您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css設置文本元素內空白填充的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
通過css的white-space屬性設置文本元素內的空白填充
white-space屬性控制文本在應用它的元素上的處理方式,設置如何處理元素內的空白。
下面我們建立這樣一個html:
<div> A bunch of words you see. </div>
設置div的寬度為100px。在合理的字體大小下,添加多一些的文字,來適應100px。沒有做任何事情,默認white-space值是normal,文本將換行。
div {
white-space: normal;
}我們來看看效果圖:

如果要阻止文本換行,可以使用 white-space: nowrap;

請注意:在本文頂部的html代碼示例中,實際上有兩個換行符,一個位于文本行之前,另一個位于文本行之后,它們允許文本位于其自己的行中(在代碼中)。當文本在瀏覽器中呈現時,這些換行符就像被刪除一樣。同樣剝離的還有第一個字母前面額外的空格。如果我們想強制瀏覽器顯示我們可以使用的那些換行符和額外的空格字符white-space: pre;

pre被調用是因為這種行為就像您將文本包裝在<pre></pre>標簽中一樣(默認情況下,pre標簽可以處理空白和換行)。在HTML中,空白是完全正確的,在代碼中出現結束標簽之前,文本不會被包裝。這在從字面上顯示代碼時特別有用,從某些格式化中獲得了美學上的好處(而且某些時間是絕對關鍵的,如在依賴于空白空間的語言中!)
也許你喜歡如何pre處理空白和斷行的方式,但是您需要包裝文本,而不是潛在地從其父容器中斷。那就是white-space: pre-wrap;:

最后,white-space: pre-line;將破壞代碼中斷的行,但仍會剝離額外的空白區域。

有趣的是,最后的換行沒有得到尊重。根據CSS 2.1規范: “在保留的換行符處打破行,并根據需要填充行框。” 所以也許這是有道理的。
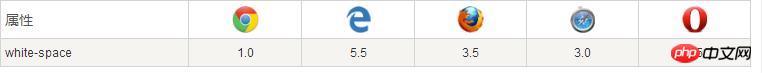
這是一個了解所有不同值的行為的表:

在CSS3中,該white-space屬性實際上將遵循該圖表并將屬性映射到text-space-collapse并text-wrap相應地。
兼容性
表格中的數字表示支持該屬性的第一個瀏覽器版本號。

看完了這篇文章,相信你對css設置文本元素內空白填充的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。