溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下使用word-break屬性的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
word-break屬性用于指定非CJK(中日韓)腳本的斷行規則,規定了自動換行的處理方法。通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
CSS3 word-break屬性
作用:word-break 屬性規定自動換行的處理方法。
提示:通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
語法:
word-break: normal|break-all|keep-all;
normal:使用瀏覽器默認的換行規則。
break-all:允許在單詞內換行。
keep-all:只能在半角空格或連字符處換行。
注:所有主流瀏覽器都支持 word-break 屬性。但 Opera 不支持 word-break 屬性。
CSS3 word-break屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test4
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
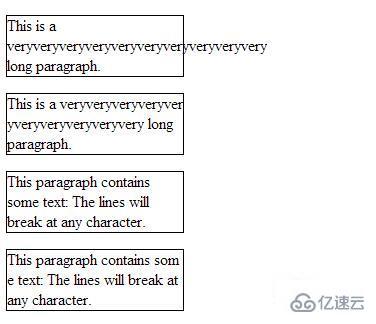
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This paragraph contains some text: The lines will break at any character.</p>
<p class="test4">This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>效果圖:

看完了這篇文章,相信你對使用word-break屬性的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。