您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中perspective屬性和perspective()函數的異同點有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css perspective屬性和perspective()函數間有什么差異?本篇文章帶大家簡單對比一下perspective屬性和perspective()函數,了解一下它們間的異同點。
透視屬性perspective 用于激活元素上的三維空間,以便其子元素可以定位在該空間中。
它允許您通過使 z 軸上較高的元素(靠近觀察者)顯得更大,而遠離的元素顯得更小,從而為場景添加深度感。

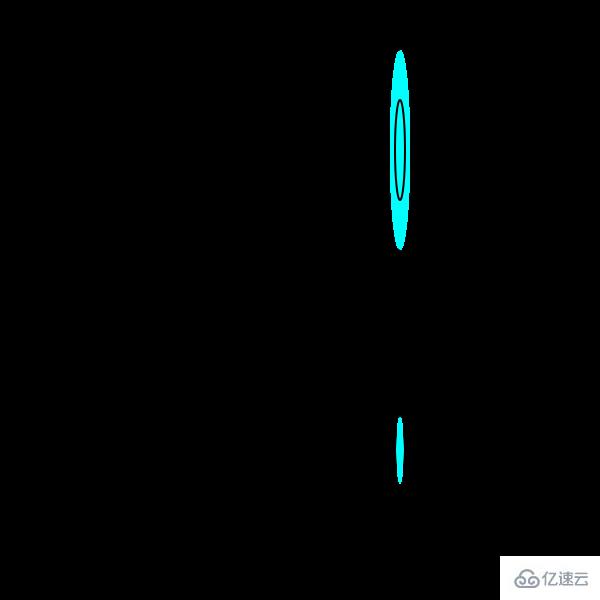
此圖像中的藍色圓圈表示三維空間中的一個元素。 字母 d 表示透視值,即觀察者眼睛與屏幕之間的假定距離。 字母 Z 表示元素在 z 軸上的位置。 元素在 z 軸上越遠,相對于觀察者的外觀越小,越近,看起來越大。 這就是立體空間中透視的效果。
在不指定透視的情況下,使用三維變換函數變換的元素將看起來是平面和二維的。
透視屬性perspective 與 CSS 變換 transforms 結合使用。 它需要一個長度值或關鍵字 none。 將此屬性與 none 以外的任何值一起使用可建立堆疊上下文。 它還建立了一個包含塊(有點類似于 position:relative),就像 transform 屬性所做的那樣。
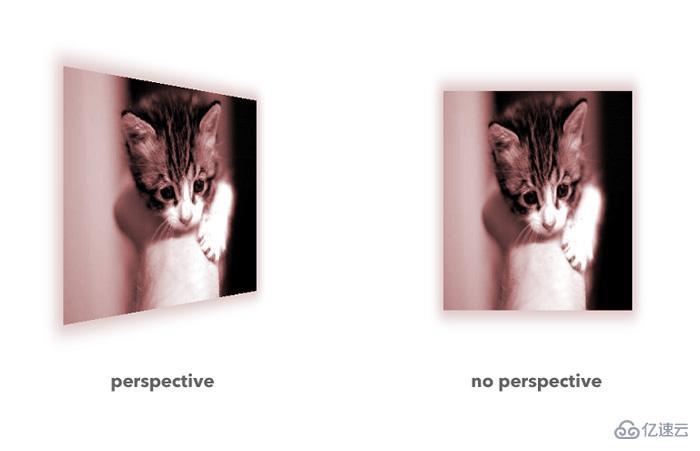
下圖顯示了在指定和不指定透視的情況下在三維空間中變換(旋轉)一個元素的結果。

使用 rotateY() 函數將圖像在 y 軸上旋轉 50 度。 左邊的圖像顯示了在指定透視的情況下應用旋轉的結果,右邊的圖像顯示了沒有透視的相同變換。 在右邊的圖像中,變換看起來是平面和二維的,因為沒有觸發三維空間。
默認情況下,3D 空間的消失點(vanishing point)位于中心。 (它可以使用透視原點屬性 perspective-origin進行更改。)
官方語法
聲明:
perspective: none | <length>
初始值:none
適用于:transformable elements
動畫: 可以,作為長度
值(Values)
沒有應用透視,因此沒有觸發三維空間。
指定觀察者和 z=0 平面之間的假定距離。它用于計算透視矩陣,使之將透視變換應用于元素及其內容。如果設置為零,則不應用透視。不允許使用負值。有關可能值的列表,請參閱 <length> 條目。
例子
下面設置一個元素的透視圖,該元素的子元素在由透視屬性觸發的三維空間中轉換:
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}在線 Demo
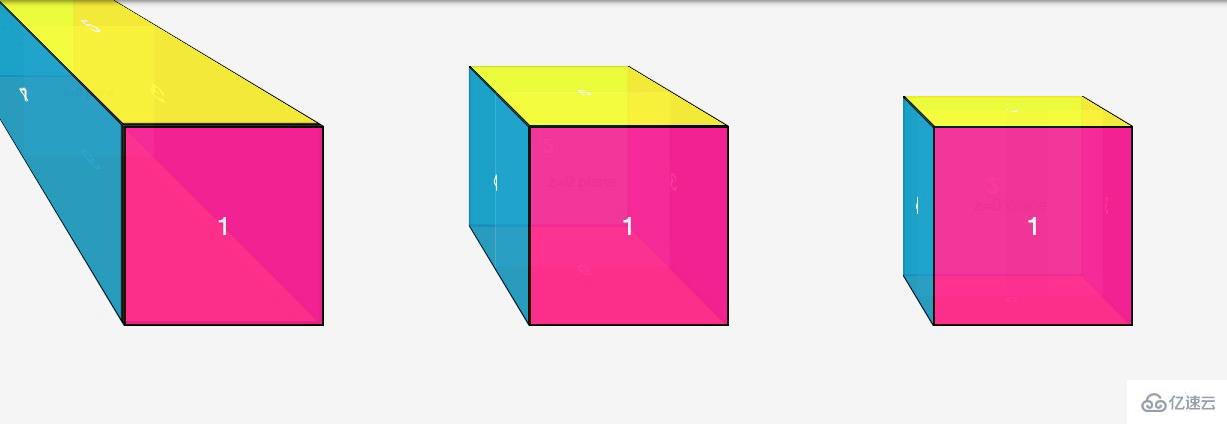
可以在 3D 形狀(例如立方體)上最好地展示元素的透視效果。
在這個演示中,存在三個相同的立方體,都具有相同的變換。他們每個都有不同的視角集。嘗試更改透視的值以查看場景深度如何變化。
透視值越高,效果越弱,透視值越低,效果越強。
因為掘金不支持引進 iframe 預覽, 預覽效果見 codepen css perspective demo

當你有一個元素想要在 3D 空間中轉換時,你可以使用它的父元素的透視屬性 perspective 激活該空間,或者使用轉換元素本身的透視函數 perspective()。 那么這兩種方式有什么區別呢?
透視屬性 perspective 和透視函數 perspective() 都用于通過使 z 軸上較高(靠近觀察者)的元素顯得更大,使遠離的元素顯得更小來賦予元素深度。值越小,z-pane離觀察者越近,效果越令人印象深刻;值越高,元素離屏幕越遠,效果越微妙。
當您使用透視函數 perspective() 將透視應用于元素時(有關其工作原理的詳細信息,請參閱變換屬性條目 transform),您僅在該元素上激活了三維空間。 在對單個元素應用三維變換時,perspective() 表示法很方便。但是當你在一個容器中有多個轉換的元素時,如果每個元素都使用透視函數 perspective() 設置了一個透視圖,元素不會按預期排列。這是因為它們每個都有自己的三維空間,因此也有自己的消失點。為了避免這種情況并允許元素對齊,它們應該共享相同的空間。通過使用父容器上的透視屬性 perspective,創建一個由其所有子元素共享的三維空間,這些子元素都將使用 3 維變換進行變換。
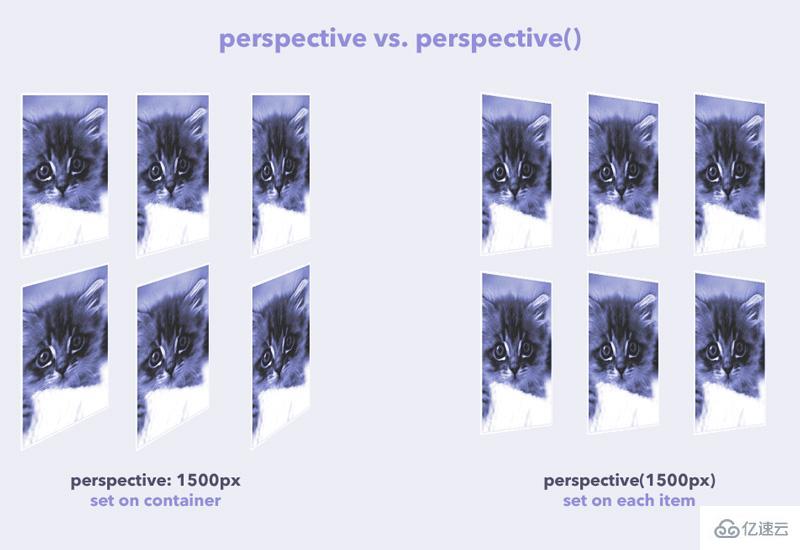
下圖顯示了在容器上觸發一個三維空間的結果,容器的孩子在該空間中旋轉(左),以及使用透視函數 perspective() 在每個項目上觸發一個三維空間的結果(右):

看完了這篇文章,相信你對“css中perspective屬性和perspective()函數的異同點有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。