您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中background指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
一:CSS中background什么意思?
background屬性是在一個聲明中,可以設置所有的背景顏色,主要有五個背景顏色,一般我們在使用這個屬性的時候,不去單獨使用,因為background屬性在舊版本的瀏覽器中,也是可以使用的。
二:background的屬性參數:
1.background-color:可以設置指定背景的顏色,也可以使用rgb表示。
2.background-image:圖片的背景顏色,只能對url有效
3.background-repeat:對背景圖像進行平鋪設置。

瀏覽器是否支持。
很多瀏覽器都是可以background的,但是有些版本是不支持一個元素同時有多個背景。
三:background用法詳解
1.背景色語法
background-color: blue;
background也可以把背景色設置成透明的,只要把屬性換成transparent即可。
2.背景圖語法
background-image:url(php.jpg);
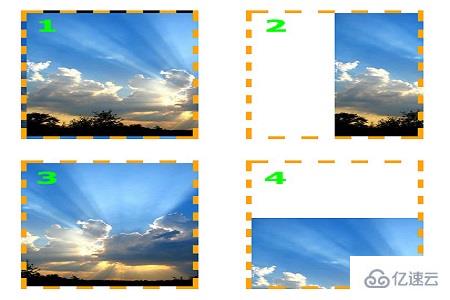
3.背景平鋪語法:
background-repeat: repeat;
表示背景在水平方向上和垂直方向進行平鋪
4.背景定位語法
background-position: 0 0
對圖片進行上下左右的設置,從而實現圖片的位置。

感謝各位的閱讀!關于CSS中background指的是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。