溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在兩個內聯元素之間添加換行符的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
內鏈元素一般都是基于語義級(semantic)的基本元素,只能容納文本或其他內聯元素,例如文字這類元素,各個字母 之間橫向排列,到最右端自動折行,那么,我們如何在兩個內聯元素之間添加換行符呢?

如果需要兩個內聯元素,其中一個在另一個元素中插入下一行,則可以通過添加偽元素來完成此操作:after</code>with content:'\a'.<code>and white space:pre</code>
下面我們來看具體的代碼示例
HTML代碼:
<h4>
<span class="label">億速云1</span>
<span class="secondary-label">億速云2</span>
</h4>CSS代碼
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
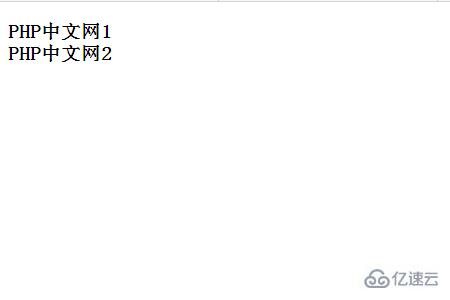
</style>運行結果如下:可以看到結果中,文字變成了兩行。

感謝各位的閱讀!看完上述內容,你們對在兩個內聯元素之間添加換行符的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。