您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關在CSS3中使用box-shadow制作邊框效果的方法是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在CSS3中可以通過設置box-shadow屬性中的各個值來制作邊框效果,比如想做一個1px粉色的邊框就可以設置為box-shadow:0 0 0 1px pink。
border屬性制作邊框
在平時我們寫代碼的過程中,使用border屬性去添加邊框非常簡單,例給div添加一個粉色的邊框
div{
width:100px;
height: 100px;
border:3px solid pink;
}效果如下:

比如當我們鼠標移上邊框時會發生邊框效果增強的視覺效果
div:hover{
border:6px solid pink;
}效果如下:
但是這樣情況下可以發現文本內容也發生了變化,這樣的渲染效果不是很好,因此我們可以使用CSS3中新增了box-shadow屬性來解決這個問題
box-shadow制作邊框
box-shadow 屬性
向框添加一個或多個陰影
它有6個屬性值,分別為:
h-shadow:指的是水平陰影的位置,可以允許為負值,必須要填寫的
v-shadow:指的是垂直陰影的位置,可以允許為負值,必須要寫的
blur :指的是模糊距離,可寫可不寫
spread:陰影的尺寸,可寫可不寫
color:陰影的顏色,可寫可不寫
inset:將外部陰影 (outset) 改為內部陰影,可寫可不寫
例:
div{
width:100px;
height: 100px;
border:3px solid pink;
box-shadow:2px 2px 6px 6px #ccc;
}效果如下:

接下來就將和大家介紹用box-shadow的方法來制作邊框
div{
box-shadow:0 0 0 3px pink;
}效果圖:

這個方框是不是與我們在前面用border寫的方法的效果一樣,而且它的渲染效果更好。
div:hover{
box-shadow:0 0 0 6px pink;
}效果圖如下

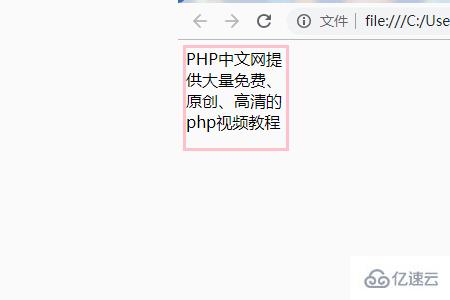
可以看出用box-shadow實現的邊框在給元素添加hover屬性時,文本內容并未移動,而在使用border時,文本內容有向前移動的效果。
感謝各位的閱讀!關于在CSS3中使用box-shadow制作邊框效果的方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。