽怎么用?
作用:創建單選或多選菜單。
說明:<select&> 元素中的 <option> 標簽用于定義列表中的可用選項。
注釋:select 元素是一種表單控件,可用于在表單中接受用戶輸入。
html select標簽 示例1
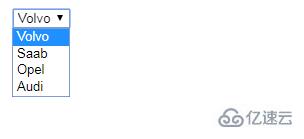
<!DOCTYPE html> <html> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
運行結果:

html select標簽 示例2
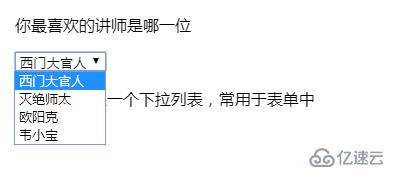
<!DOCTYPE html> <html> <body> <p>你最喜歡的講師是哪一位</p> <select> <option value="西門大官人">西門大官人</option> <option value="滅絕師太">滅絕師太</option> <option value="歐陽克">歐陽克</option> <option value="韋小寶">韋小寶</option> </select> <p>select標簽是一個下拉列表,常用于表單中</p> </body> </html>
運行結果:

以上是html中使用select標簽的案例的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。