溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中flex-flow屬性的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
flex-flow屬性
含義及用法:
flex-flow 屬性是 flex-direction 和 flex-wrap 屬性的復合屬性,用于設置或檢索彈性盒模型對象的子元素排列方式
flex-direction 屬性:規定靈活項目的方向
flex-wrap 屬性:規定靈活項目是否拆行或拆列
注意:如果元素不是彈性盒對象的元素,則 flex-flow 屬性不起作用

CSS語法:
flex-flow: flex-direction flex-wrap|initial|inherit;
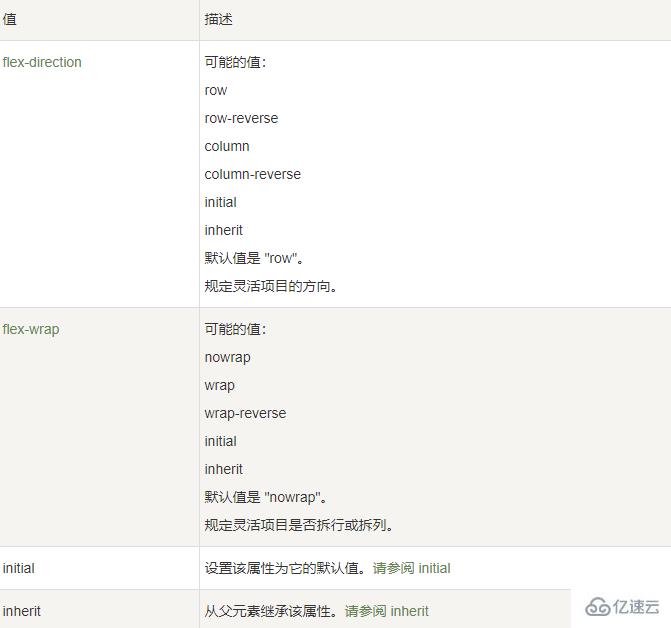
屬性值:

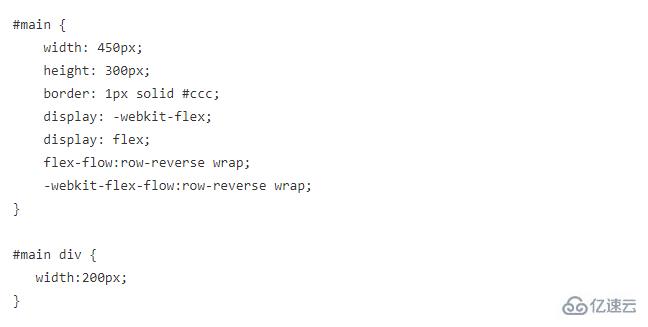
實例

以上是css中flex-flow屬性的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。