溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了css text-wrap屬性使用的方法,圖文詳解容易學習,配合代碼閱讀理解效果更佳,非常適合初學者入門,感興趣的小伙伴們可以參考一下。
css text-wrap屬性用于規定文本的換行(折行)規則,其語法是text-wrap: normal|none|unrestricted|suppress;目前主流瀏覽器都不支持text-wrap屬性。
css text-wrap屬性怎么用?
作用:text-wrap 屬性規定文本的換行(折行)規則。
語法:
text-wrap: normal|none|unrestricted|suppress
說明:
normal 只在允許的換行點進行換行。
none 不換行。元素無法容納的文本會溢出。
unrestricted 在任意兩個字符間換行。
suppress 壓縮元素中的換行。瀏覽器只在行中沒有其他有效換行點時進行換行。
注釋:目前主流瀏覽器都不支持 text-wrap 屬性。
css text-wrap屬性使用示例代碼:
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
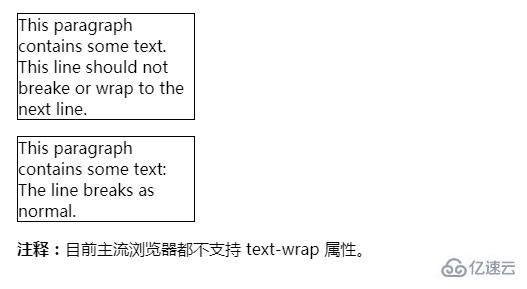
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注釋:</b>目前主流瀏覽器都不支持 text-wrap 屬性。</p>
</body>
</html>效果輸出:

以上就是css text-wrap屬性使用的方法,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎關注億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。